プログラミングに欠かせない基本的な文法っていくつかありますよね?
その中の1つが繰り返し処理です。
繰り返し処理にもいくつか種類がありますが、初めにイメージするのはfor文ではないでしょうか。
この記事では、回数を指定して繰り返し処理を行えるfor文についてご紹介します。
- 繰り返し処理について知りたい
- for文の仕組みを知りたい
- for文の書き方が知りたい
- for文から抜ける方法を知りたい
その他の繰り返し処理については別の記事にてご紹介する予定です!お楽しみに!
はじめに
繰り返し処理とは
プログラムを書いていると、同じ処理を何回か繰り返したいことってありますよね?
以下のサンプルコードのように、同じコードを書けば実行可能ですが、誰もこんなことしたくないはずです。
function myFunction() {
console.log("Hello World");
console.log("Hello World");
console.log("Hello World");
console.log("Hello World");
console.log("Hello World");
}コピペするのも手間だし、コードの量も無駄に多くなって読みにくかったり、修正にも時間が掛かります。
何より、スマートじゃありません。笑
そんな時には、繰り返し処理を使いましょう。

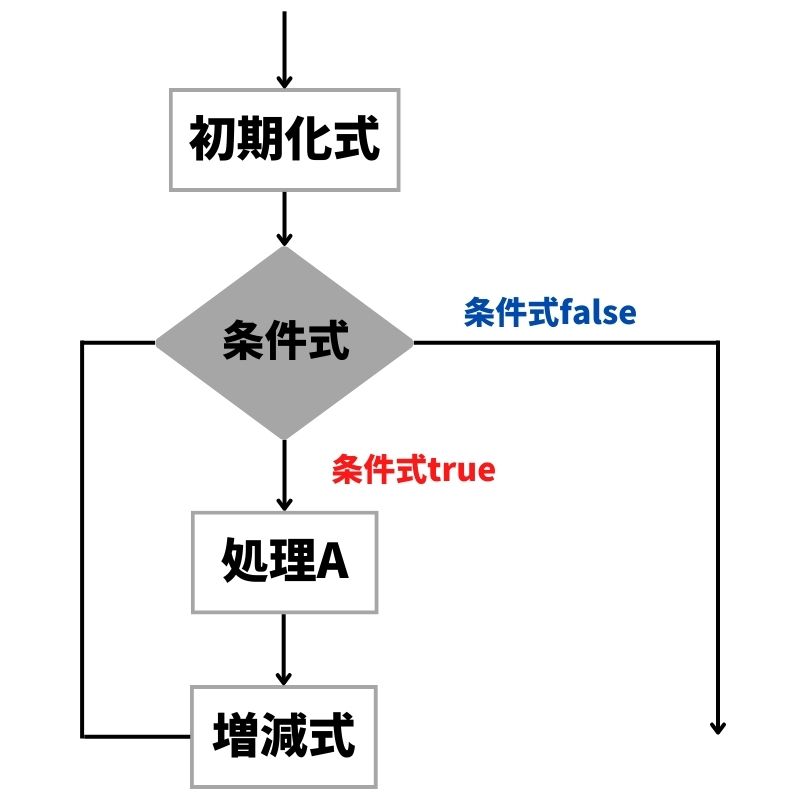
上の図の通り、指定した条件に対してtrueの場合は同じ処理を繰り返してくれます。
処理が繰り返されループ状になっていることから、ループ処理とも呼ばれます。
繰り返し処理の種類
一言で繰り返し処理と言っても、与える条件や操作する対象によって6種類に分類することができます。
for文 : 回数を指定できる繰り返し処理
while文 : 回数を指定できない繰り返し処理
for of 文 : 配列に対する繰り返し処理
for in文 : オブジェクトに対する繰り返し処理
forEachメソッド : 非推奨
do while文 : whileの派生、繰り返し処理が行われた後に条件式がくる
for文の書き方と仕組み
for文の書き方
構文は以下のとおりです。
for (初期化式; 条件式; 増減式) {
処理;
}“初期化式”、”条件式”、”増減式”が気になるところだと思いますので、簡単にご紹介します↓
| 式の種類 | 内容 | 実行されるタイミング |
|---|---|---|
| 初期化式 | 変数を初期化する | 最初の1回 |
| 条件式 | 処理を実行するか判断する | 条件に対してtrueの時に毎回 |
| 増減式 | 変数を増減する | 繰り返し処理の最後に毎回 |
試しに、先程ご紹介した”Hello World”を5回表示する処理を例に、for文の具体的な書き方を見ていきましょう。
function myFunction() {
for(let i=1; i<=5; i++){
console.log("Hello World");
}
}だいぶスッキリしましたね。
このコードの詳細については、次のfor文の仕組みで解説します↓
for文の仕組み
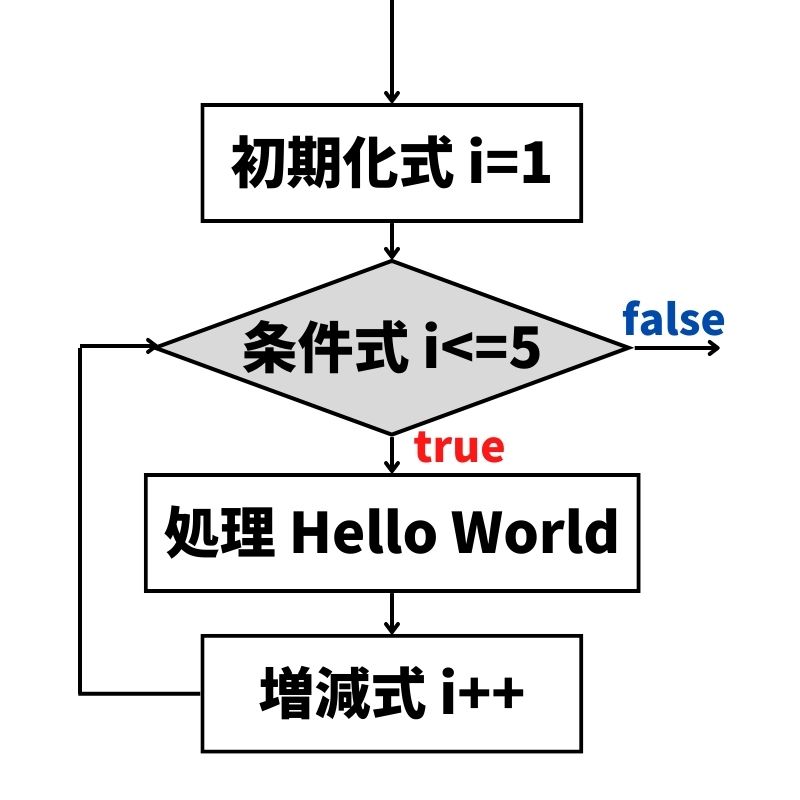
先程のコードを図で表すと以下のようになります。

上から順に、詳細な仕組みを見ていきましょう。
変数iを宣言し、その初期値を1とする部分です。
for文に使用される変数をループカウンターと言います。
変数iは増減式により増加していくのでletで宣言しています。
”先に宣言した変数iの値が5以下である場合”といった条件を与えています。
この条件が満たされる時にループ内の処理を実行し、満たされなければループを抜けて後続の処理を実行します。
ループ内の処理部分です。
条件式が満たされる時、つまり変数iが5以下の場合にこの処理が実行されます。
逆を言えば、変数iの値が5を超えたらこの処理は実行されません。
i++とは、i = i + 1のことを表しています。
ループ内の処理が実行された後に変数iに1を足します。
5回目の処理が終わるとi = 6になるので、for文が終了します。
breakでfor文から抜ける
for文を使っていると、途中でループから抜け出したい場合があります。
そんな時にはbreakが使えます。
例えば、以下のサンプルコードのように変数iが5になった時に繰り返し処理を終了する場合を考えてみましょう。
function myFunction() {
for(let i=1; i<=10; i++){
console.log("Hello World");
if(i==5){
break;
}
}
}for文の中に抜け出したい時の条件をif文で記載します。
if文の処理にbreakと書けば、ループから抜け出します。
まとめ
今回は『回数を指定して繰り返し処理を行えるfor文』についてご紹介しました。
まずは繰り返し処理がどういったものなのかを理解し、簡単なfor文から扱ってみるが良いと思います。
その後は、実行したい条件にあわせて様々な繰り返し処理を使い分けていきましょう!



コメント