以前の記事で、GASの配列についてご紹介しました。
配列のイメージを持ってもらうと共に、初期化や、参照、代入などの基本的な操作について解説しましたね。
実は、配列には続きがあります。
配列には一次元配列と二次元配列があり、以前ご紹介した配列は一次元配列と言います。
この記事ではもう一方のGASの二次元配列についてご紹介します。
二次元配列は、スプレッドシートや、ドライブ、GmailにGASを適用する時にも応用しやすく、使い勝手の良いものです。
ぜひ習得できるように頑張りましょう!
- 二次元配列について知りたい
- 配列をスプレッドシートやドライブなどに応用したい
- スクリプトの処理速度を早くしたい
二次元配列とは
二次元配列について解説する前に、以前解説した配列からおさらいしましょう。
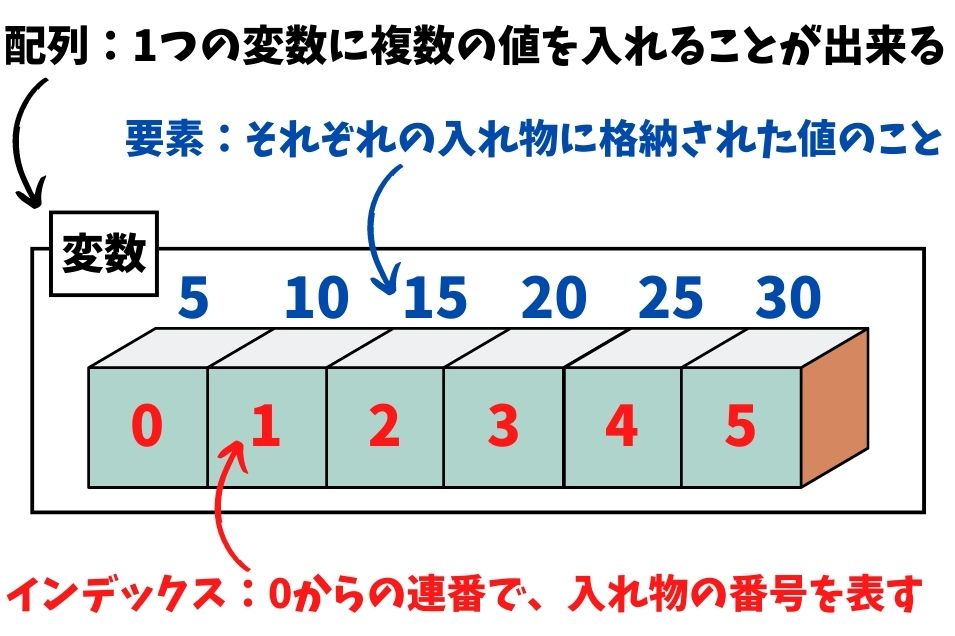
下の図の通り、配列とは1つの変数で複数の値や文字列などのデータを入れることが出来る、便利な収納箱でしたね。

複数の入れ物が横に一列に並んだような構造で、行×列のイメージで例えるなら1×入れ物の数でした。
このような構造の配列を一次元配列と言います。
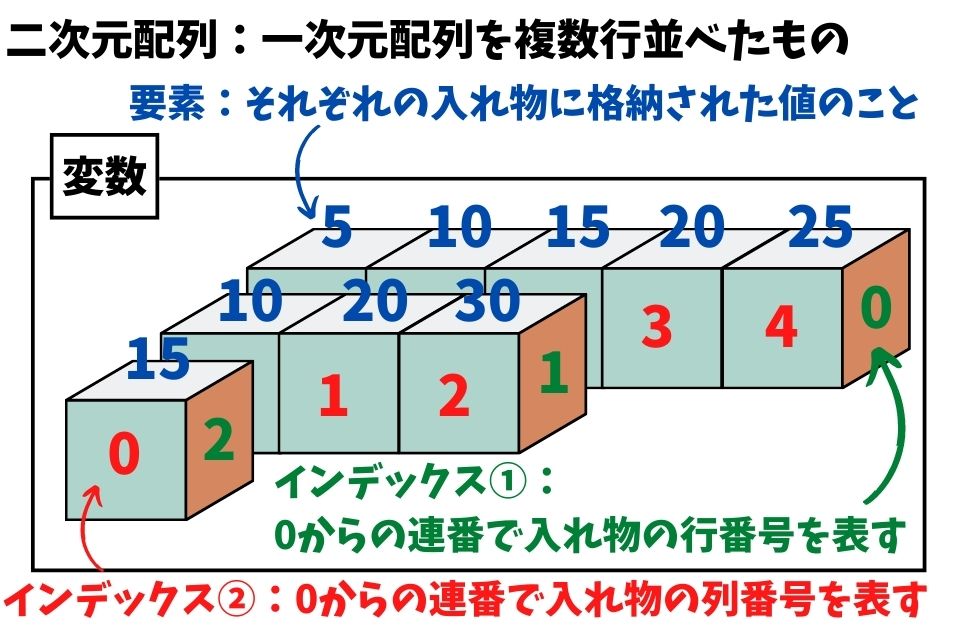
一方で、今回ご紹介する二次元配列のイメージはこんな感じです↓

二次元配列は、1つの変数の中で、複数の一次元配列を並べた構造となっています。
行×列のイメージだと、一次元配列の数×入れ物の数です。
この構造に伴って、インデックスが2つに増えます。
これまでの一次元配列において、インデックスは単純に入れ物の番号を表すものでした。
これが、二次元配列になると、1つのインデックスで一次元配列の行番号を表し、もう1つのインデックスで入れ物の番号を表すようになります。
少し複雑ですが、単純に行が増えた分、行を示すインデックスも追加したという感じです。
二次元配列を初期化する
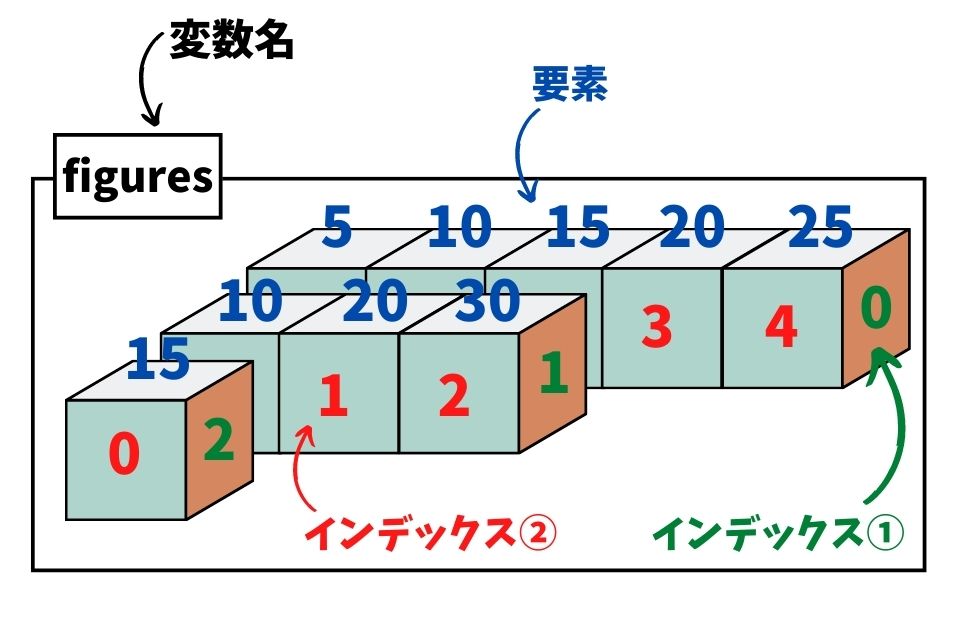
”二次元配列の初期化”を簡単に説明すると、こんな感じです↓
二次元配列の初期化というのは、『この配列はこういう名前で、一次元配列は何行あって、各行の入れ物は何個で、それぞれの入れ物にはこういうデータが入っています』と宣言することです。
つまり、配列の変数名、インデックス①、インデックス②、要素を宣言するということです。
初期化する時の構文はこんな感じです↓
配列の変数名 = [[要素0, 要素1, 要素2, 要素3 …], [要素0, 要素1, 要素2, 要素3 …], …]
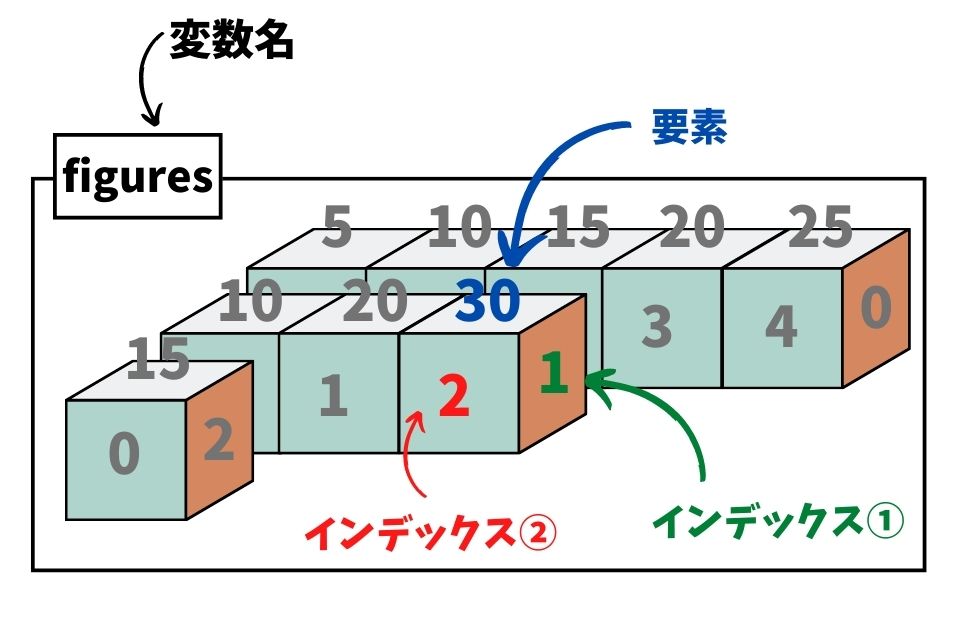
試しに、下のイメージ図を初期化してログに出力してみましょう!

コードはこんな感じです↓
function myFunction() {
let figures = [[5,10,15,20,25],[10,20,30],[15]]; //二次元配列の初期化
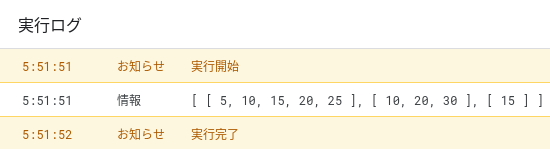
console.log(figures); //ログに出力
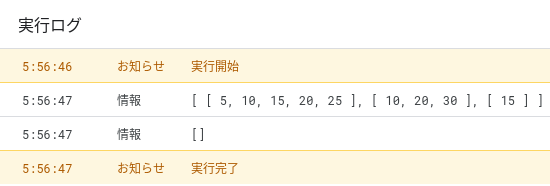
}実行結果はこんな感じです↓

以前の記事でもご紹介したとおり、変数名 = new Array( )を使えば、既に宣言した二次元配列をリセットすることも出来ます↓
function myFunction() {
let figures = [[5,10,15,20,25],[10,20,30],[15]]; //二次元配列の初期化
console.log(figures); //ログに出力
figures = new Array; //二次元配列をリセット
console.log(figures); //ログに出力
}
二次元配列の要素を参照する
”二次元配列の参照”は以下のように説明できます。
二次元配列の参照とは『一次元配列の行番号を指定し、その行に格納している値や文字列などのデータを取り出す』ことです。
参照する時の構文はこんな感じです↓
配列の変数名 [インデックス①] [インデックス②]
冒頭の図の通り、インデックス①は一次元配列の行番号を表し、インデックス②はその行に格納しているデータを取り出すための列番号になります。
少しイメージが湧きにくいと思うので、下の例を見てみましょう!
先程初期化した配列から、30を参照してみます。

function myFunction() {
let figures = [[5,10,15,20,25],[10,20,30],[15]]; //二次元配列の初期化
console.log(figures[1][2]); //2行3列目をログに出力
}figures[1][2]の部分が今回の構文に該当する部分です。
一次元配列の時と同様に、それぞれのインデックスは0からの連番となるのでご注意下さい。
ちゃんと30が参照されていますね↓

尚、存在しないインデックスを参照した時も一次元配列と同様にundifined (未定義)が返されます。
二次元配列で要素を代入する
次に”二次元配列の代入”です。
二次元配列の代入とは『一次元配列を指定して、その要素である値や文字列などのデータを置き換える』ことです。
二次元配列で代入する時の構文はこんな感じです↓
配列の変数名 [インデックス①][インデックス②]= 値 or 文字列
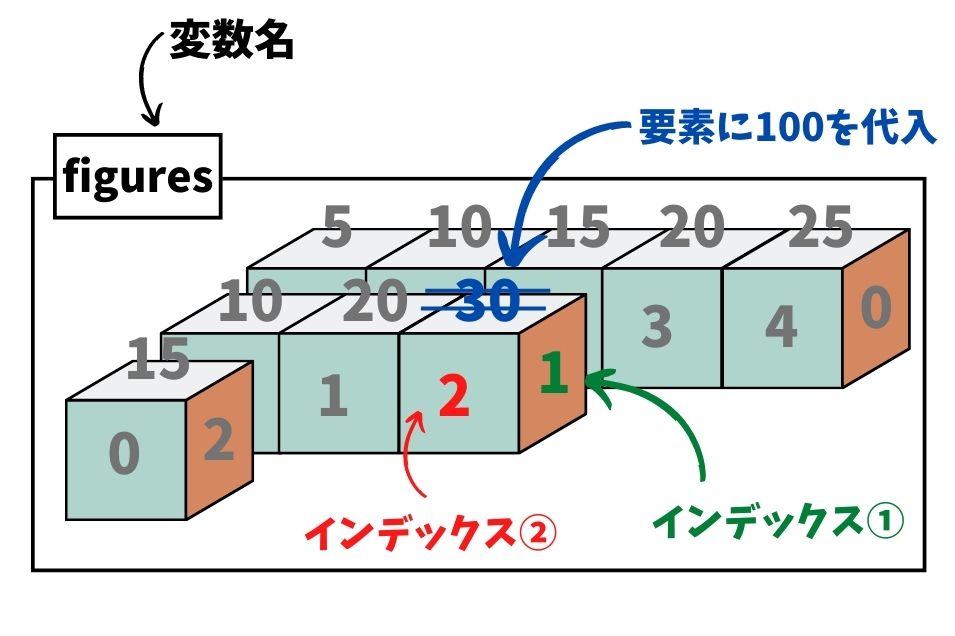
それでは、先程30という要素を持っていたfigure[1][2]、つまり2行3列目に100を代入して、ログの出力を確認してみましょう!

function myFunction() {
let figures = [[5,10,15,20,25],[10,20,30],[15]]; //二次元配列の初期化
figures[1][2] = 100; //2行3列目に100を代入
console.log(figures[1]); //2行目をログに出力
}

代入後は100に置き換わっていることが分かります。
インデックスが存在しないところに代入する場合も一次元配列と同様の考え方です。
試しに、figures[1][3]に1000を、figures[3]に33、55、77を代入してみようと思います↓
function myFunction() {
let figures = [[5,10,15,20,25],[10,20,30],[15]]; //二次元配列の初期化
figures[1][3] = 1000; //2行4列目に1000を代入
figures[3] = [33,55,77]; //4行目の一次元配列を追加
console.log(figures[1]); //2行目の一次元配列をログに出力
console.log(figures[3]); //4行目の一次元配列をログに出力
}
単純に要素を追加した場合でも、一次元配列を丸々追加した場合でも、確実に出力されてますね。
今回もこれで最後です。
途中のインデックスを飛ばして、代入するとどうなるでしょうか?
function myFunction() {
let figures = [[5,10,15,20,25],[10,20,30],[15]]; //二次元配列の初期化
figures[2][5] = 1000; //3行6列目に1000を代入
figures[5] = [33,55,77]; //6行目の一次元配列を追加
console.log(figures); //ログに出力
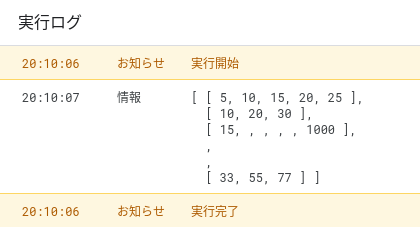
}出力結果はこんな感じになります↓

一次元配列と同様、途中で飛ばされたインデックスにデータは入りません。
ですので、二次元配列の場合でも途中のインデックスを飛ばして要素を代入することも可能ということです。
まとめ
今回は『GASの二次元配列』について解説しました。
一次元配列が複数並んだ為に、インデックスが1つ増えたと解釈すれば簡単でしたね。
このイメージさえつけば、あとは一次元配列と考え方は同じです。
初期化、参照、代入といった基本的な操作を実践してみましょう。
次回は実際にスプレッドシートを使った応用編についても解説予定です。
ぜひご覧ください!




コメント