これまでの記事で、for文やwhile文による繰り返し処理についてご紹介してきました。
for文では指定した回数分だけ同じ処理を繰り返し、while文では回数を指定せずに条件に合致する時に繰り返し処理が行えましたね。
今回は少し視点を変えて、配列を対象とした繰り返し処理について考えてみましょう。
- 配列の要素を順番に取り出せたらいいのに…
- 配列にfor文って使えるのかな?
- for文を使ってみたけど、なんか複雑…
この記事では、for…of文を使って配列に対する繰り返し処理を実行する方法をご紹介します。
for…of文による方法を習得すれば、繰り返し回数を指定することなく配列から要素を取り出すことができ、シンプルなコードを書くことができます。
- 配列に繰り返し処理を実行したい
- for文よりもシンプルなコードを書きたい

はじめに
配列については後述しますが、詳しく知りたい方は過去の記事をご参照下さい。
配列についておさらい
for…of文の解説に入る前に、配列についての簡単なおさらいです。
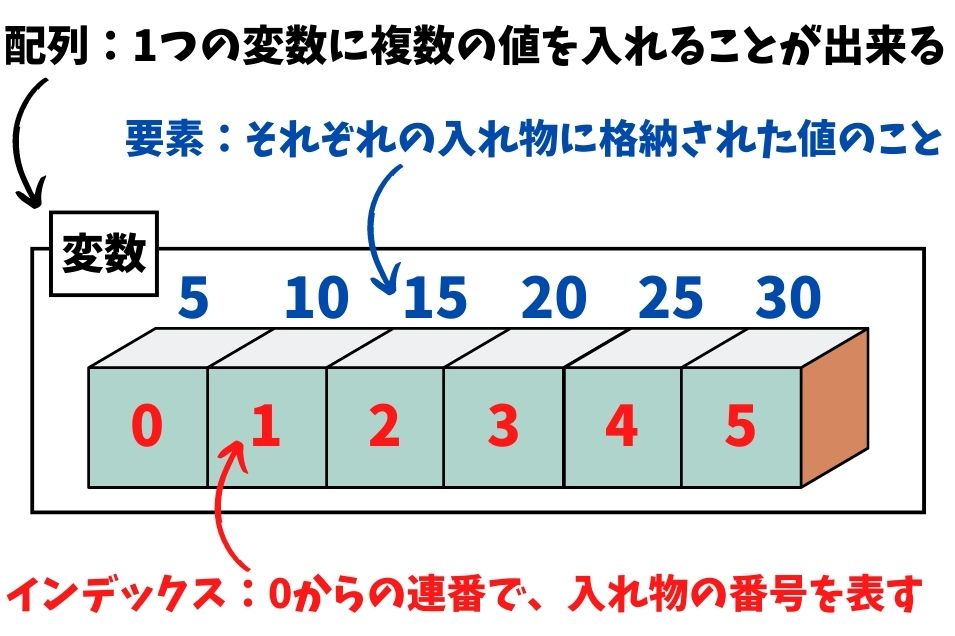
配列は1つの変数で複数の値や文字列などのデータを扱うことができましたね。

入れ物の番号のことをインデックス、入れ物の中のデータのことを要素といいました。
また、配列の要素は、配列の変数名 [取り出したい要素が入ったインデックス番号]で取り出すことができました。(下記サンプルコードの[3]に該当する部分です)
function myFunction() {
let month = [5,10,15,20,25,30] //配列の初期化
console.log(month[3]); //インデック3に格納されている要素Apr.をログに出力
}for文で配列から要素を取り出してみた…
前述のサンプルコードを見ると、for文でそれぞれの要素を順番に取り出すことができそうですよね。
下記のようにサンプルコードを書いて実行してみました↓
function myFunction() {
let month = [5,10,15,20,25,30] //配列の初期化
for(let i=0; i<=5; i++){
console.log(month[i]); //インデックに格納されている要素をログに出力
}
}ログの出力結果を見ても、正常に実行されていることが分かります。

lengthで配列の要素数を取得する
ところで、配列内の要素数が変化してしまう場合は配列名.lengthを使って要素数を取得する必要があります。
この場合、サンプルコードは下記のようになります↓
function myFunction() {
let month = [5,10,15,20,25,30] //配列の初期化
for(let i=0; i<month.length; i++){
console.log(month[i]); //インデックに格納されている要素をログに出力
}
}これで要素数が変わってもそれぞれの要素を取り出すことができますが、少し複雑なコードになります。
こんな時に、後述するfor…of文を使いましょう。
for…of文の書き方と仕組み
構文は以下のとおりです。
for (変数 of 配列名) {
処理;
}試しに、先程ご紹介したサンプルコードをfor…of文で書き換えてみましょう↓
ちなみに、括弧内の記載は(変数 of 配列名)であるとご紹介しましたが、ここで言う変数とは”要素を表す変数”です。
ですので、iをelementという変数名に換えると分かりやすいと思います。
function myFunction() {
let month = [5,10,15,20,25,30] //配列の初期化
for(let i of month){
console.log(i); //インデックに格納されている要素をログに出力
}
}for文よりfor…of文で書いたときのほうがシンプルですよね。
また、for…of文で書くことにより3つのメリットがあります。
- 繰り返し数を指定しなくても全ての要素を取り出すことができる
- lengthで要素数を取得する手間が省ける
- 条件式が不要で分かりやすい
まとめ
今回は『for…of文を使って配列に対する繰り返し処理を実行する方法』をご紹介しました。
for文やfor…of文を使い分けることで、より分かりやすいコードを書くように心がけましょう!
繰り返し処理の最後は、オブジェクトを対象にしたfor…in文をご紹介します。
お楽しみに!






コメント