以前の記事で、GASの配列についてご紹介しました。
初期化や、参照、代入といった操作を行うことで、配列内の要素を定義したり、インデックスを指定して要素の取り出し、置き換えができましたね。
ところで、インデックスを指定する以外に、配列内の要素を操作する方法はないのでしょうか?
この記事では、『配列内の要素を操作する5つの方法』をご紹介します。
- インデックスを指定せずに配列内の要素を操作したい
- 最初の要素を取り出したい/配列の先頭に要素を追加したい
- 最後の要素を取り出したい/配列の末尾に要素を追加したい
- 指定した要素を削除して、新たな要素を追加したい
要素を操作する5つの方法
今回ご紹介する5つの方法は以下のとおりです。
- shiftメソッド:最初の要素を取り出す
- unshiftメソッド:配列の先頭に要素を追加する
- popメソッド:最後の要素を取り出す
- pushメソッド:配列の末尾に要素を追加する
- spliceメソッド:指定した要素を削除して、新たな要素を追加
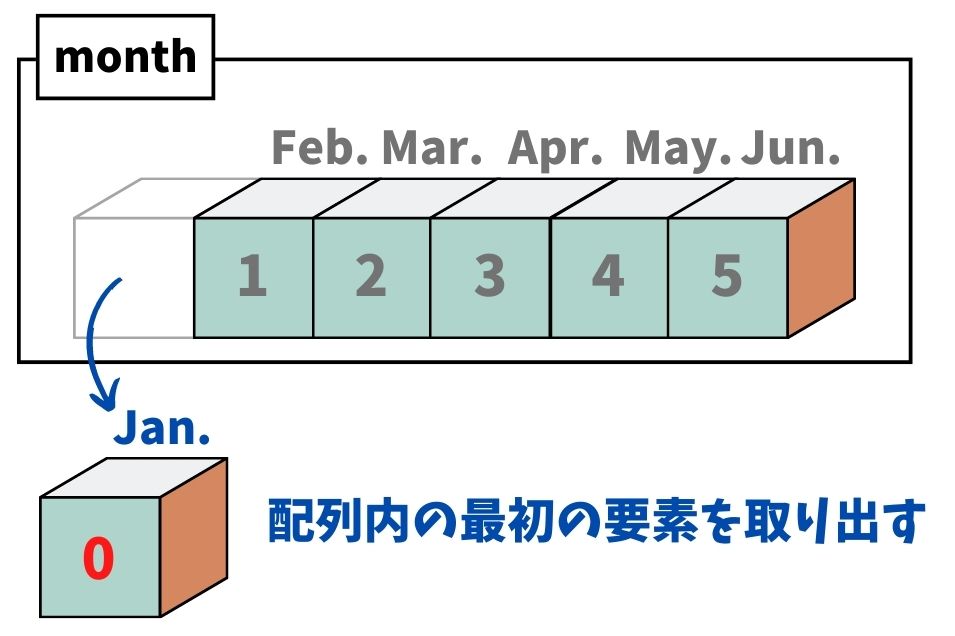
shiftメソッド:最初の要素を取り出す
配列内の最初の要素を取り出す方法です。

構文は以下のとおりです↓
配列の変数名.shift()
サンプルコードです↓
function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
let month_shift = month.shift(); //最初の要素を取り出す
console.log(month); //配列をログに出力
console.log(month_shift); //取り出した要素をログに出力
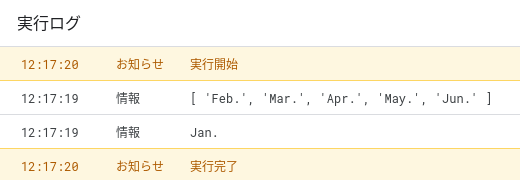
}実行結果です↓

配列の中から最初の要素であったJan.が取り出されていますね。
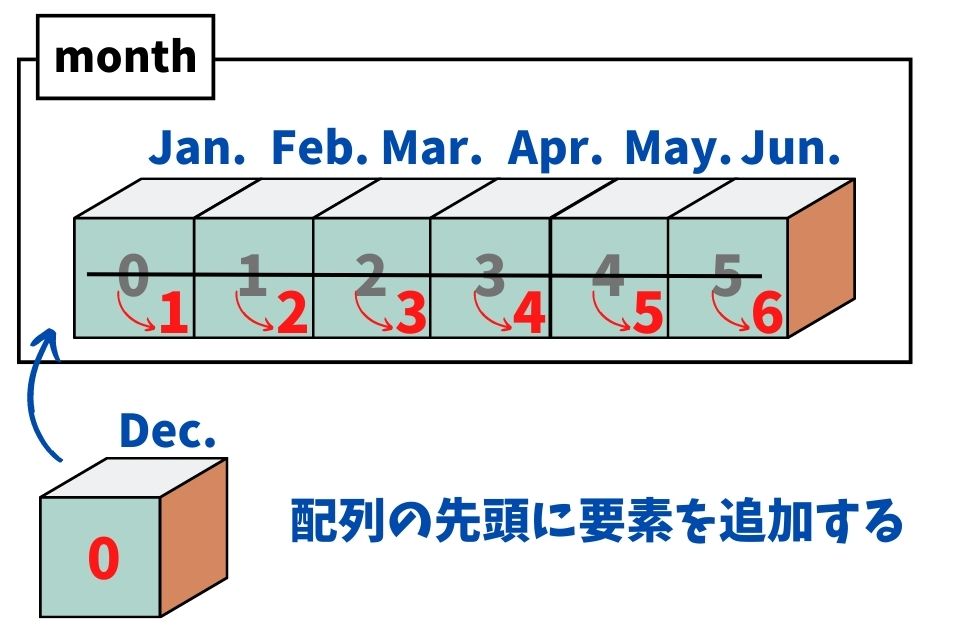
unshiftメソッド:配列の先頭に要素を追加する
配列の先頭に要素を追加する方法です。

構文は以下のとおりです↓
配列の変数名.unshift(“要素名”)
サンプルコードです↓
function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
let month_unshift = month.unshift("Dec."); //配列の先頭に要素を追加する
console.log(month); //配列をログに出力
console.log(month[2]); //要素2をログに出力
console.log(month_unshift); //month_unshiftをログに出力
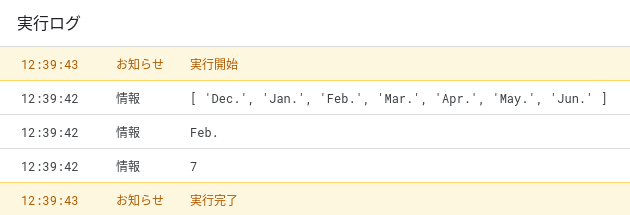
}実行結果です↓

配列の先頭に新たな要素Dec.が追加されていますね。
当然ですが、新たに要素を追加することによって、各要素のインデックスは繰り上げとなります。
最初、インデックス2の要素はMar.でしたが、要素が追加されたことによってFeb.がインデックス2の要素となっているのが分かります。
また、最後の行からも分かるように、変数名.unshift(“要素名”)を返すと、要素を追加した新しい配列の長さを出力します。
popメソッド:最後の要素を取り出す
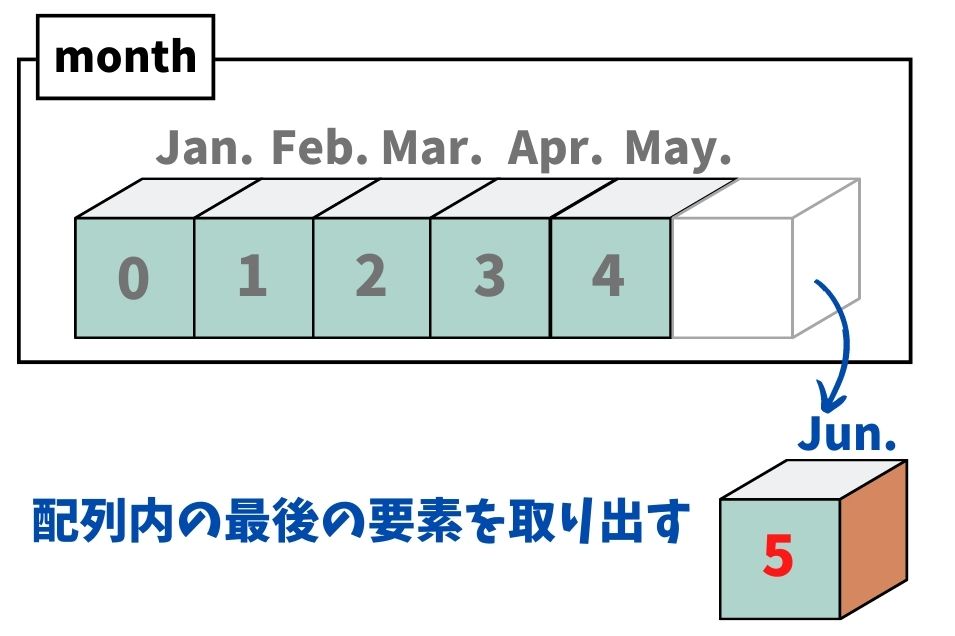
配列内の最後の要素を取り出す方法です。

構文は以下のとおりです↓
配列の変数名.pop()
サンプルコードです↓
function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
let month_pop = month.pop(); //最後の要素を取り出す
console.log(month); //配列をログに出力
console.log(month_pop); //取り出した要素をログに出力
}実行結果です↓

配列の中から最後の要素であったJun.が取り出されていますね。
pushメソッド:配列の末尾に要素を追加する
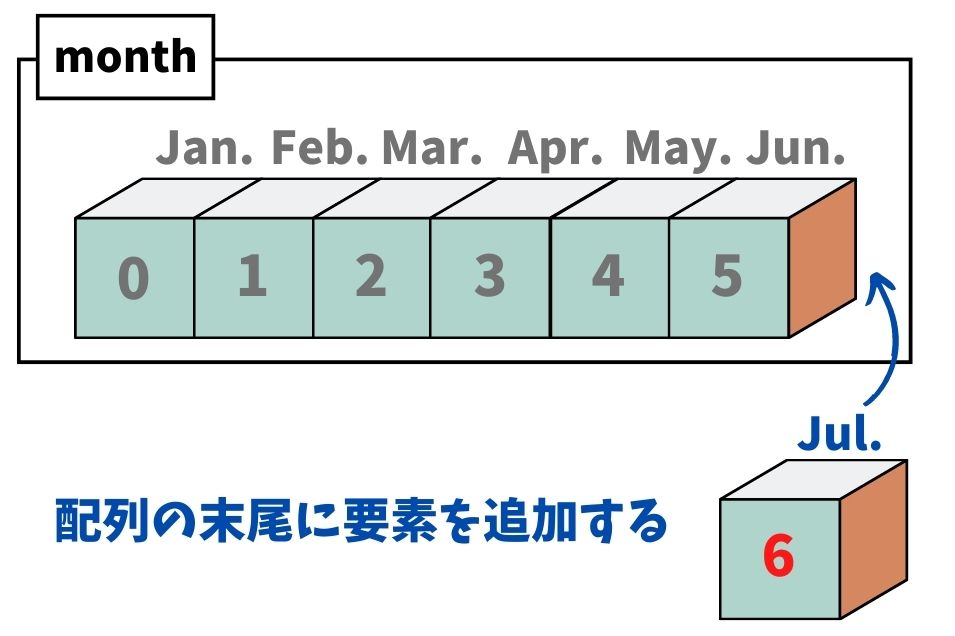
配列の末尾に要素を追加する方法です。

構文は以下のとおりです↓
配列の変数名.push(“要素名”)
サンプルコードです↓
function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
let month_push = month.push("Jul"); //配列の末尾に要素を追加する
console.log(month); //配列をログに出力
console.log(month_push); //month_pushをログに出力
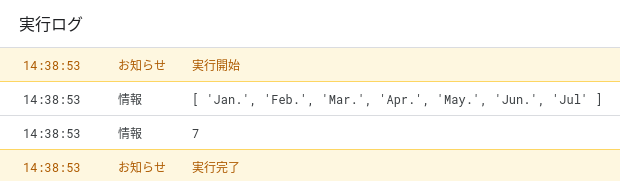
}実行結果です↓

配列の末尾に新たな要素Jul.が追加されていますね。
また、先程のunshiftメソッドのように、変数名.push(“要素名”)を返すと、要素を追加した新しい配列の長さを出力します。
spliceメソッド:指定した要素を削除して、新たな要素を追加する
配列内の任意の要素を削除して、新たな要素を追加する方法です。
単純に削除のみを行いたい場合にも使用可能です。

構文は以下のとおりです↓
配列の変数名.splice(start,deletecount,item1,item2,…)
spliceメソッドは構文がちょっとややこしいですが、簡単に説明すると以下のようになります。
start:削除したい要素があるインデックス【必須】
deletecount:スタート位置からの削除したい要素の数【任意】
item1…:新たに追加する要素【任意】
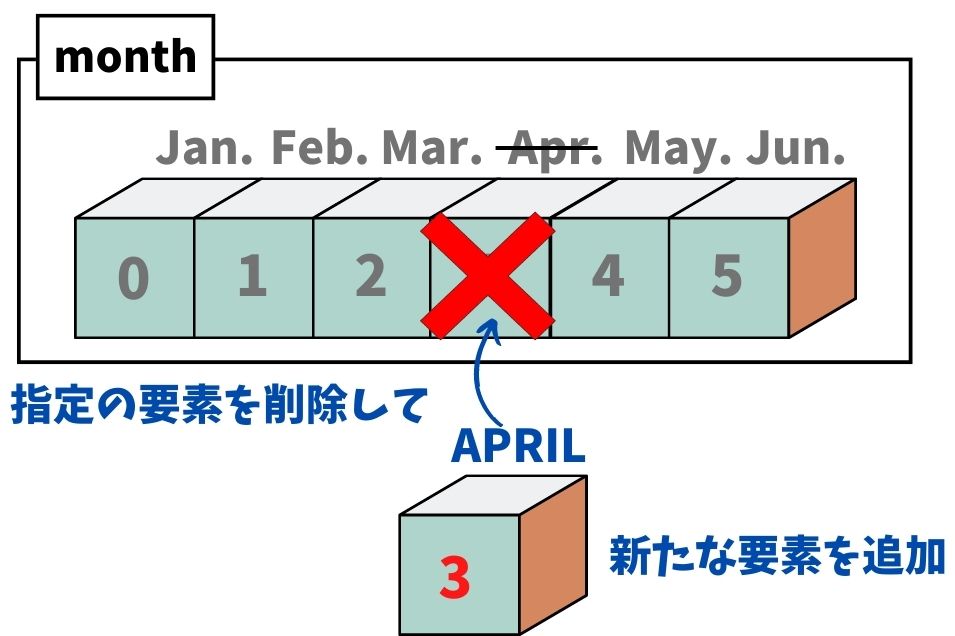
試しに、上の図を例に要素の削除と追加を行ってみました。
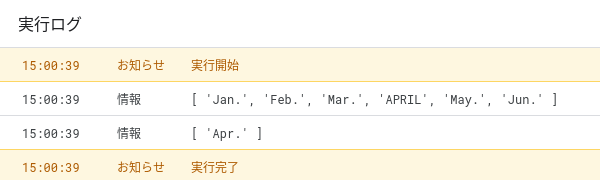
今回は要素Apr.を削除して、要素APRILを追加します。
サンプルコードです↓
function myFunction() {
let month = ["Jan.","Feb.","Mar.","Apr.","May.","Jun."] //配列の初期化
let month_splice = month.splice(3,1,"APRIL"); //要素Apr.を削除して、要素APRILを追加する
console.log(month); //配列をログに出力
console.log(month_splice); //month_spliceをログに出力
}要素Apr.はインデックス3にあるのでStartは3、削除したい要素の数は1つなのでdeletecountは1、あとはAPRILを追加するので、splice(1,3,”APRIL”)という形になります。
実行結果です↓

ちなみに、”APRIL”部分を記載しなければ、単純に要素Apr.が削除された配列となります。
まとめ
今回は『GASで配列内の要素を操作する方法5選』をご紹介しました。
単純にインデックスを指定する方法よりも、様々なバリエーションを使い分けることが出来ると思います。
構文も簡単ですので、参考にしてみて下さい!




コメント