GASでスプレッドシートを動かしたいというそこのあなた!
コードの書き方で悩んでいませんか?
- ネットで調べてみたけど意味が分からない
- コピペしたのに動かない
- コードの修正や応用が出来ない
この記事では、GAS初心者のためにスプレッドシートの構造とコードの書き方をご紹介します。
まずは入門編として、本記事で概要を抑えましょう!
- 自分でコードを書けるようになりたい
- コードの基本的な構造を理解したい
- コードの内容を理解して修正も出来るようになりたい
はじめに
今回は”スプレッドシートの構造を理解して、GASでスプレッドシートを扱う時のコードの書き方をマスターする”をゴールにしましょう!
これからご紹介する基本事項2つとコードの書き方3つを読めば、グッと理解が深まると思います!
基本事項① スプレッドシートの構成を知る
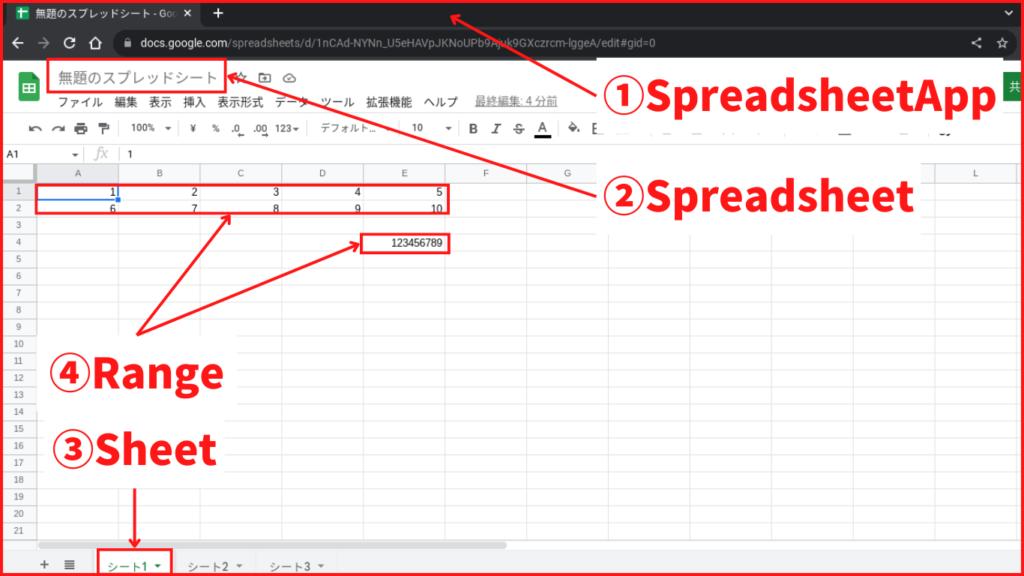
普段見慣れたスプレッドシートも見方を変えると以下のように4つに区分けすることが出来ます。

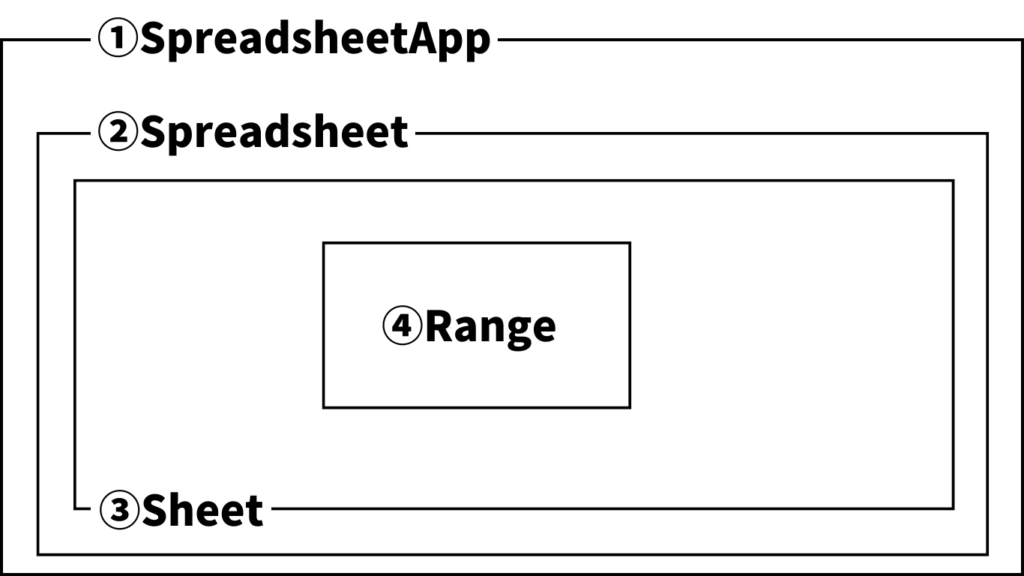
ちょっと分かりづらいので簡略図にしてみました↓

何となく分かりますか?
ちなみに、GASではそれぞれの区分けのことをクラスと呼びます。
SpreadsheetAppクラス、Spreadsheetクラス、Sheetクラス、Rangeクラスといった感じです。
既にお分かりかと思いますが、SpreadsheetAppクラスという大枠があって、Spreadsheetクラス→Sheetクラス→Rangeクラス…と配下に行くに従って枠が限定されている階層構造になっています。
分かり易く例えるなら、日本の中の、東京の中の、墨田区の中の、スカイツリーというような感じで徐々に場所が限定されていくイメージです。
GASでスプレッドシートを扱う上では非常に重要ですので、まずはこの区分けを頭の中でイメージ出来るようにしましょう。
基本事項② 知っておきたい2つのアクセス
ところで、GASでスプレッドシートを扱う時、操作したい対象で最も小さいのはセルですよね。
セルの中に値を入れたり、消したり、転記したり…
つまりセルに辿り着くことが出来れば、コードを書く上での基本事項はマスターしたも同然です。
で、実際ここまで辿り着くには、以下の通り2つの方法があります。
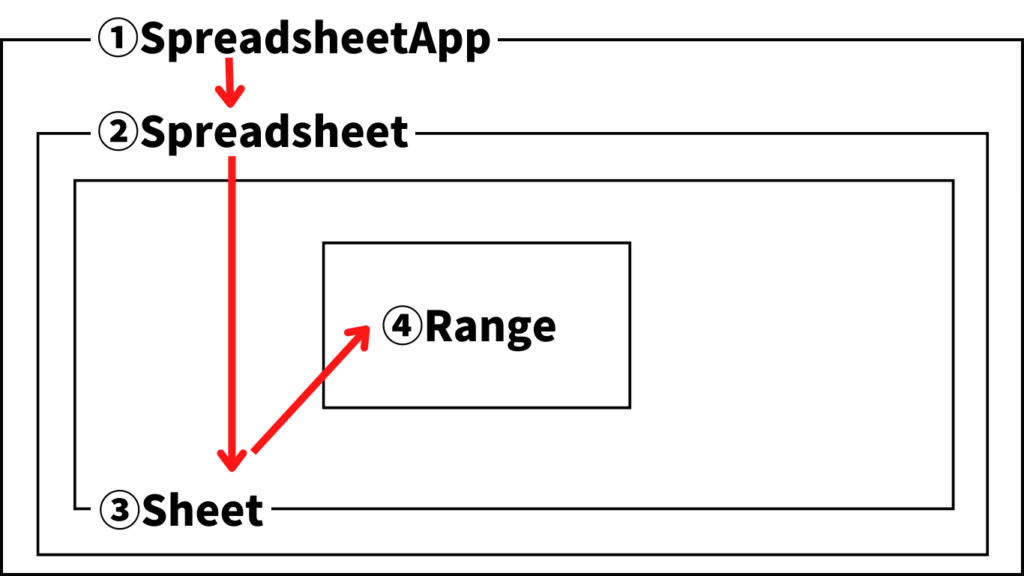
① 大枠のSpreadsheetAppから順に階層構造を辿っていく方法
最も基本的な操作です。
下の図の通り、SpreadsheetApp → Spreadsheet → Sheet → Rangeの順で1つずつ階層を下って行きます。

実際のコードはこんな感じです↓
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet(); //Spreadsheetを取得
const sheet = ss.getActiveSheet(); //Sheetを取得
const range = sheet.getRange('A1'); //Rangeを取得
const value = range.getValue(); //セル内の値を取得
console.log(value); //取得した値を表示
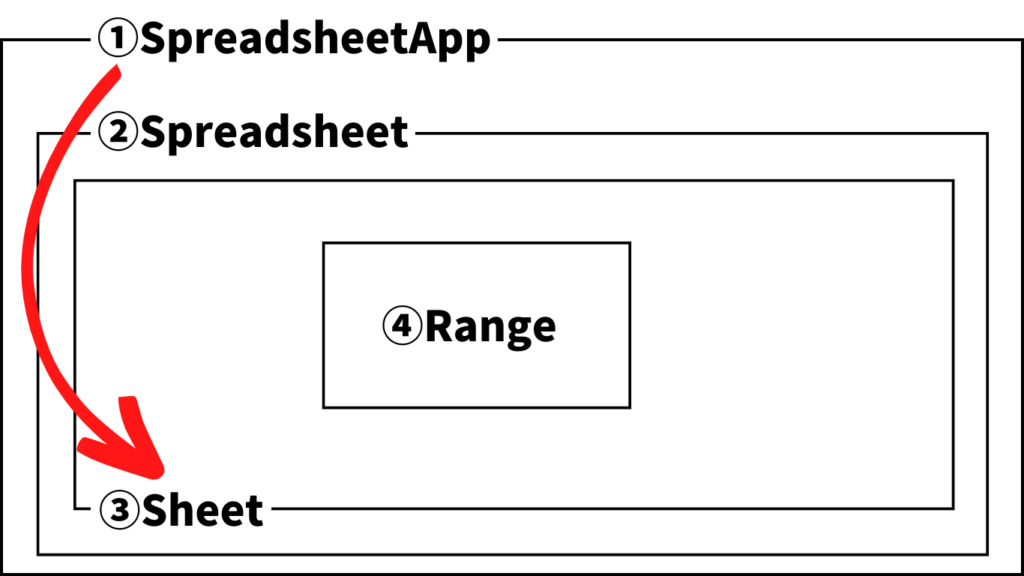
}② それぞれのクラスが持っている機能(メンバー)を使って目的のところまで辿り着く方法
クラスが持っている機能 (メンバー)を使用する方法です。
①の方法とは異なり、メンバーを使用することで階層をショートカットするようなイメージです。
例えば、最も階層の高いSpreadsheetAppクラスには、getActiveSheet()というメンバーがあります。
これを使うことによって、Spreadsheet クラスを飛び越え、Sheetを取得することが出来ます。
それぞれのクラスが持つメンバーには様々な物がありますので、用途にあわせて使い分けましょう。

SpreadsheetAppクラスのメンバーを使ってSheetを取得する例です↓
function myFunction2() {
const sheet = SpreadsheetApp.getActiveSheet(); //Sheetを取得
const range = sheet.getRange('A1'); //Rangeを取得
const value = range.getValue(); //セル内の値を取得
console.log(value); //取得した値を表示
}SpreadsheetAppクラスのメンバーを使ってRangeを取得する例です↓
function myFunction3() {
const range = SpreadsheetApp.getActiveRange(); //Rangeを取得
const value = range.getValue(); //セル内の値を取得
console.log(value); //取得した値を表示
}- スプレッドシートは4つの区分けから構成され、階層構造になっている
- ①または②のいずれかのアクセスにより、大枠から小枠へ進めていく
- 最初はSpreadsheetAppクラスから始まる
- クラスはメンバーを使うことで配下のオブジェクトを取得できる
コードの書き方① スプレッドシートを取得する
ここからは具体的なコードの書き方についてご紹介します。
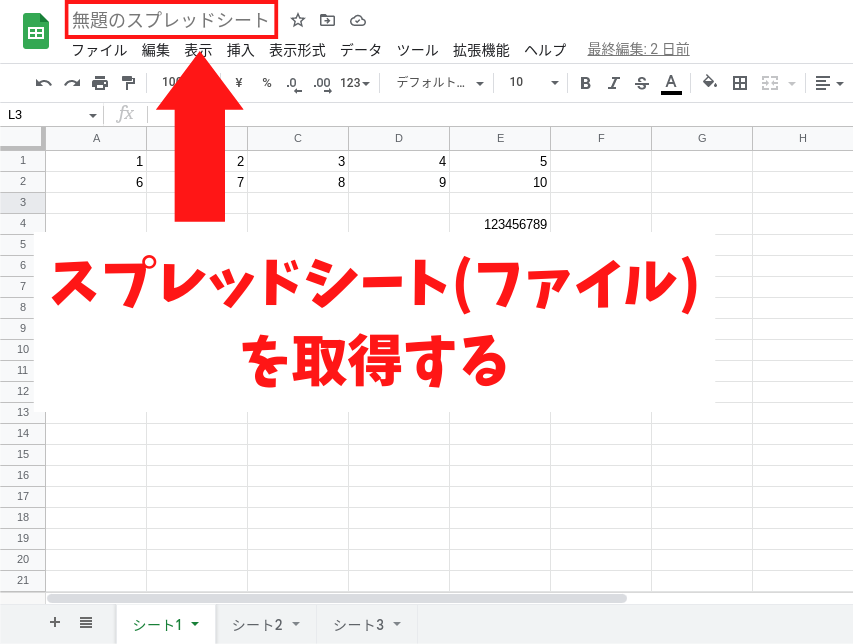
最初はSpreadsheetAppから始まるのが大前提ですので、次に行うことは”配下のスプレッドシートを取得する”です。
少しややこしいですが、ここで言うスプレッドシートとはスプレッドシートファイルのことで、使うファイルを決めるという操作になります。

スプレッドシートの取得方法は以下の3つです。
- アクティブなスプレッドシートを取得する
- URLを使って取得する
- IDを使って取得する ※いずれもSpreadsheetAppクラスからアクセスします
それでは順に見ていきましょう!
1. アクティブなスプレッドシートを取得する
構文:SpreadsheetApp.getActiveSpreadsheet()
この方法はコンテナバインドスクリプトで有効な方法です。
コンテナバインドスクリプトが分からないという方は、こちらをどうぞ↓
2.URLを使って取得する
構文:SpreadsheetApp.openByUrl(URL)
この方法はバインドされていないスプレッドシートを取得する方法の1つです。
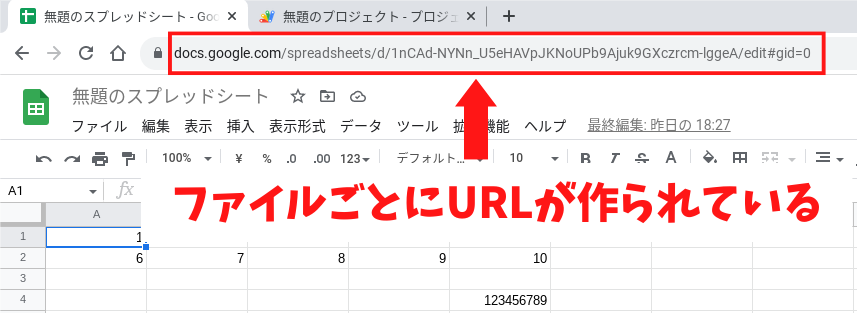
下の図の通り、スプレッドシートファイルには個々のURLが作られています。
このURLを元にスプレッドシートを取得します。

3. IDを使って取得する
構文:SpreadsheetApp.openById(ID)
この方法もバインドされていないスプレッドシートを取得する方法です。
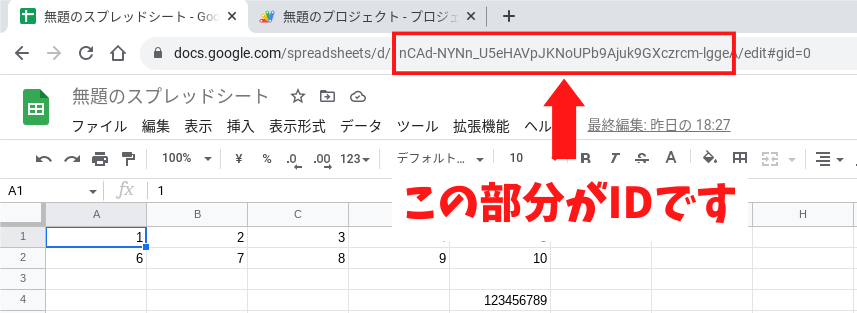
先程のURLの中には、d/と/editの間にスプレッドシートファイルごとのIDが作られています。
このIDを元にスプレッドシートを取得します。

それぞれの方法でスプレッドシートを取得する際のコードはこんな感じです↓
function myFunction4() {
const ss_active = SpreadsheetApp.getActiveSpreadsheet(); //アクティブなスプレッドシートを取得する
console.log(ss_active.getName()); //取得したスプレッドシートのファイル名を表示
const url = 'https://docs.google.com/spreadsheets/d/1nCAd-NYNn_U5eHAVpJKNoUPb9Ajuk9GXczrcm-lggeA/edit#gid=0';
//↑ファイルのURLを変数urlとして定義
const ss_by_uri = SpreadsheetApp.openByUrl(url); //URLでスプレッドシートを取得する
console.log(ss_by_uri.getName()); //取得したスプレッドシートのファイル名を表示
const id = '1nCAd-NYNn_U5eHAVpJKNoUPb9Ajuk9GXczrcm-lggeA'; //ファイルのIDを変数idとして定義
const ss_by_id = SpreadsheetApp.openById(id); //IDでスプレッドシートを取得する
console.log(ss_by_id.getName()); //取得したスプレッドシートのファイル名を表示
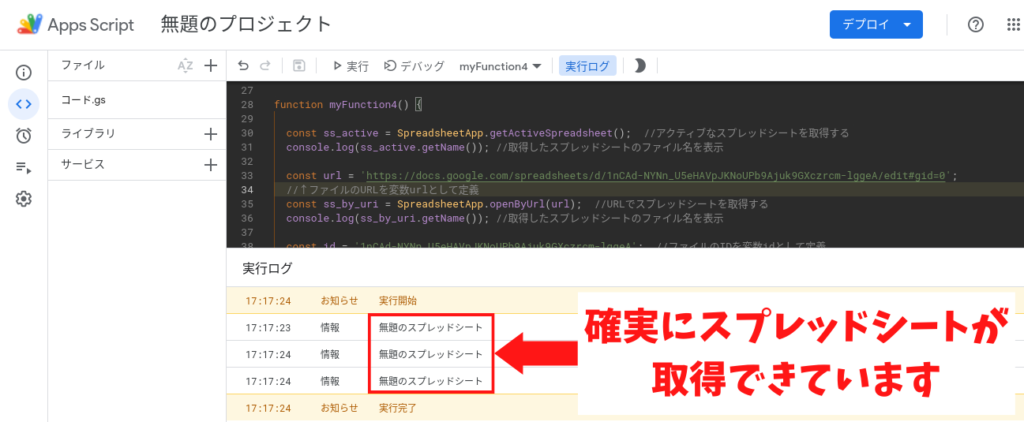
}試しに、取得したスプレッドシートのファイル名を表示してみました↓

コードの書き方② シートを取得する
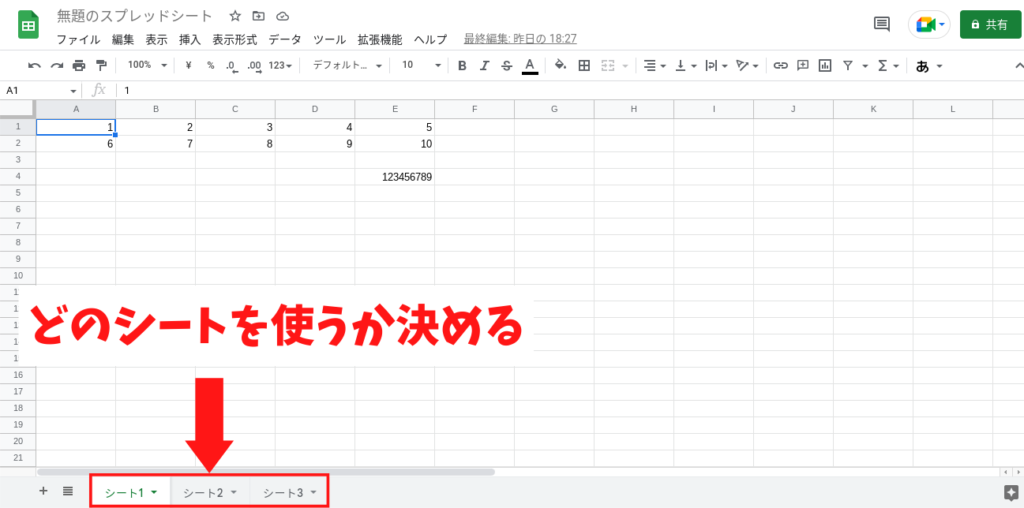
スプレッドシート(ファイル)を取得したら、次の配下にあるシートを取得しましょう。
シートを取得するとは、ファイルの下に出てくるシートのうち、どれを使うかを決める操作です。

シートの取得方法は以下の3つです。
- SpreadsheetAppクラスからアクティブなシートを取得する
- Spreadsheetクラスからシート名で取得する
- Spreadsheetクラスから配列で取得する
それでは順に見ていきましょう!
1.SpreadsheetAppクラスからアクティブなシートを取得する
構文:SpreadsheetApp.getActiveSheet()
この方法はSpreadsheetAppクラスからSpreadsheetクラスを飛び越えて直接シートを取得する方法です。
Spreadsheetクラスを飛び越えることで、コードもシンプルになり実行時間を短縮できるのがメリットです。
一方で、シートが複数存在するような時は、スクリプトを見た時にどのシートがアクティブなのか分かりにくくなります。
シートが1つしかないような時に使用しましょう。
2.Spreadsheetクラスからシート名で取得する
構文:Spreadsheetオブジェクト.getSheetByName(シート名)
この方法はSpreadsheetクラスのメンバーであるgetSheetByName()を使って、シート名から取得する方法です。
シート名を指定するため、取得しているシートがどれなのかが分かりやすいというメリットがあります。
一方で、スプレッドシートを編集する際にシート名を変更した場合には、スクリプトも変更する必要があります。
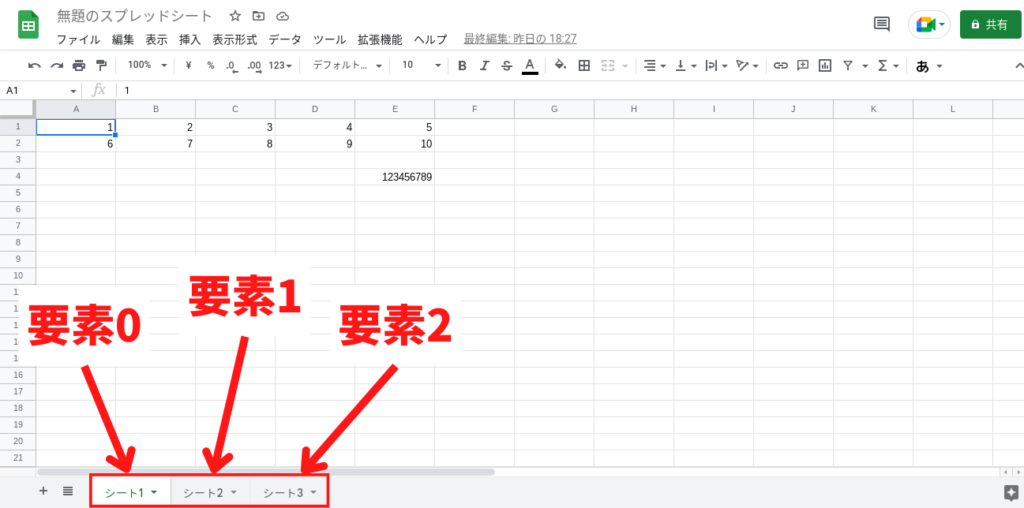
3.Spreadsheetクラスから配列で取得する
構文:Spreadsheetオブジェクト.getSheets()
この方法はSpreadsheetクラスのメンバーであるgetSheets()を使って、配列として取得する方法です。
配列で取得するとは、一番左に配置されたシートを要素0として、右に1,2,3…と番号を振り、番号を指定してシートを取得することを言います。
下の例では、0を指定するとシート1が、1を指定するとシート2が取得できます。

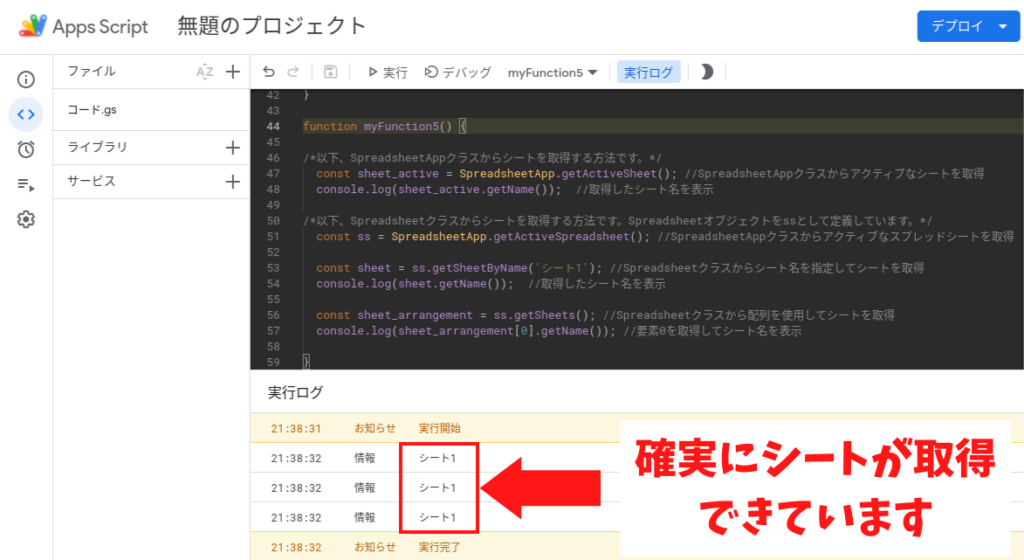
それぞれの方法でシートを取得する際のコードはこんな感じです↓
function myFunction5() {
/*以下、SpreadsheetAppクラスからシートを取得する方法です。*/
const sheet_active = SpreadsheetApp.getActiveSheet(); //SpreadsheetAppクラスからアクティブなシートを取得
console.log(sheet_active.getName()); //取得したシート名を表示
/*以下、Spreadsheetクラスからシートを取得する方法です。Spreadsheetオブジェクトをssとして定義しています。*/
const ss = SpreadsheetApp.getActiveSpreadsheet(); //SpreadsheetAppクラスからアクティブなスプレッドシートを取得
const sheet = ss.getSheetByName('シート1'); //Spreadsheetクラスからシート名を指定してシートを取得
console.log(sheet.getName()); //取得したシート名を表示
const sheet_arrangement = ss.getSheets(); //Spreadsheetクラスから配列を使用してシートを取得
console.log(sheet_arrangement[0].getName()); //要素0を取得してシート名を表示
}試しに、取得したシート名を表示してみました↓

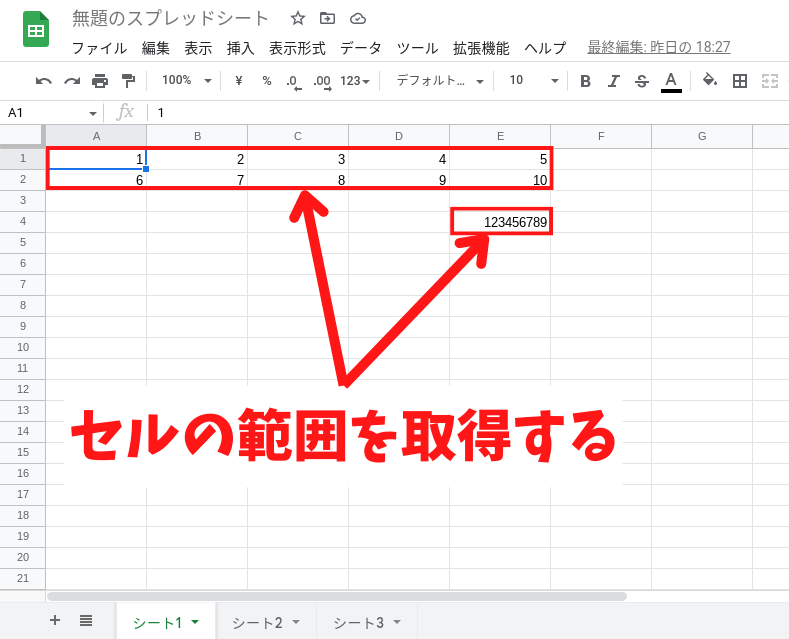
コードの書き方③ セル範囲を取得する
シートを取得したら、次の配下にあるセル範囲を取得しましょう。
セル範囲を取得するとは、冒頭の概略図におけるRangeを取得するということです。
ようやく目的地に辿り着きましたね!

セル範囲の取得方法は様々ありますが、代表的なものとして以下の2つをご紹介します。
- アドレスで取得する
- 行列で取得する ※いずれもSheetクラスからアクセスします
それでは順に見ていきましょう!
1.アドレスで取得する
構文:Sheetオブジェクト.getRange(アドレス)
この方法はSheetクラスのメンバーであるgetRange()にA1やA1:E2のようにセル番号(=アドレス)を指定してセル範囲を取得する方法です。
セル番号を指定するため、取得しているセル範囲がどこなのかが分かりやすいというメリットがあります。
2.行列で取得する
構文:Sheetオブジェクト.getRange(行番号,列番号,行数,列数)
この方法はSheetクラスのメンバーであるgetRange()に行列を指定してセル範囲を取得する方法です。
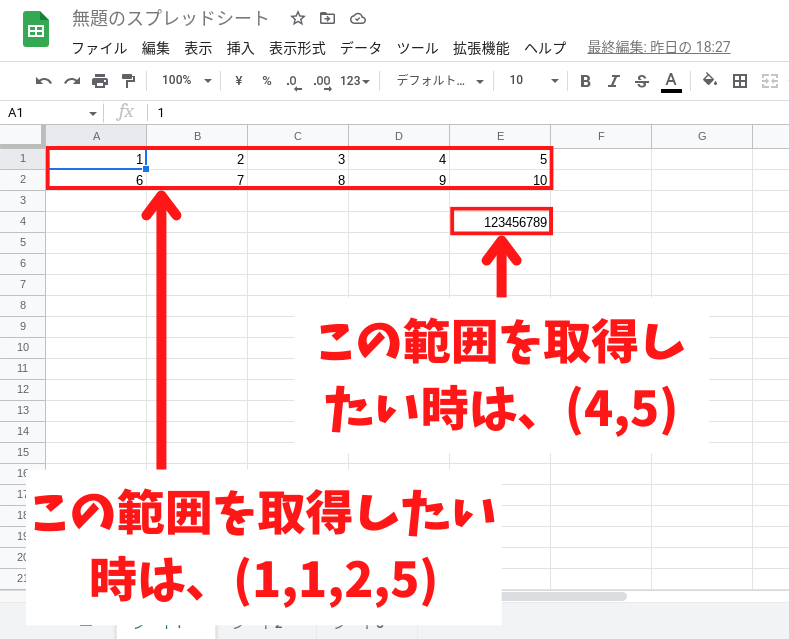
少し分かりにくいので、下の図を見て下さい。

A1:E2の範囲を行列で取得しようとすると、(1,1,2,5)となります。
これは1行1列目(つまりA1)から、+2行、+5列の範囲を取得しなさいということです。
次にE4を取得しようとすると、(4,5)となります。
本来は(4,5,1,1)ですが、行数または列数が1の場合はそれぞれ省略可能です。
それぞれの方法でセル範囲を取得する際のコードはこんな感じです↓
function myFunction6() {
const sheet = SpreadsheetApp.getActiveSheet(); //アクティブなスプレッドシートを取得
const range_by_address = sheet.getRange('A1:E2'); //Sheetクラスからアドレスを使用してセル範囲を取得
console.log(range_by_address.getValues()); //取得したセル範囲の値を表示
console.log(sheet.getRange(1,1,2,5).getValues()); //Sheetクラスから行列を使用して取得したセル範囲の値を表示
console.log(sheet.getRange(4,5).getValue()); //Sheetクラスから行列を使用して取得したセル範囲の値を表示
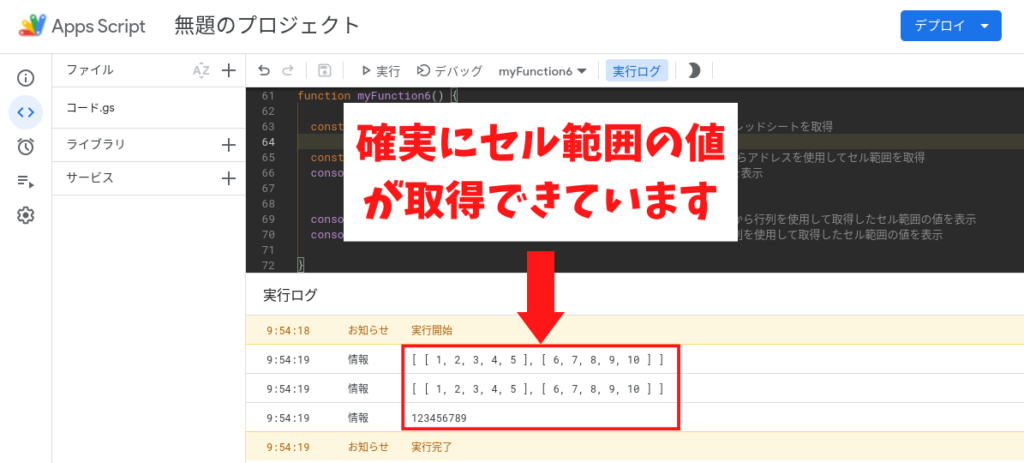
}試しに、取得したセル範囲に入力されている値を表示してみました↓

今回のように、セル範囲を取得できれば、あとは値を取得したり、入力したりとRangeクラスのメンバーを使って様々な事ができます。
まとめ
今回は『GASでスプレッドシートを扱う時の基本事項とコードの書き方』についてご紹介しました。
以下、今回のおさらいです↓
- スプレッドシートは4つの区分けから構成され、階層構造になっている
- 大枠から小枠へ進めていく
- 最初はSpreadsheetAppクラスから始まる
- クラスはメンバーを使うことで配下のオブジェクトを取得できる
- スプレッドシートの取得方法は3種類
- シートの取得方法は3種類
- セル範囲の取得方法は代表的なものが2種類








コメント