みなさんは、配列って聞いたことありますか?
そもそも配列って何?という方や、聞いたことはあるけど何かは分からない、知っているけどイマイチ使いこなせないなど様々だと思います。
この記事では、少しとっつきにくくて、知っているようで知らない『GASの配列』についてご紹介します。
配列を使いこなせるようになると、GASの使用用途の幅が広がるだけでなく、スクリプトの処理速度が早くなるといった利点もありますので、ぜひ挑戦してみて下さい。
- 配列について知りたい
- GASの使い方に幅を持たせたい
- スクリプトの処理速度を早くしたい
二次元配列について知りたい方はこちらをどうぞ!
配列とは
そもそも配列というのは変数の一種です。
よく、変数は”値や文字列を格納する為の入れ物”と表現されますが、一般的な変数と配列ではどこが違うのでしょうか?
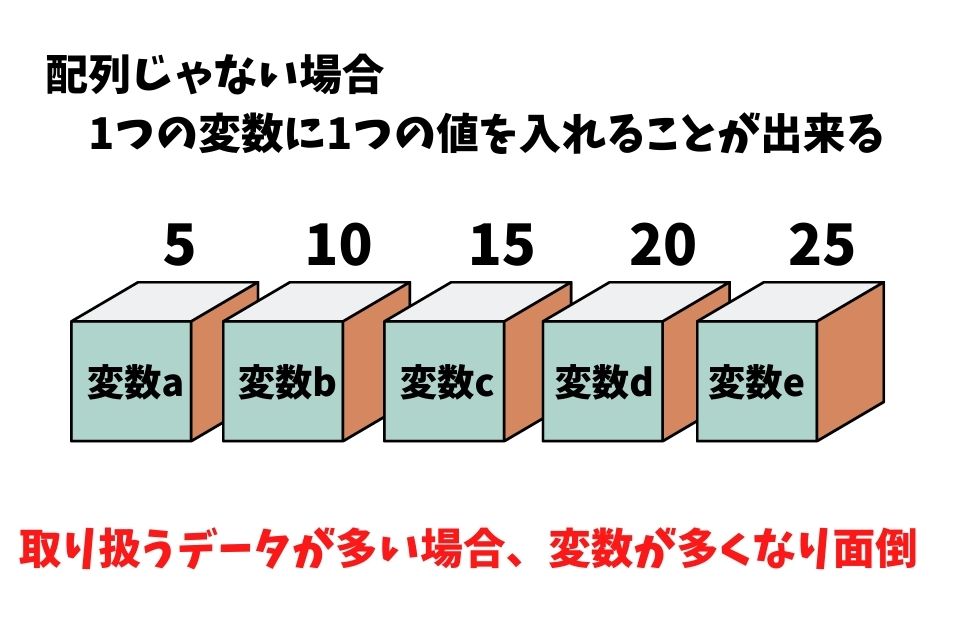
下の図を見て下さい↓

これまで普通に使用してきた変数というのは、1つの変数に対して1つの値や文字列などのデータが格納されてきました。
ですので、複数のデータを扱いたい時は、そのデータを格納するための変数を都度宣言してきましたね。
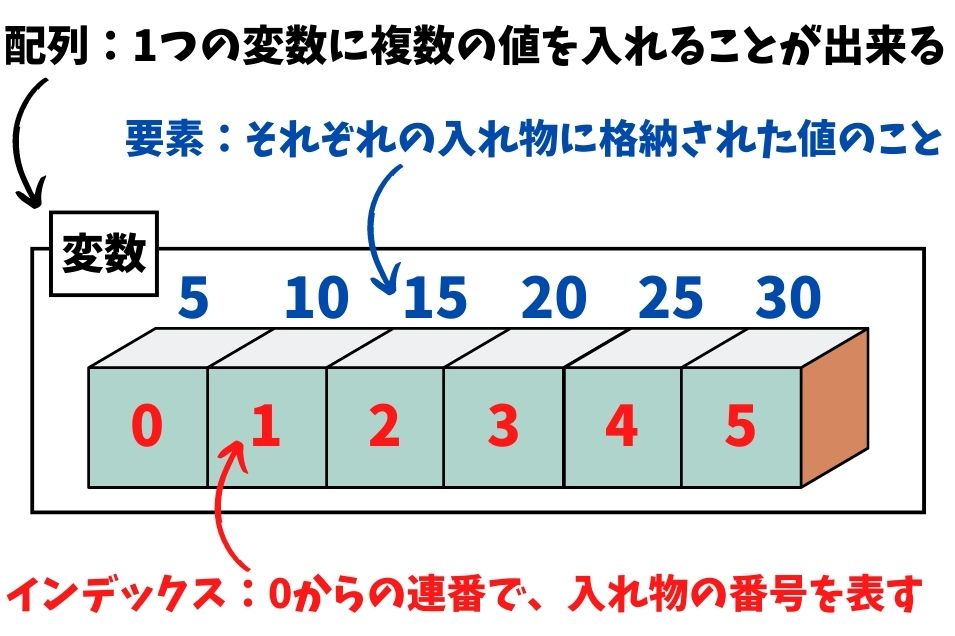
他方、配列のイメージはこんな感じです↓
ざっくり言うと、1つの変数で複数の値や文字列などのデータを入れることが出来る、便利な収納箱です。

では、どうやって1つの変数で複数のデータを扱うのでしょうか?
配列では、上のイメージ図の通り、データを格納する入れ物が複数連なっています。
それぞれの入れ物には左から順番に、0からの連番が振られており、変数名〇〇の0番の入れ物に✕✕というデータを格納して!という感じで扱えます。
つまり、変数が1つであっても、その中には複数の入れ物があって、それぞれに番号が振られているので、データを混在させることなく扱えるということです。
ちなみに、入れ物の番号のことをインデックス、入れ物の中のデータのことを要素と言います。
その後の理解にも繋がるので、“インデックス”と”要素”という2つの言葉はよく覚えておきましょう!
配列を初期化する
”初期化”と聞くと難しそうですが、簡単に考えましょう!
初期化というのは、『この配列はこういう名前で、入れ物は何個で、それぞれの入れ物にはこういうデータが入っています』と宣言することです。
つまり、配列の変数名、インデックス、要素を宣言するということです。
初期化する時の構文はこんな感じです↓
配列の変数名 = [要素0, 要素1, 要素2, 要素3 …]
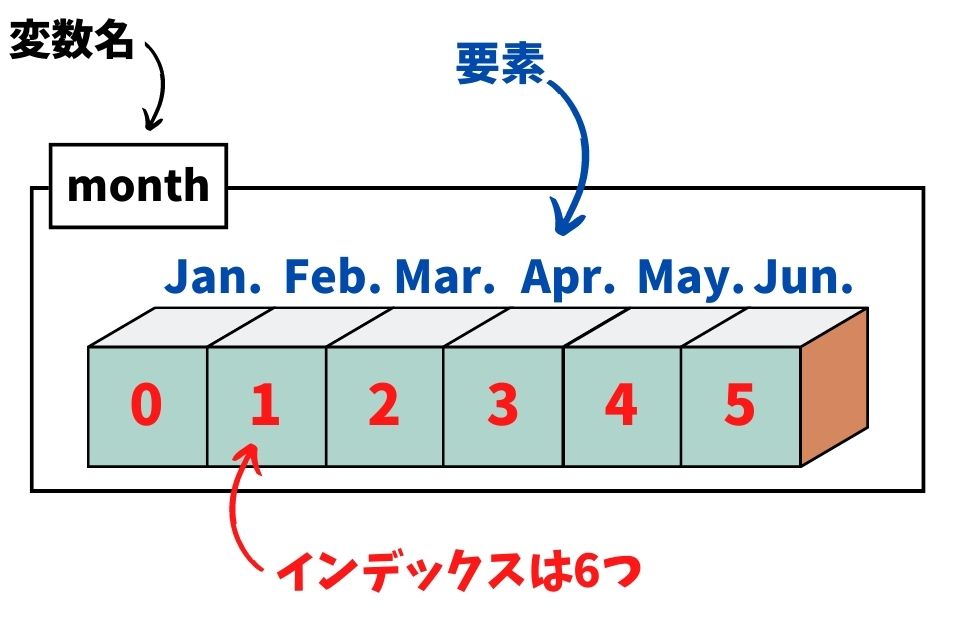
試しに、下のイメージ図を初期化してログに出力してみましょう!

コードはこんな感じです↓
function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
console.log(month); //ログに出力
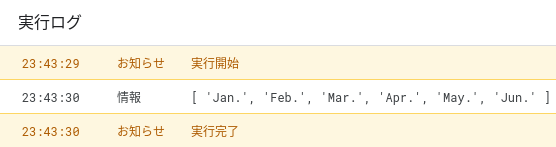
}実行結果はこんな感じです↓

ちなみに、以下の構文で既に宣言した配列をリセットすることも出来ます↓
配列の変数名 = new Array()
function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
console.log(month); //ログに出力
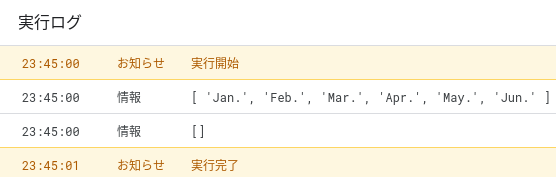
month = new Array(); //配列をリセット
console.log(month); //ログに出力
}
一度初期化された配列がリセットされているのが分かります。
配列の要素を参照する
”参照”も意外と単純です。
参照とは『配列の要素、つまり配列に格納している値や文字列などのデータを取り出す』ことです。
参照する時の構文はこんな感じです↓
配列の変数名 [取り出したいデータが入ったインデックス番号]
それでは、先程初期化した配列から、Apr.を参照してみましょう!

function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
console.log(month[3]); //インデック3に格納されている要素Apr.をログに出力
}month[3]の部分が今回の構文に該当する部分です。

[ ]内の数字を変えれば、参照する要素も変わってきます。
ところで、存在しないインデックス参照するとどうなるのでしょうか?
試しに、上の図では存在しないインデックス6を参照してみました↓
function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
console.log(month[6]); //存在しないインデック6に格納されている要素をログに出力
}出力結果です↓

存在しないインデックスを参照すると、undifined (未定義)が返されます。
配列の要素を代入する
参照があれば”代入”もあります。既にイメージが付いていると思いますが、念の為↓
代入とは『配列の要素として、値や文字列などのデータを置き換える』ことです。
代入する時の構文はこんな感じです↓
配列の変数名 [データを入れたいインデックス番号] = 値 or 文字列
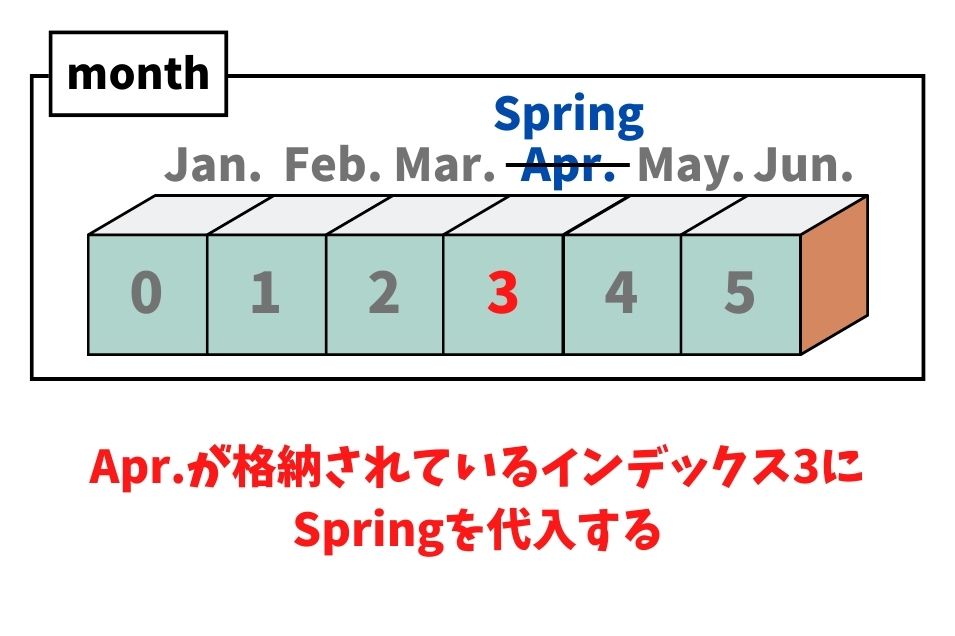
それでは、要素3にSpringを代入して、ログの出力を確認してみましょう!

function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
console.log(month); //代入前の配列ををログに出力
month[3] = "Spring"; //要素3にSpringを代入
console.log(month); //代入後の配列をログに出力
}
代入後は要素3がApr.からSpringに置き換わっていることが分かります。
ところで、インデックスが存在しないところに代入するとどうなるのでしょうか?
今度はインデックス6にSummerを代入してみようと思います↓
function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
console.log(month); //代入前の配列ををログに出力
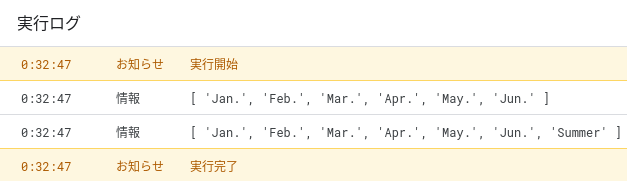
month[6] = "Summer"; //存在しない要素6にSpringを代入
console.log(month); //代入後の配列をログに出力
}
ログの出力結果を確認すると、Summerが追加されています。
つまり、存在しないインデックスに値を代入すると、新たにインデックスを作った上で要素を格納します。
ではでは、最後です。
途中のインデックスを度外視して、いきなりインデックス10に代入するとどうなるでしょうか?
コードは先程の[6]を[10]に変えただけです↓
function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
console.log(month); //代入前の配列ををログに出力
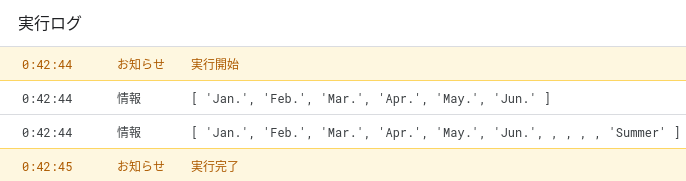
month[10] = "Summer"; //要素10にSpringを代入
console.log(month); //代入後の配列をログに出力
}出力結果はこんな感じになります↓

途中で飛ばされたインデックス6〜9には何も入っていませんね。
つまり、途中のインデックスを飛ばして要素を代入することも可能ということです。
まとめ
今回は『GASの配列』について解説しました。
図がイメージ出来ると、結構理解しやすいですよね。初期化や参照、代入も意外と簡単だったと思います。
今後は、実際にスプレッドシートを使った応用編についても解説予定です。
ぜひご覧ください!




コメント