以前の記事で、繰り返し処理の基本となるfor文についてご紹介しました。
指定した回数分だけ同じ処理を繰り返すことができましたね。
しかしながら、いつも回数を指定できるわけではありません。
回数を指定できない場合はどうしたら良いでしょうか?
この記事では、回数を指定せずに繰り返し処理を実行するwhile文とその派生であるdo while文についてご紹介します。
- 回数を指定しない繰り返し処理について知りたい
- while文とdo while文の違いを知りたい
- while文の書き方と仕組みについて知りたい
- do while文の書き方と仕組みについて知りたい
はじめに
これからwhile文とdo while文の解説をしていきますが、”そもそも繰り返し処理って何?” ”他にどんな種類があるの?”という方は、冒頭でもご紹介したfor文の記事をご参照下さい。
”回数を指定できない”とは、どういう場合か
様々な繰り返し処理の中でも、while文/do while文は繰り返し回数を指定できないような場合に役立ちます。
例えば、以下のような場合です。
1000を超えない範囲で変数iを3倍していった結果を繰り返し出力する
このように、決められた範囲はあるけど、繰り返す回数が分からないという場合にwhile文を使います。
while文の書き方と仕組み
構文は以下のとおりです。
while(条件式){
処理;
}for文と比較しても、シンプルな構文です。
ちなみに、先程ご紹介した『1000を超えない範囲で変数iを3倍していった結果を繰り返し出力する』場合のサンプルコードとログの出力結果は以下のとおりです。
function myFunction() {
let i = 1;
while(i<1000){
console.log(i);
i = i * 3;
}
}
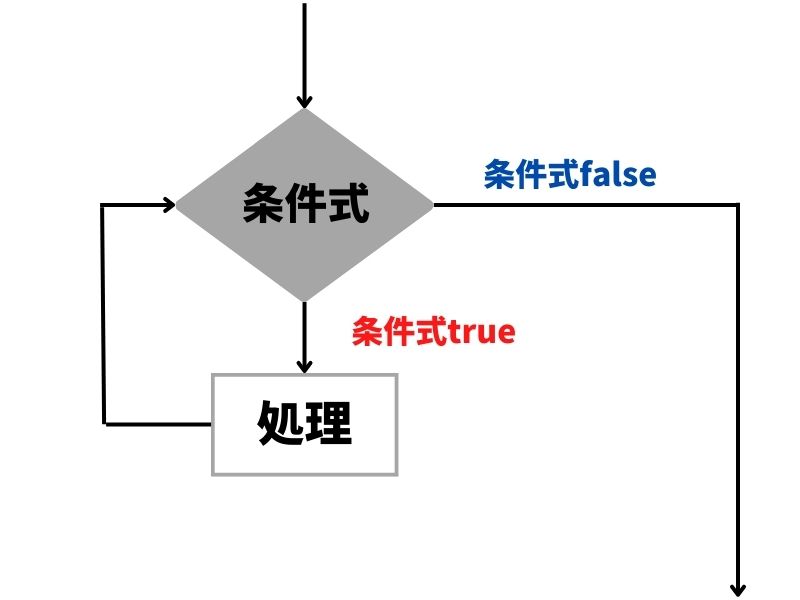
while文の場合、以下の図に示すように条件式がtrueの場合に処理が実行され、条件式に対してfalseの場合はwhileループを抜けます。

ですので、先程のサンプルコードを1行ずつ解説すると以下のようになります↓
- 変数iを定義して、i=1として初期化
- i=1なので、条件式i<1000がtrueとなり括弧内の処理を実行する
- iの値をログに出力
- iを3倍する
- i<1000が満たされる間は上記1〜4を繰り返す
do while文の書き方と仕組み
do while文の構文です↓
do{
処理;
}while(条件式)while文と比較すると、条件式が処理のあとに記載されていますね。
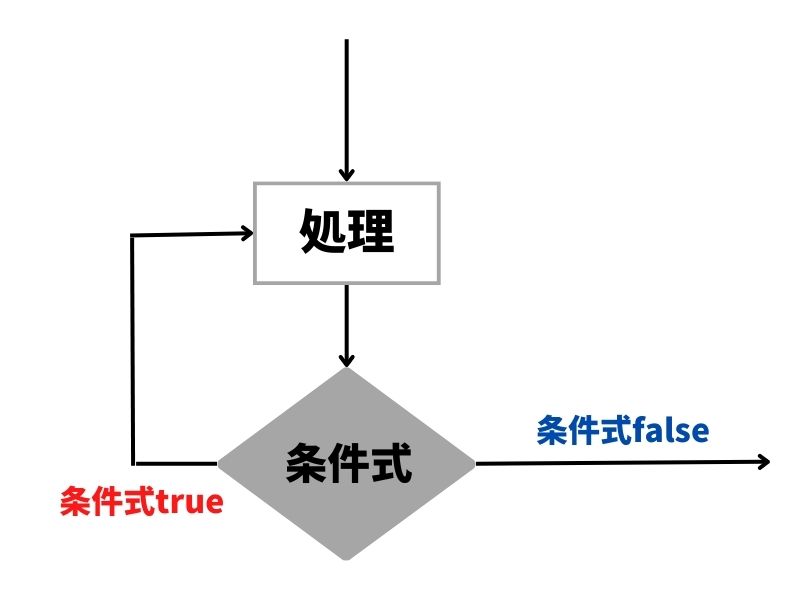
ちなみに、do while文を図に示すと以下のようになります。

条件式よりも処理が先にあるがゆえに、必ず1回は処理が実行されます。(while文の場合、最初に条件式がfalseであれば1回も処理が行われません。)
例えば、先程ご紹介した『1000を超えない範囲で変数iを3倍していった結果を繰り返し出力する』場合に変数i=1200として初期化してみましょう。
function myFunction() {
let i = 1200;
do{
console.log(i);
i = i * 3;
}while(i<1000);
}ログの出力結果は以下のとおりです。

do while文の場合、最初の1回は必ず処理が実行されるので1200が出力されています。(while文の場合は、最初に条件式i<1000がfalseになるので、処理は1回も実行されません。)
最初の処理が実行されたあとは、i<1000という条件式がfalseになるのでループから抜け出します。
まとめ
今回は『回数を指定せずに繰り返し処理を実行するwhile文とその派生であるdo while文』についてご紹介しました。
最後に今回のおさらいです↓
- 繰り返し処理の回数があらかじめ指定できない場合にwhile文を使用する
- while文は条件式の後に処理がくる
- do while文は処理の後に条件式がくる (最初の1回は必ず処理が実行される)
次回は配列の繰り返し処理について解説する予定です。
お楽しみに!




コメント