スプレッドシートのチェックボックス機能って便利ですよね。

- チェックボックスを手動で追加・削除している
- 手動でチェックを入れたり外したりしている
- チェックの有無を自分で判定している
この記事では『GASでチェックボックスを自動操作する方法』についてご紹介します。
これからご紹介する内容を使いこなせば、チェックボックスの作成から削除、チェックの判定まで全て自動で完結させることができます。
面倒なことはGASに任せて、業務の効率化を目指しましょう!
- チェックボックスを自動で追加・削除したい
- 自動でチェックを入れたり外したりしたい
- チェックの有無を自動判定したい
- その他の処理(チェック項目の背景色を変えるなど)も一緒に実行したい
チェックボックスを追加する方法
チェックボックスを追加したい時は、以下のいずれかの構文を使います。
構文①:Rangeオブジェクト.insertCheckboxes( )
構文②:Rangeオブジェクト.insertCheckboxes( “任意の文字列”)
構文①と②の違いは、『( )内に任意の文字列を与えるかどうか』です。
①のように( )内に任意の文字列を与えない場合、追加したチェックボックスにチェックが入っていればセルの値をTRUE、チェックが外れていればセルの値をFALSEにします。
②のように( )内に任意の文字列を与える場合、追加したチェックボックスにチェックが入っていればセルの値を任意の文字列に、チェックが外れていればセルの値を空白にします。
②の場合、任意の文字列を(“Yes”,”No”)のようにカンマで区切って2つ与える場合は、チェックあり=Yes、チェックなし=Noになります。
↑詳細は後述する”セルの値を確認してみた”をご参照ください。
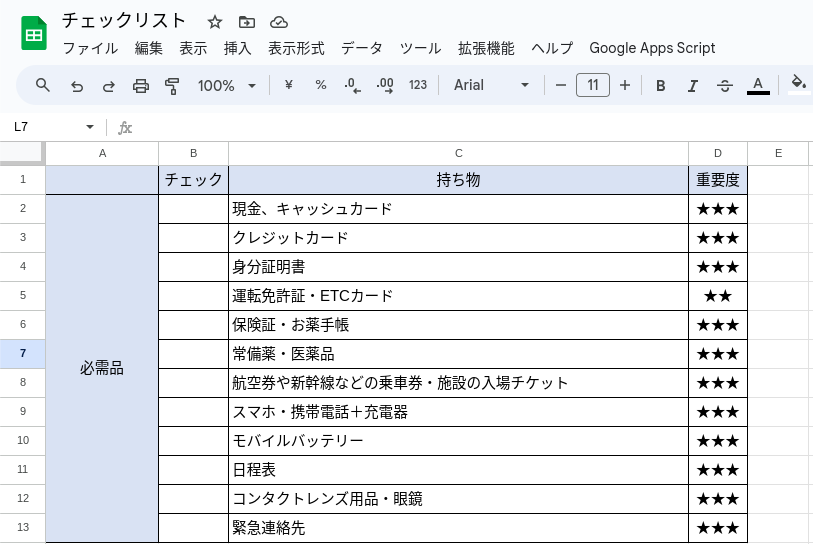
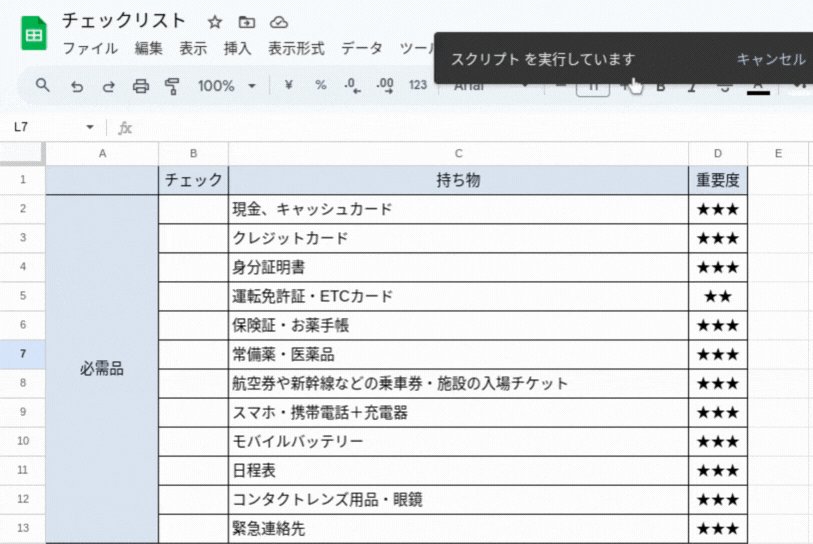
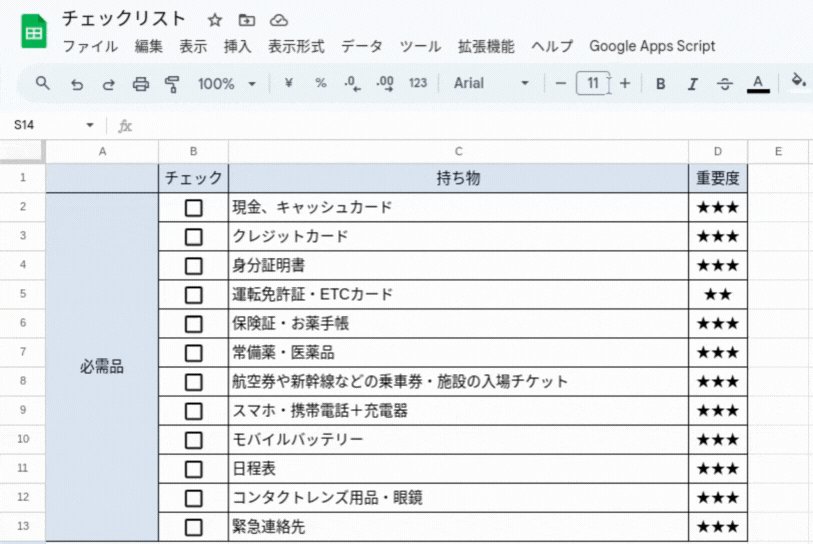
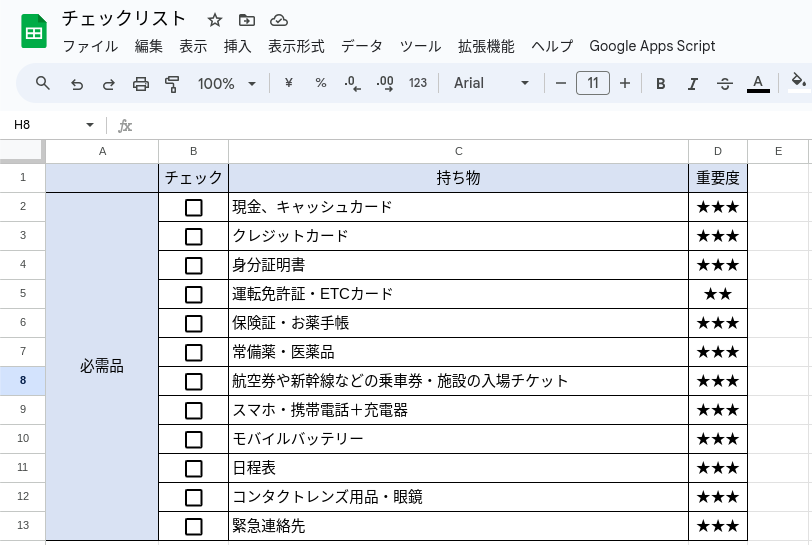
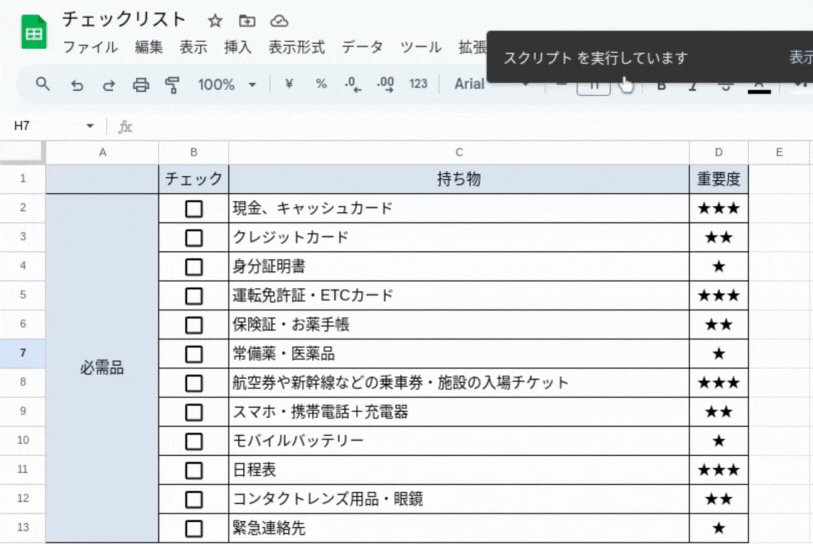
まずは、下の表のB2:B13セルにチェックボックスを追加してみます。(今回は任意の文字列を与えない構文①の方法を使用します。)

サンプルコードです↓
function myFunction() {
//範囲の取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
const range = sheet.getRange("B2:B13");
//取得した範囲にチェックボックスを追加
range.insertCheckboxes();
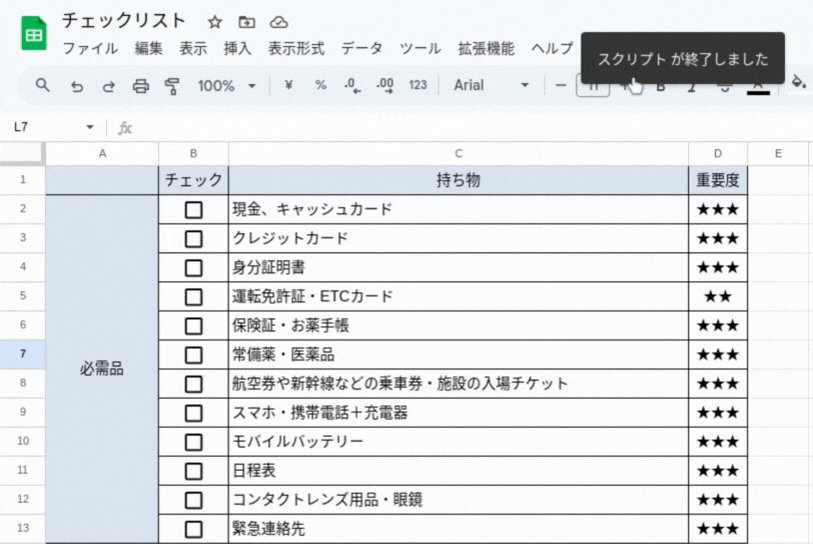
}実行結果です↓

指定した範囲にチェックボックスが追加されました。
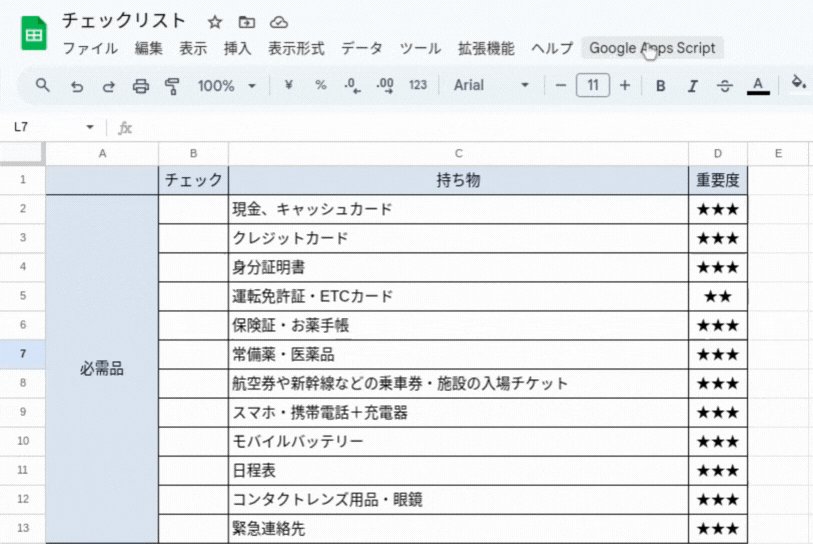
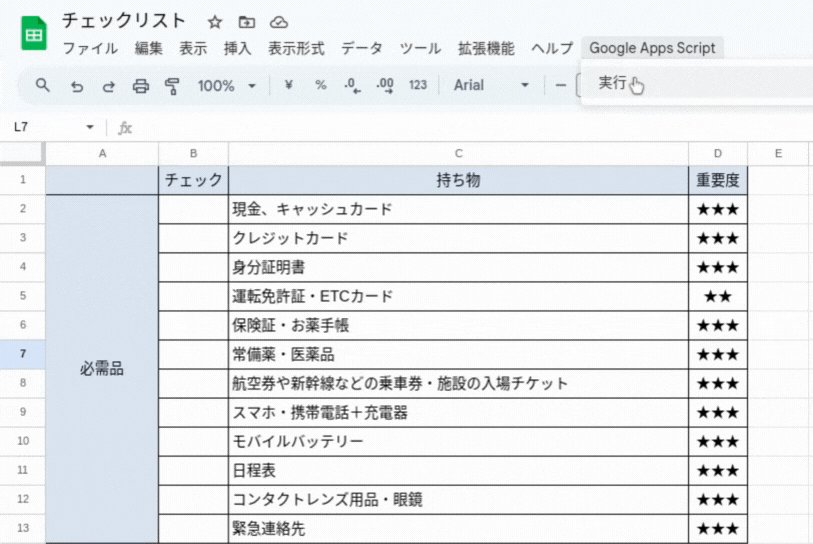
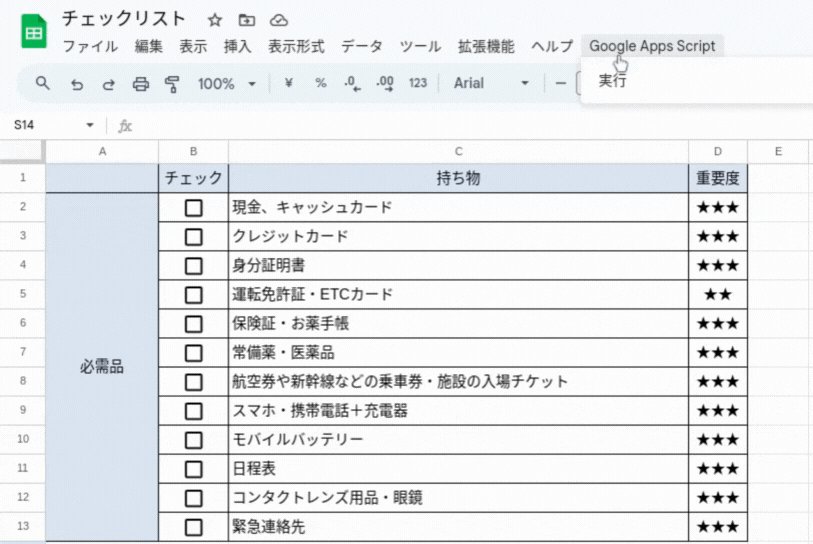
メニューバーからGASを実行する方法はこちらから↓
セルの値を確認してみた
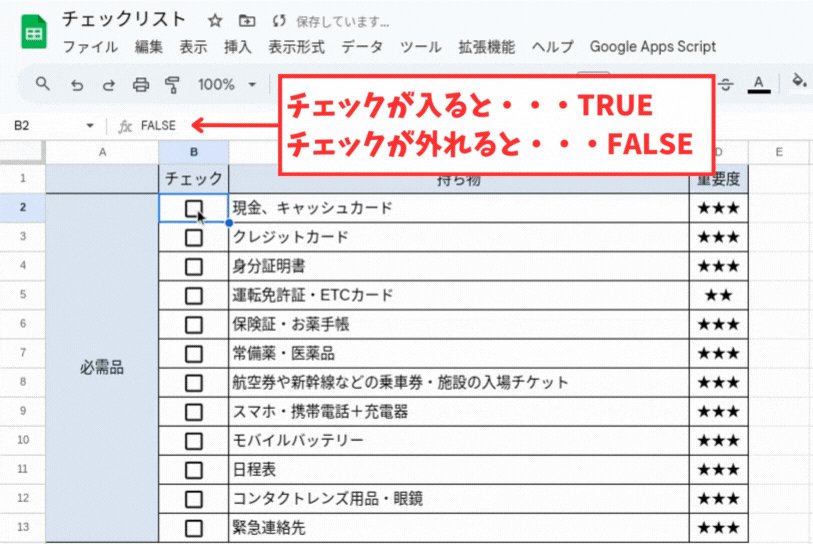
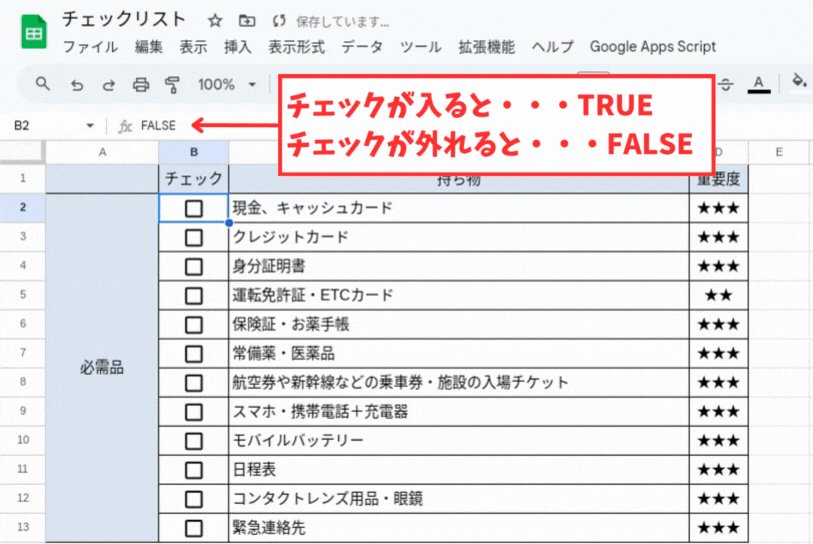
上述のサンプルコードでは、( )内に任意の文字列を与えない構文①を使用しました。
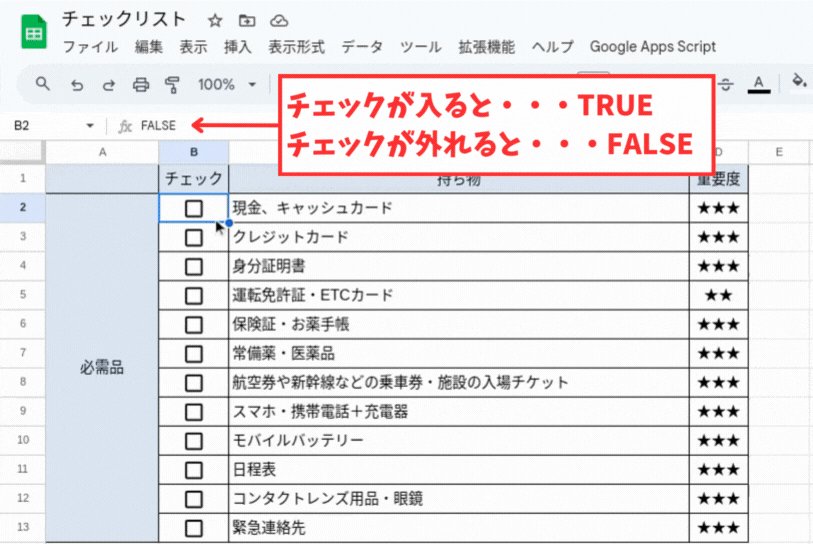
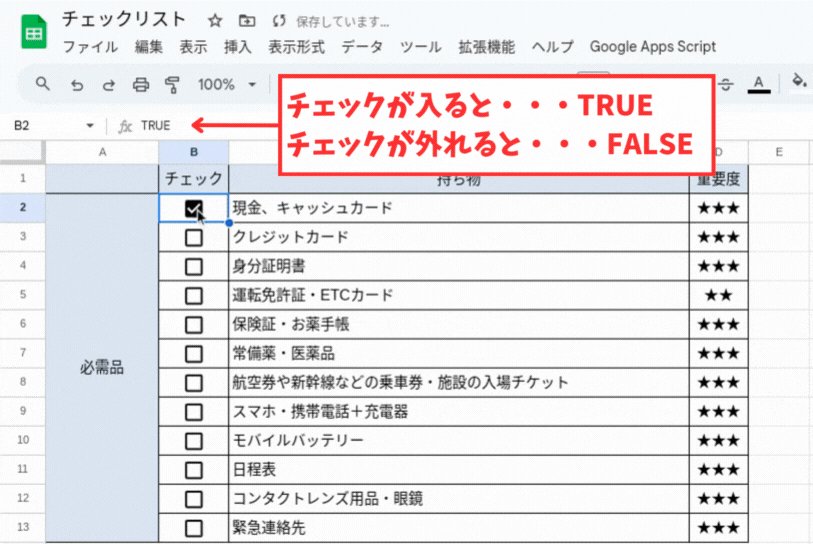
チェックの有無によってセルの値がどのように変化しているか見てみましょう↓

チェックが入るとTRUE、チェックが外れるとFALSEに変化しているのが分かります。
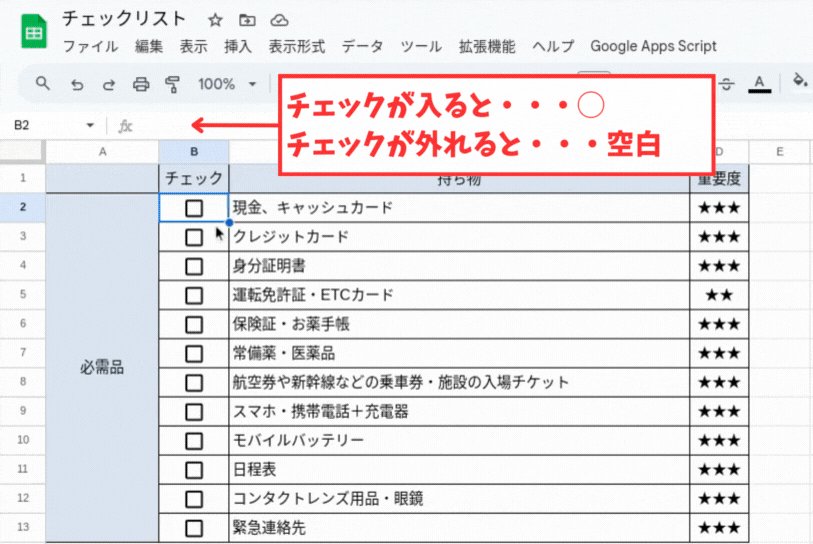
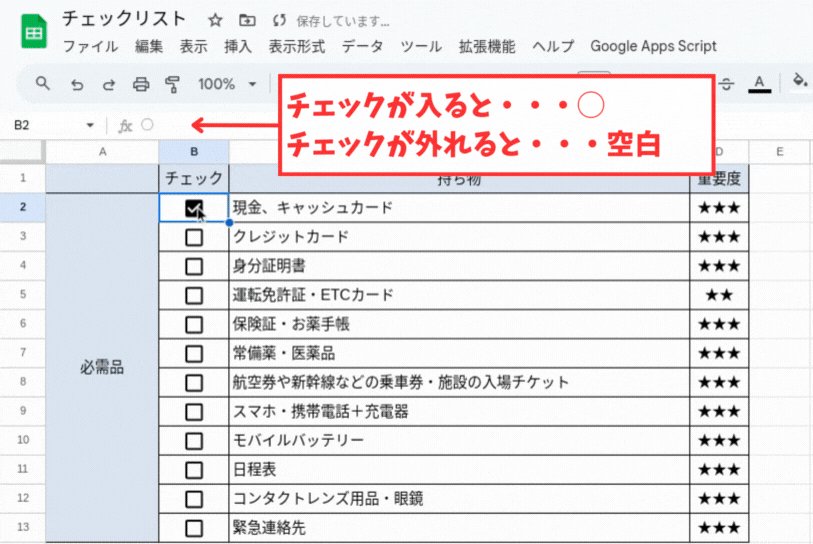
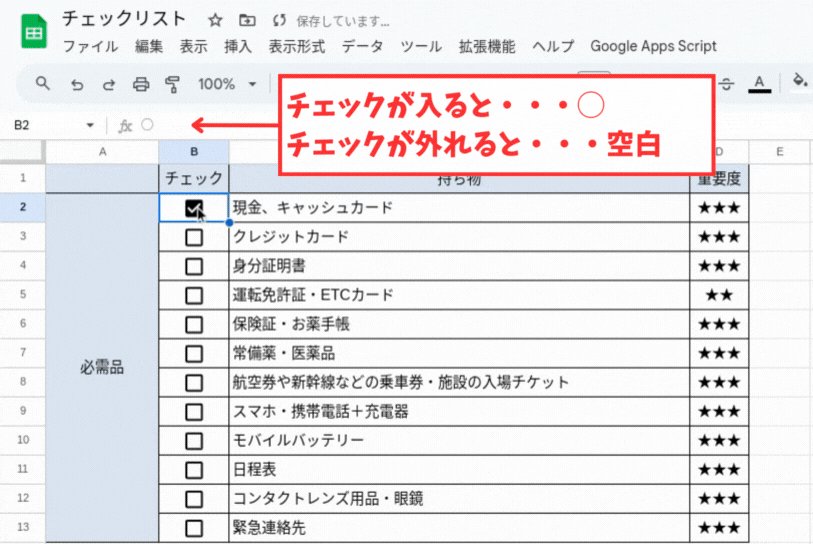
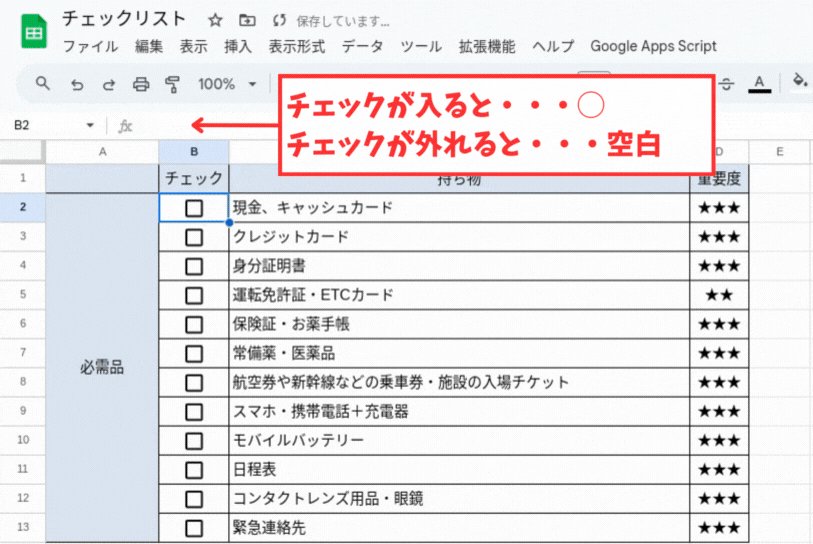
では、次に( )内に任意の文字列を与えた構文②を使用したパターンを見てみましょう。
先程とほとんど変わりありませんが、サンプルコードは以下のとおりです。(任意の文字列として◯を与えています。)
function myFunction() {
//範囲の取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
const range = sheet.getRange("B2:B13");
//取得した範囲にチェックボックスを追加
range.insertCheckboxes("◯");
}セルの値を確認してみます↓

チェックが入ると◯、チェックが外れると空白に変化しているのが分かります。
チェックボックスを削除する方法
チェックボックスを削除したい時は、以下の構文を使います。
構文:Rangeオブジェクト.removeCheckboxes( )
この構文を使用すると、指定した範囲からすべてのチェックボックスを削除します。
セルにチェックボックスが入っている場合 / 外れている場合の値が含まれている場合は、さらにその値も削除されます。
先程追加したB2:B13セルのチェックボックスを削除してみましょう。
サンプルコードです↓
function myFunction() {
//範囲の取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
const range = sheet.getRange("B2:B13");
//取得した範囲のチェックボックスを削除
range.removeCheckboxes();
}実行結果です↓

確実にチェックボックスが削除されています。
チェックを入れる方法
チェックボックスにチェックを入れたい時は、以下の構文を使います。
構文:Rangeオブジェクト.check( )
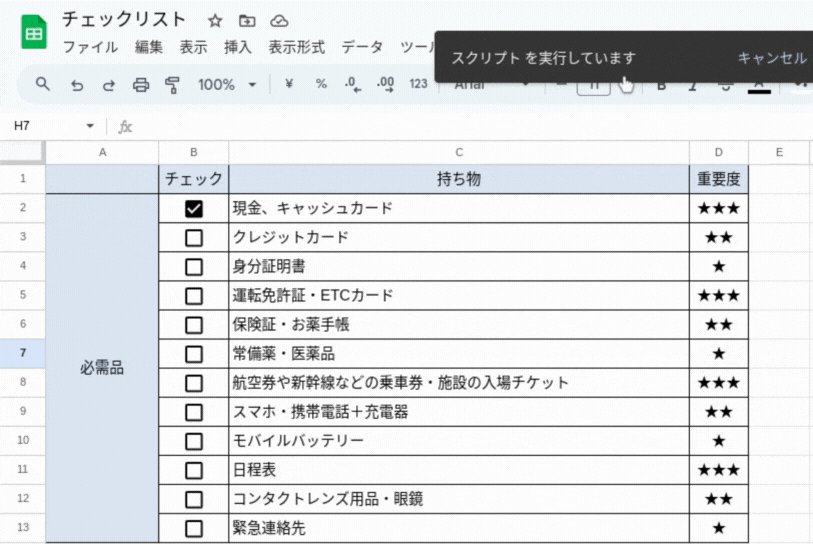
指定した範囲のチェックボックスにチェックが入り、セルの値はTRUEとなります。(上述の通り、セルの値を指定している場合は、任意の文字列がセルの値となります。)
下記サンプルコードの通り、Rangeオブジェクト.insertCheckboxes( ).check( )のようにチェックボックスを追加する構文と、チェックを入れる構文を続けて記述してもOKです。
先程追加したB2:B13セルのチェックボックスにチェックを入れてみましょう。
サンプルコードです↓
function myFunction() {
//範囲の取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
const range = sheet.getRange("B2:B13");
//取得した範囲にチェックボックスを追加してチェックを入れる
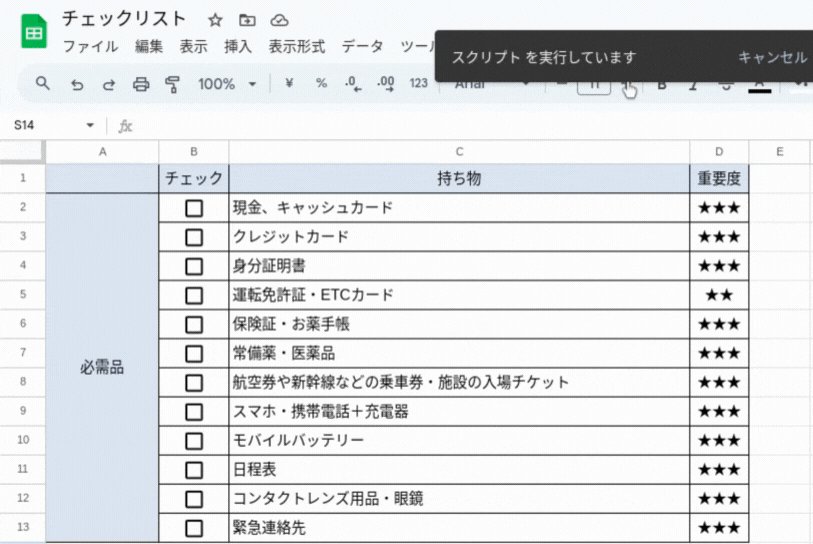
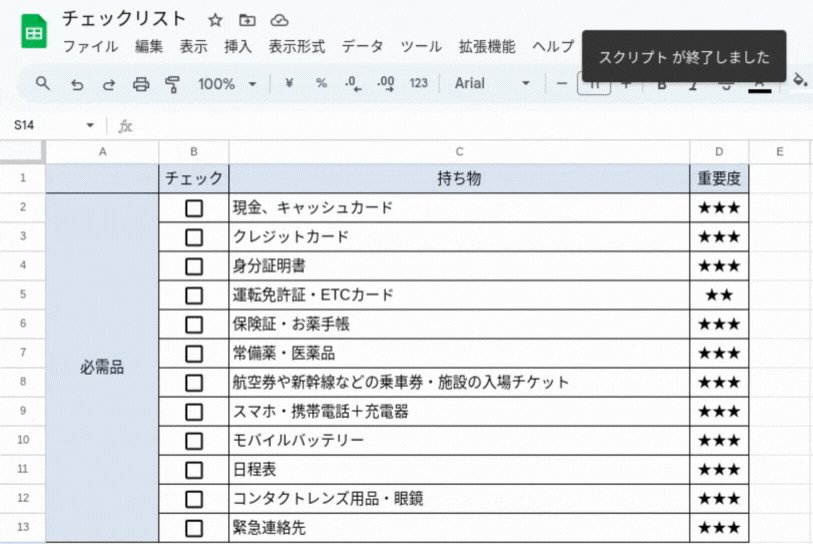
range.insertCheckboxes().check();
}実行結果です↓

チェックを外す方法
チェックボックスからチェックを外したい時は、以下の構文を使います。
構文:Rangeオブジェクト.uncheck( )
B2:B13セルのチェックボックスからチェックを外してみましょう。
サンプルコードです↓
function myFunction() {
//範囲の取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
const range = sheet.getRange("B2:B13");
//取得した範囲のチェックボックスからチェックを外す
range.uncheck();
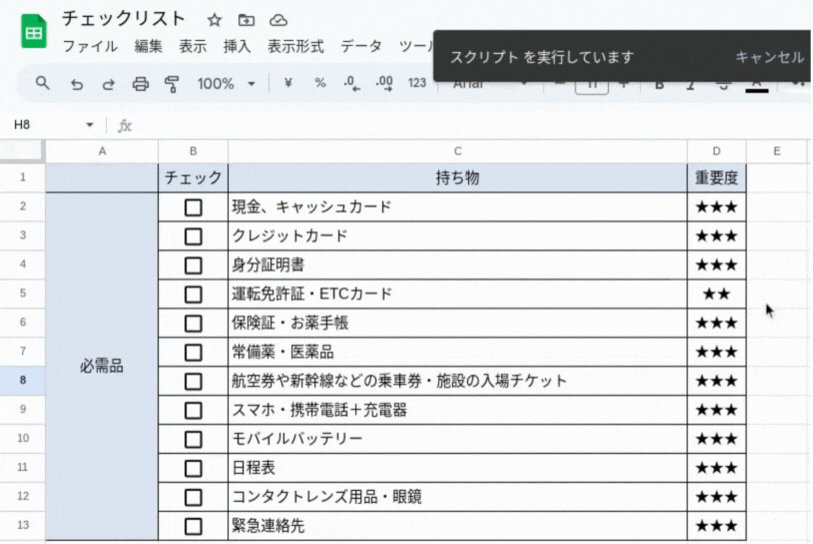
}実行結果です↓

チェックの有無を判定する方法
チェックが入っているのか、外れているのかを自動判定したい時は以下の構文を使います。
構文:Rangeオブジェクト.isChecked( )
Rangeオブジェクトで指定した範囲の全てのチェックボックスにチェックが入っていればtrue、全てのチェックボックスでチェックが外れていればfalseを返すという仕組みです。
指定した範囲のチェックボックスにチェックが入っているものと外れているものが混在する場合はnullを返します。
サンプルコードです↓(全てにチェックが入っている場合:Checked、全てのチェックが外れている場合:Not Checked、チェックが混在している場合:nullになるように条件分岐しています。)
function myFunction() {
//範囲の取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
const range = sheet.getRange("B2:B13");
//チェックボックスの有無を判定してメッセージボックスで表示
if(range.isChecked()){
Browser.msgBox("Checked");
}else if (range.isChecked()==null){
Browser.msgBox("null")
}else{
Browser.msgBox("Not Checked");
}
}全てのチェックボックスにチェックが入っている場合を検証してみた
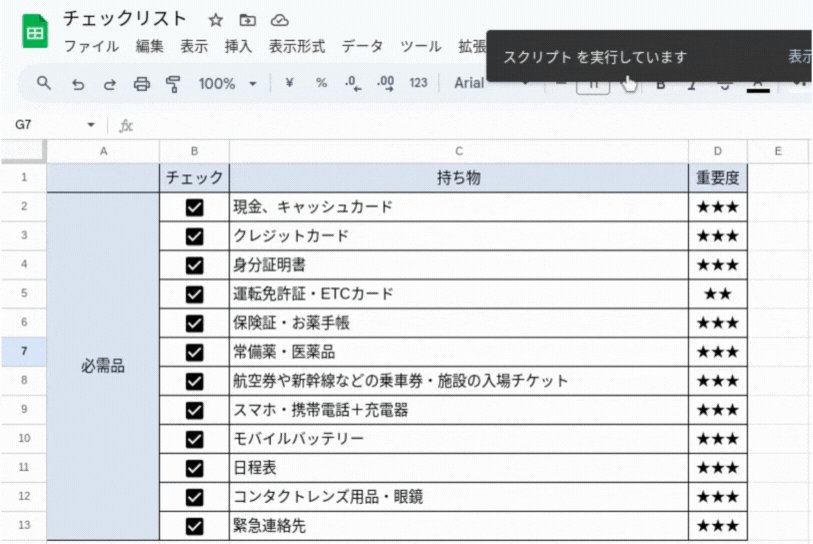
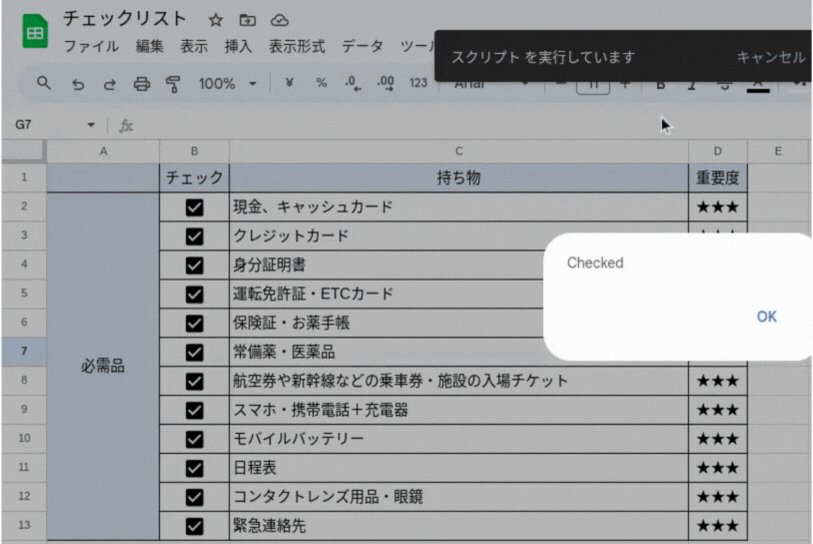
B2:B13セルの範囲で全てチェックが入っている場合を想定して自動判定してみましょう。

実行結果です↓

全てのチェックボックスでチェックが外れている場合を検証してみた
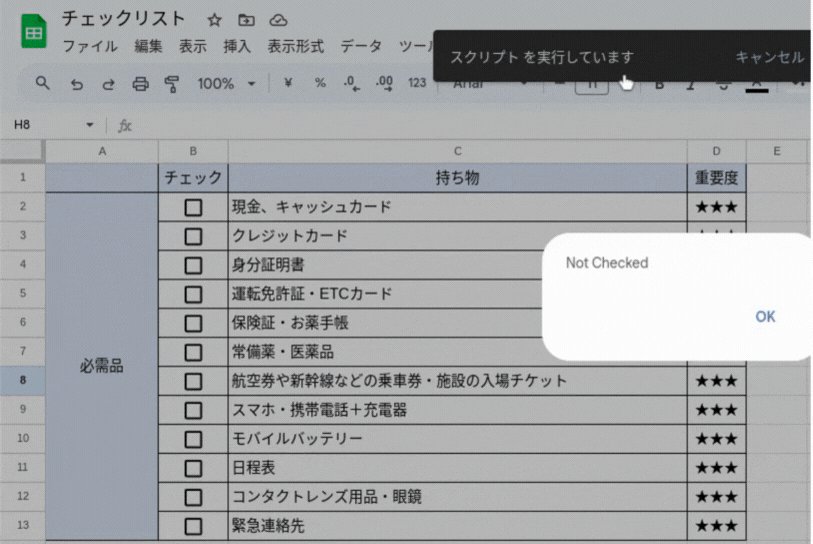
B2:B13セルの範囲で全てチェックが外れている場合を想定して自動判定してみましょう。

実行結果です↓

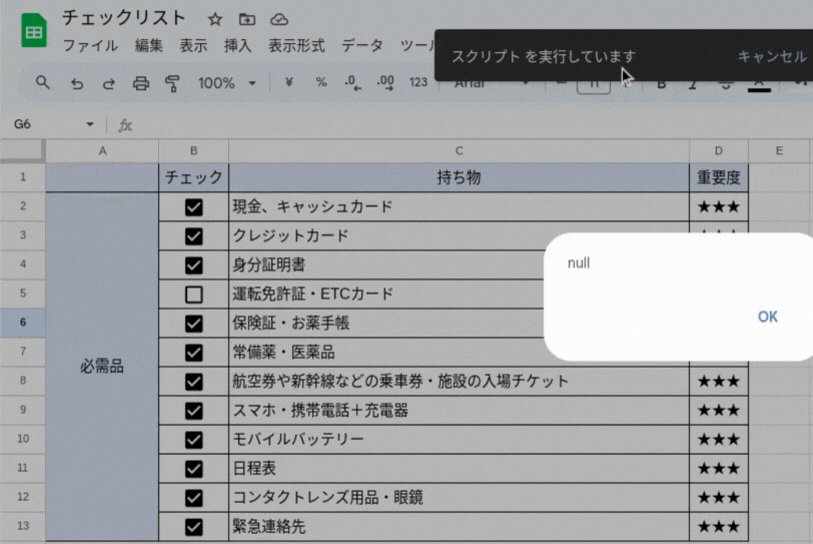
チェックの有無が混在している場合を検証してみた
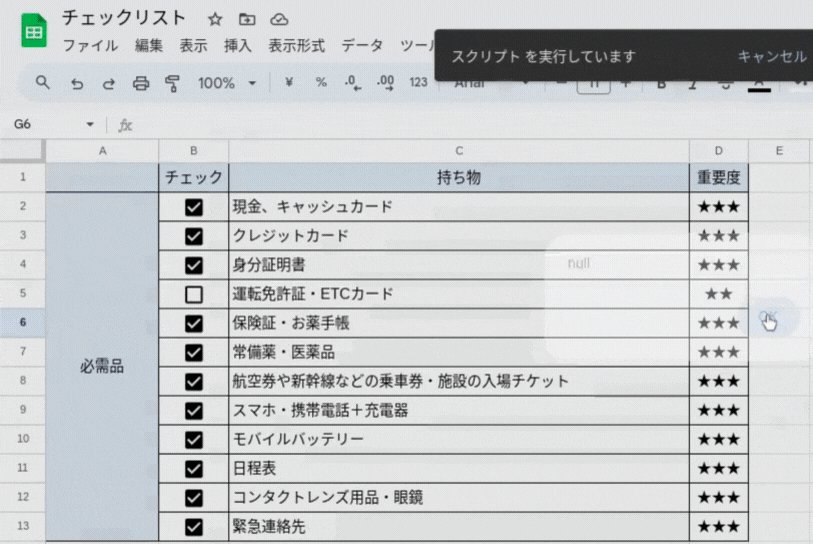
B2:B13セルの範囲でチェックが混在する場合を想定して自動判定してみましょう。

実行結果です↓

nullの結果が返ってきているのが分かります。
チェックの有無を1行ずつ判定する方法
上述の通り、指定した範囲にチェックの有無が混在する場合は”null”が返ってきます。
これでは正確な判定とはならないので”1行ずつチェックの有無を判定し、これを行数分だけ繰り返す”ということをやっていきたいと思います。
for文を使った繰り返し処理について知りたい方はこちらをご参照ください↓
サンプルコードです↓
function myFunction() {
//範囲の取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
//データのある最終行を取得
const last_row = sheet.getLastRow();
//繰り返し処理で1行ずつ判定
for (let i=2; i<=last_row; i++){
const range = sheet.getRange(i,2);
//チェックボックスの有無を判定してログに表示
if(range.isChecked()){
console.log(i+"行目:チェックあり");
}else{
console.log(i+"行目:チェックなし");
}
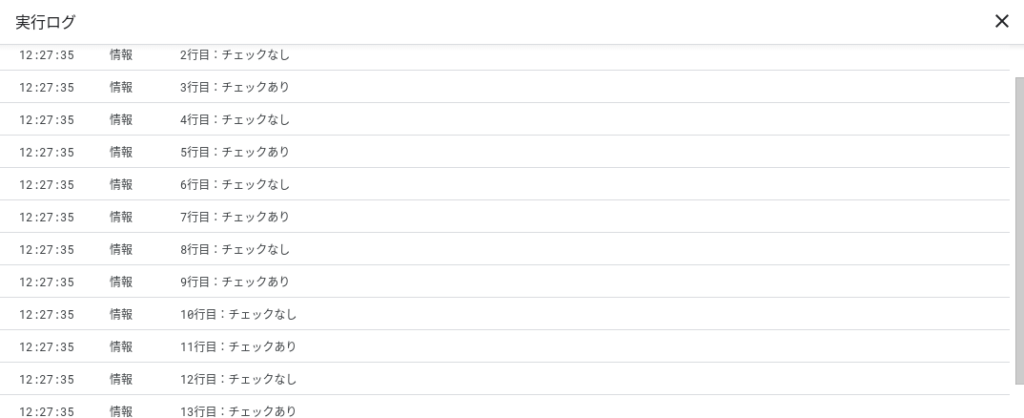
}実行結果です↓

1行ずつチェックの有無を判定できているのが分かります。

実用例①:チェックのある行に色をつける
チェックの有無を1行ずつ正確に判定できるようになったので、チェックが入っている項目の行に色をつけてみましょう。(今回は黄色の背景色をつけていきます。)
セルの背景色について知りたい方はこちらをご参照ください↓
サンプルコードです↓
function myFunction() {
//範囲の取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
//データのある最終行を取得
const last_row = sheet.getLastRow();
//繰り返し処理で1行ずつ判定
for (let i=2; i<=last_row; i++){
const range = sheet.getRange(i,2);
const row = sheet.getRange(i,2,1,3);
//チェックボックスの有無を判定して背景を黄色にする
if(range.isChecked()){
row.setBackground("yellow");
}else{
}
}
}実行結果です↓


実用例②:ある条件の時に自動でチェックを入れる
実用例①では”チェックの有無を判断→セルの背景色を黄色にする”というチェックの有無がトリガーとなる処理をご紹介しました。
今回はその逆で、”ある条件をトリガーとして、その条件に合致する時にチェックを入れる”という処理をします。
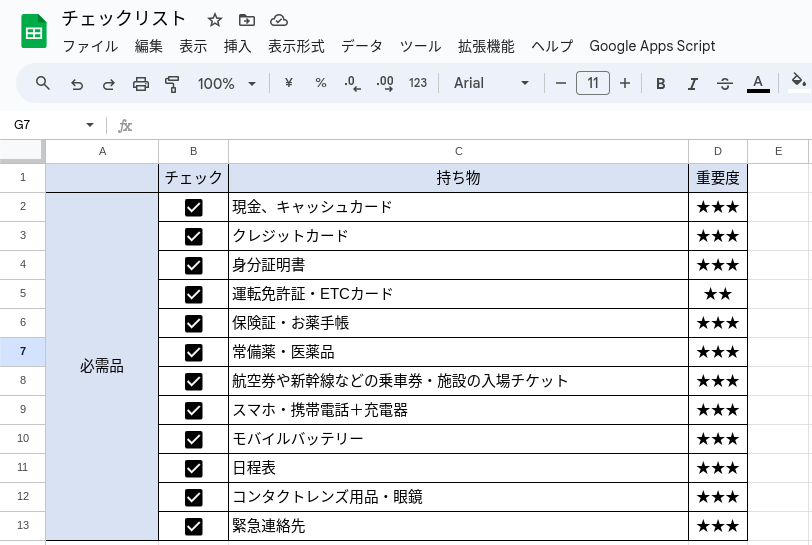
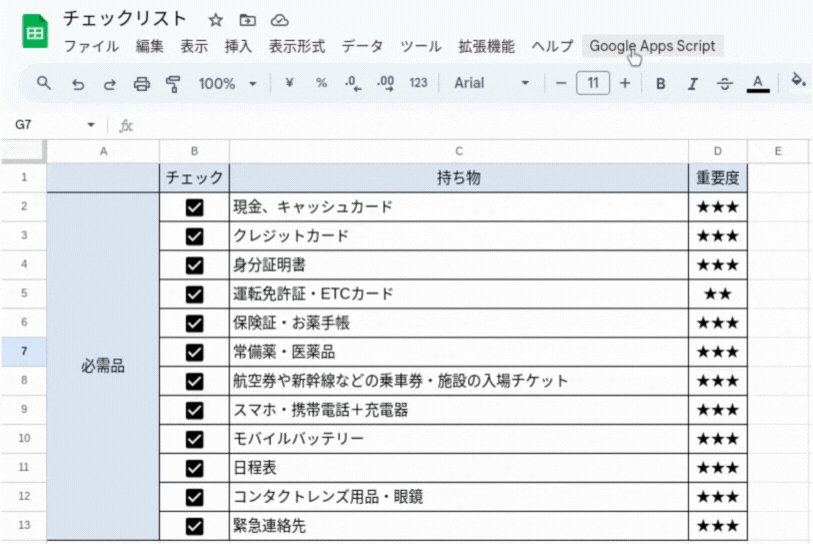
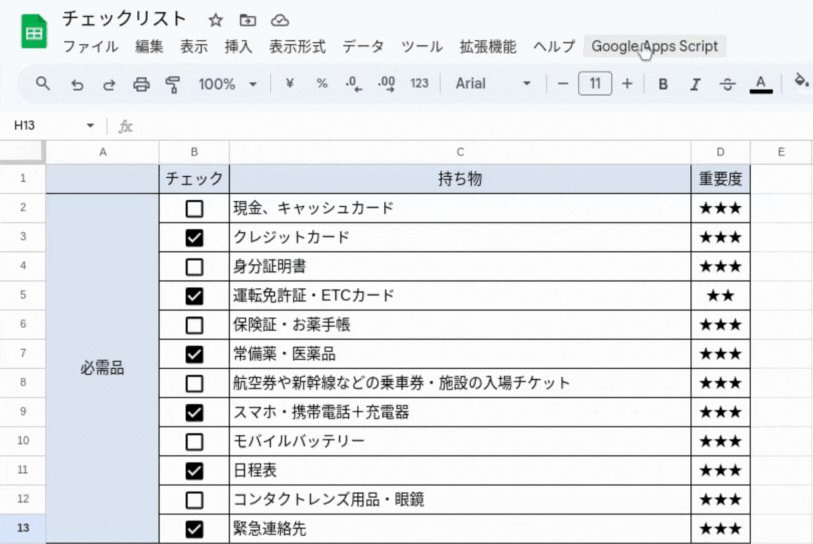
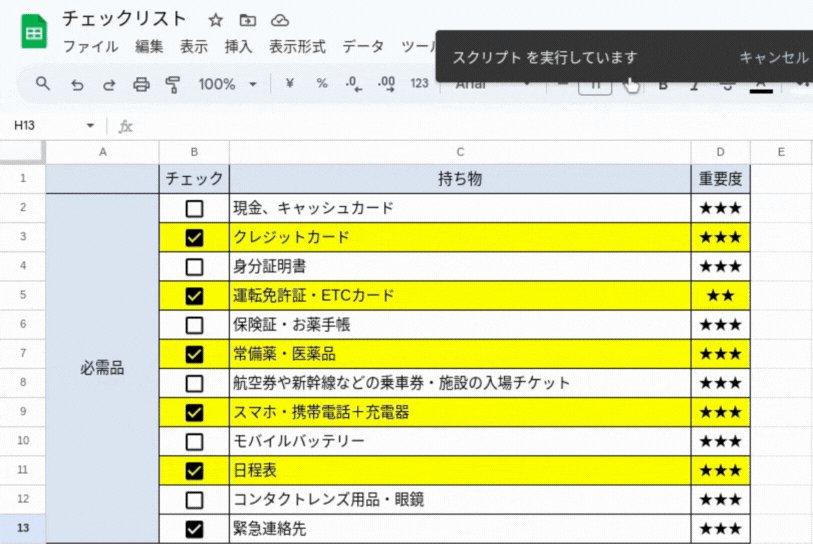
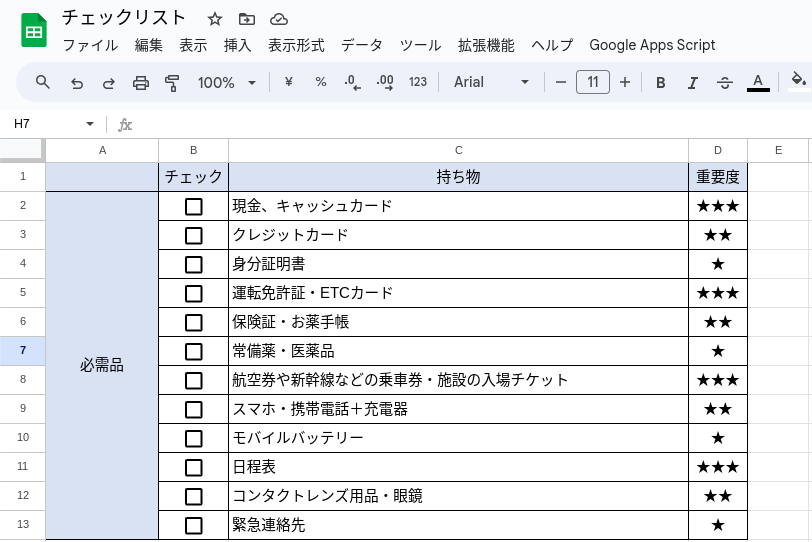
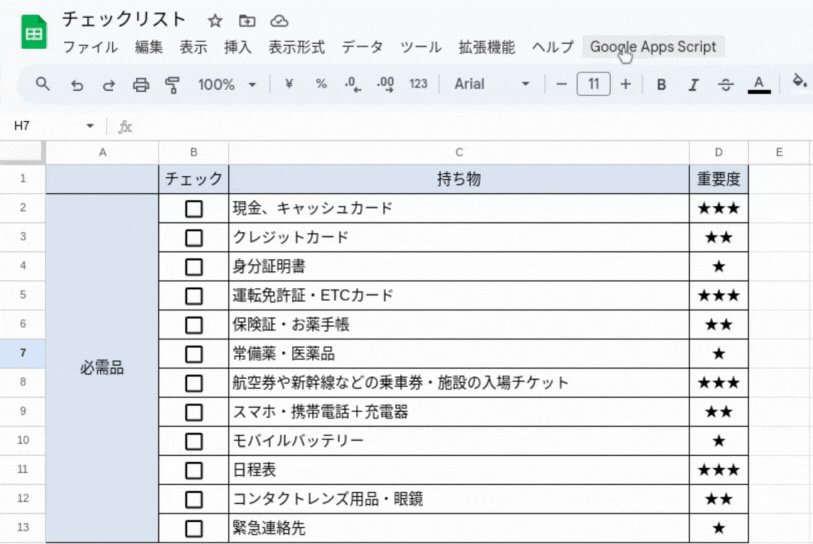
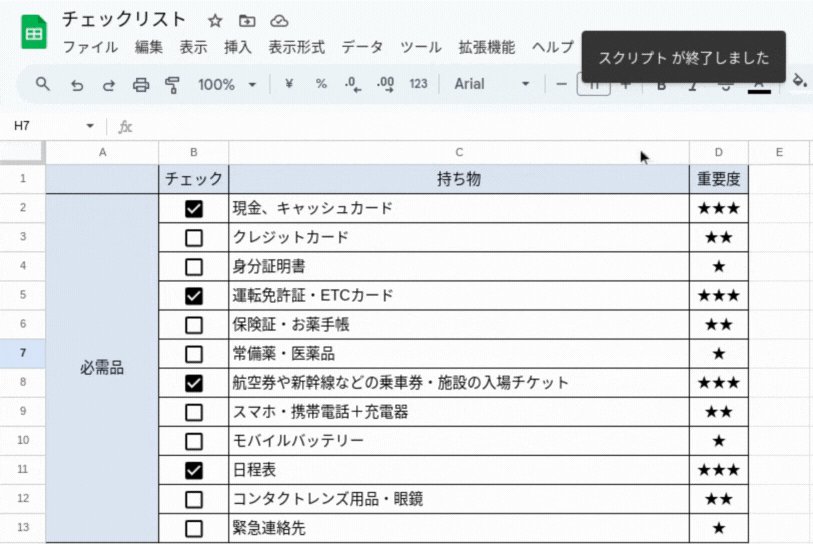
下の表で重要度が星3つ (★★★)の場合、その項目にチェックを入れていきたいと思います。

サンプルコードです↓
function myFunction() {
//範囲の取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
//データのある最終行を取得
const last_row = sheet.getLastRow();
//繰り返し処理で1行ずつ判定
for (let i=2; i<=last_row; i++){
//重要度の値を取得
const star = sheet.getRange(i,4).getValue();
const range = sheet.getRange(i,2);
//チェックボックスの有無を判定して背景を黄色にする
if(star=="★★★"){
range.check();
}else{
}
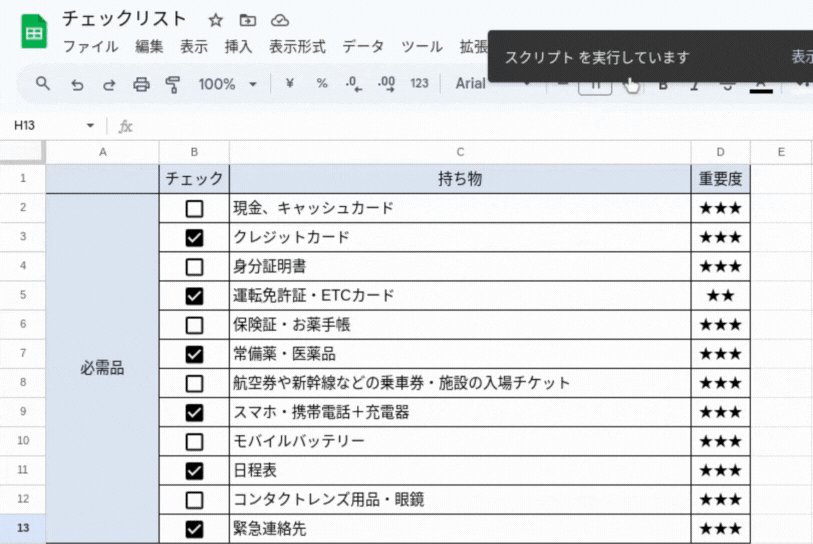
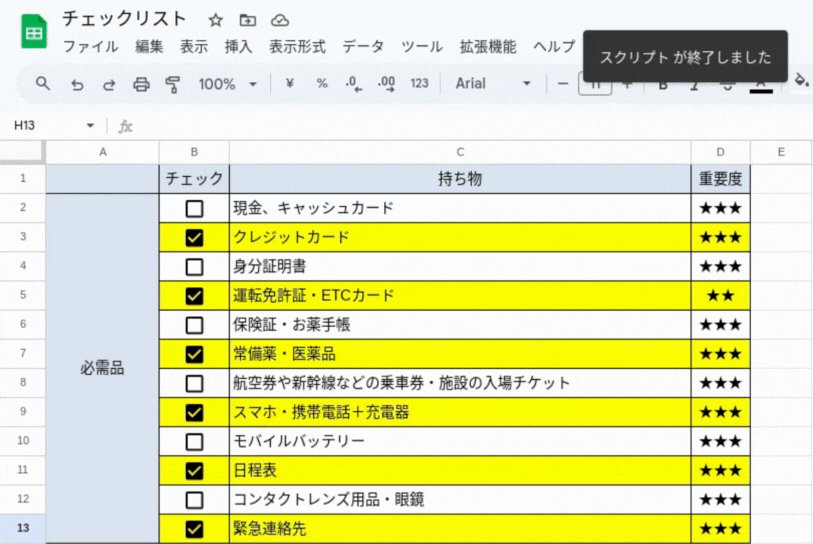
}実行結果です↓


まとめ
この記事では、『GASでチェックボックスを自動操作する方法』をご紹介しました。
以下、まとめです↓
| 用途 | 構文 |
|---|---|
| チェックボックスを追加する | Rangeオブジェクト.insertCheckboxes( ) |
| チェックボックスを削除する | Rangeオブジェクト.removeCheckboxes( ) |
| チェックを入れる | Rangeオブジェクト.check( ) |
| チェックを外す | Rangeオブジェクト.uncheck( ) |
| チェックを判定する | Rangeオブジェクト.isChecked( ) |





コメント