GASを使っているとき、メッセージボックスを表示させたいと思ったことはありませんか?

スクリプトの実行に伴いメッセージを表示させることで、簡単な注意喚起や、ユーザーが入力した情報を元に次の処理を実行できたりと、使う側にとってもありがたい機能です。
この記事では、GASを使ってメッセージボックスを表示する方法をご紹介します。
- GASを使ったメッセージボックスの作成方法が知りたい
- スクリプト実行時にメッセージを表示したい
- ユーザーからの入力情報を元にスクリプトを実行したい
はじめに
まず、メッセージボックスを表示する前に、3点ほど簡単なご紹介です。
これからコードを書くにあたり大切な内容ですので、ぜひご一読下さい↓
メッセージボックスには種類があります。
アラートダイアログというものと、プロンプトダイアログというものです。
アラートダイアログは、メッセージの表示とボタン操作のみのボックスです。

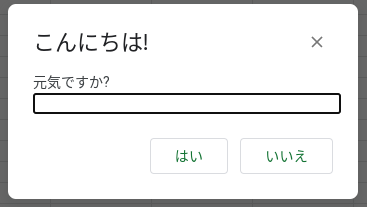
プロンプトダイアログは、メッセージの表示とボタン操作に加えて、ユーザーからの入力情報を打ち込める欄から構成されています。

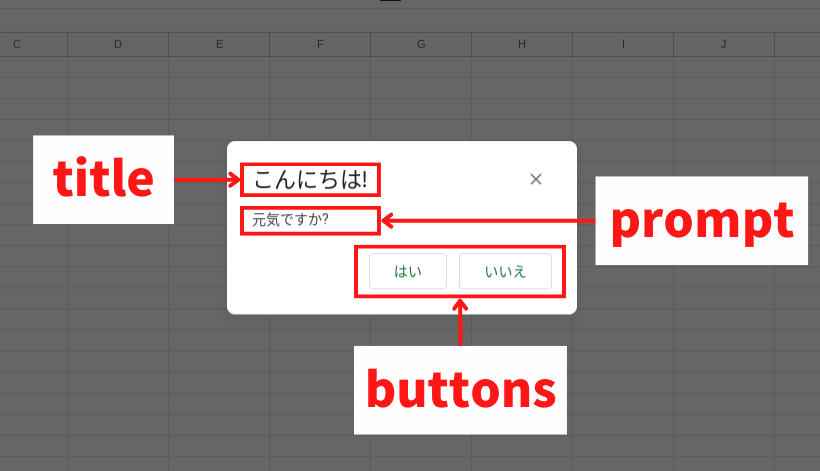
下図の通り、メッセージボックスの表示内容はtitle(タイトル)、prompt(プロンプト)、buttons(ボタン)の3つから構成されています。(プロンプトダイアログの場合は、上記の3つに入力欄が加わります。)

メッセージボックスの作成方法には、スプレッドシートのBrowserクラスを使用する方法と、Uiクラスを使用する方法の2つの方法があります。
Browserクラスを使用する方法はスプレッドシートでのみメッセージボックスを作成することができます。
一方のUiクラスを使用する方法では、スプレッドシート以外にもドキュメントやスライド、フォームでメッセージボックスを作ることができます。
アラートダイアログを表示する【Browserクラスによる方法】
Browserクラス(Browser.msgBox)を使ってアラートダイアログ(メッセージとボタン)を表示する方法です。
上述の通り、Browserクラスはスプレッドシートでのみ使用できます。
ドキュメント、スライド、フォームでアラートダイアログを表示したい場合は、次の『アラートダイアログを表示する【Uiクラスによる方法】』をご覧ください。
まずは構文です↓
Browser.msgBox( [title,] prompt [,buttons] )
[ ] で囲まれたtitle(タイトル)とbuttons(ボタン)については省略可能です。
以下、それぞれのパターンでコードを作成してみました↓
function myFunction() {
const title = "こんにちは!";
const prompt = "元気ですか?";
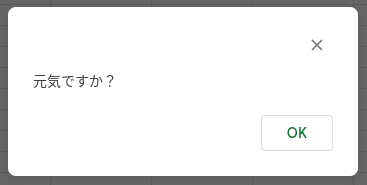
const response1 = Browser.msgBox(prompt); //プロンプト(メッセージ)とOKボタンを表示
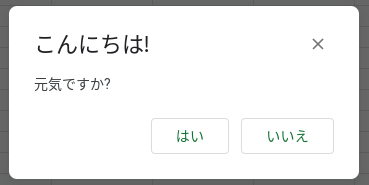
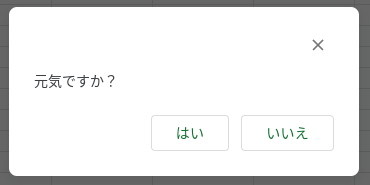
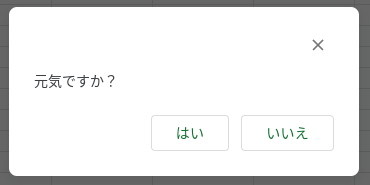
const response2 = Browser.msgBox(prompt,Browser.Buttons.YES_NO); //プロンプト(メッセージ)と”はい”、”いいえ”ボタンを表示
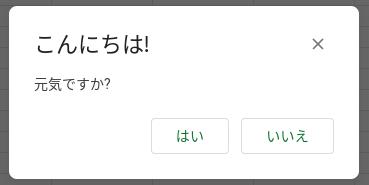
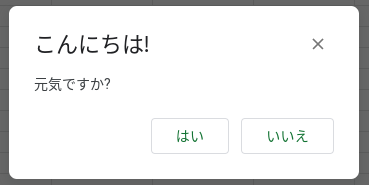
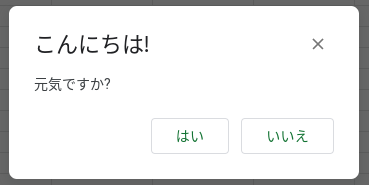
const response3 = Browser.msgBox(title,prompt,Browser.Buttons.YES_NO); //タイトルとプロンプト(メッセージ)、”はい”、”いいえ”ボタンを表示
}それぞれの出力結果は以下の通りです↓



buttons部分を省略するとメッセージボックス上にはOKボタンが表示されていますね。
ボタンを設定する場合のコードの書き方と、実際に表示されるボタンは以下の表の通りです。
| メンバー(コードの書き方) | 実際に表示されるボタン |
|---|---|
| OK | 『OK』 |
| OK_CANCEL | 『OK』と『キャンセル』 |
| YES_NO | 『はい』と『いいえ』 |
| YES_NO_CANCEL | 『はい』と『いいえ』と『キャンセル』 |
尚、(title,prompt)の組み合わせはコードエラーが出て使えませんので、コードを書くときには注意して下さい。
アラートダイアログを表示する【Uiクラスによる方法】
Uiクラス(alert)を使ってアラートダイアログ(メッセージとボタン)を表示する方法です。
上述の通り、Uiクラスはスプレッドシート以外にもドキュメント、スライド、フォームでも使用可能です。
まずは構文です↓
Uiオブジェクト.alert( [title,] prompt [,buttons] )
( )内の記載方法は先程と同じです。
それでは実際のコードを見てみましょう↓
function myFunction1() {
const ui = SpreadsheetApp.getUi(); //getUiメソッドでUiオブジェクトを取得
const title = "こんにちは!";
const prompt = "元気ですか?";
const response1 = ui.alert(prompt); //プロンプト(メッセージ)とOKボタンを表示
const response2 = ui.alert(prompt,ui.ButtonSet.YES_NO); //プロンプト(メッセージ)と”はい”、”いいえ”ボタンを表示
const response3 = ui.alert(title,prompt,ui.ButtonSet.YES_NO); //タイトルとプロンプト(メッセージ)、”はい”、”いいえ”ボタンを表示
}それぞれの出力結果は以下の通りです↓



コードはBrowserクラスの時と異なりますが、出力結果は全く同じですね。
ちなみに、Uiクラスでコードを書くときには以下2点について注意が必要です。
① 最初にUiオブジェクトを取得する
上述の通り、Uiクラスはスプレッドシート以外にも使えますので、アラートダイアログを表示させる対象がどのファイルなのかを指定する操作です。
上記のコードにおいてconst ui = SpreadsheetApp.getUi() で記載されている部分です。
SpreadsheetApp部分をDocumentAppやSlideApp、FormAppと書き換えることによってドキュメント、スライド、フォームにアラートダイアログを表示できます。
尚、getUiメソッドはコンテナバインドスクリプトでしか使えませんので、注意して下さい。
コンテナバインドスクリプトが分からないという方はこちら↓
② ボタンセットの方法が異なる
Browserクラスでボタンセットする時は、Browser.Buttons.YES_NOと記載していましたが、UiクラスではUiオブジェクト.ButtonSet.YES_NOと記載します。
若干の違いではありますが、ここを間違えるだけでもスクリプトが機能しなくなりますので注意が必要です。
プロンプトダイアログを表示する【Browserクラスによる方法】
Browserクラス(Browser.inputBox)を使ってプロンプトダイアログ(メッセージとボタン、ユーザーからの入力欄)を表示する方法です。
以下、構文です↓ msgBoxからinputBoxに変わるだけです。
Browser.iputBox( [title,] prompt [,buttons] )
構文が少し変わるだけで、基本的な考え方はアラートダイアログの時と同じであることが実際のコードからも分かると思います。
function myFunction() {
const title = "こんにちは!";
const prompt = "元気ですか?";
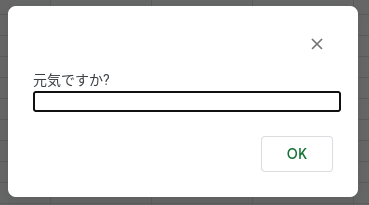
const response1 = Browser.inputBox(prompt); //プロンプト(メッセージ)とOKボタンを表示
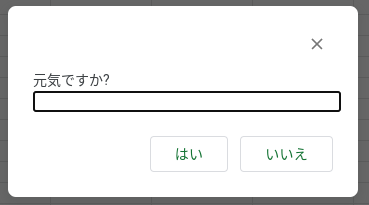
const response2 = Browser.inputBox(prompt,Browser.Buttons.YES_NO); //プロンプト(メッセージ)と”はい”、”いいえ”ボタンを表示
const response3 = Browser.inputBox(title,prompt,Browser.Buttons.YES_NO); //タイトルとプロンプト(メッセージ)、”はい”、”いいえ”ボタンを表示
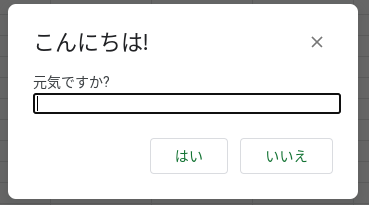
}それぞれの出力結果は以下の通りです↓



ちゃんと入力欄ができています。
プロンプトダイアログを表示する【Uiクラスによる方法】
Uiクラス(prompt)を使ってプロンプトダイアログ(メッセージとボタン、ユーザーからの入力欄)を表示する方法です。
例によって構文です↓
Uiオブジェクト.prompt( [title,] prompt [,buttons] )
例によって実際のコードです↓(そろそろ飽きてきましたよね?笑)
function myFunction1() {
const ui = SpreadsheetApp.getUi(); //getUiメソッドでUiオブジェクトを取得
const title = "こんにちは!";
const prompt = "元気ですか?";
const response1 = ui.prompt(prompt); //プロンプト(メッセージ)とOKボタンを表示
const response2 = ui.prompt(prompt,ui.ButtonSet.YES_NO); //プロンプト(メッセージ)と”はい”、”いいえ”ボタンを表示
const response3 = ui.prompt(title,prompt,ui.ButtonSet.YES_NO); //タイトルとプロンプト(メッセージ)、”はい”、”いいえ”ボタンを表示
}さすがに出力結果はBrowserクラス(Browser.inputBox)と同じなので割愛しますね。笑
まとめ
今回は『GASを使ってメッセージボックスを表示させる方法』についてご紹介しました。
メッセージボックスにはアラートダイアログとプロンプトダイアログがあること、作成方法にはBrowserクラスとUiクラスがあることを覚えておきましょう!
出力結果に条件分岐を組み合わせたり、様々な使い方があるので、ぜひ挑戦してみて下さい!




コメント