スプレッドシートを使っていると、枠線を設定する機会が多々あります。

- メニューバーから手動で枠線を設定するのが面倒
- 行や列が追加されるたびに枠線を引き直している
- 枠線の色や太さを変えるのが面倒
メニューバーを操作して手動で枠線を作る事もできますが、枠線を設定する範囲が変化したり、条件にあわせて枠線の引き方を変えたい場合にはGASを使うと便利です。
この記事では、GASを使って枠線を設定する方法をご紹介します。
- GASで枠線を設定する方法を知りたい
- 行や列が追加されても確実に枠線を設定したい
- 条件にあわせて枠線の色や太さを自動的に変えたい
はじめに
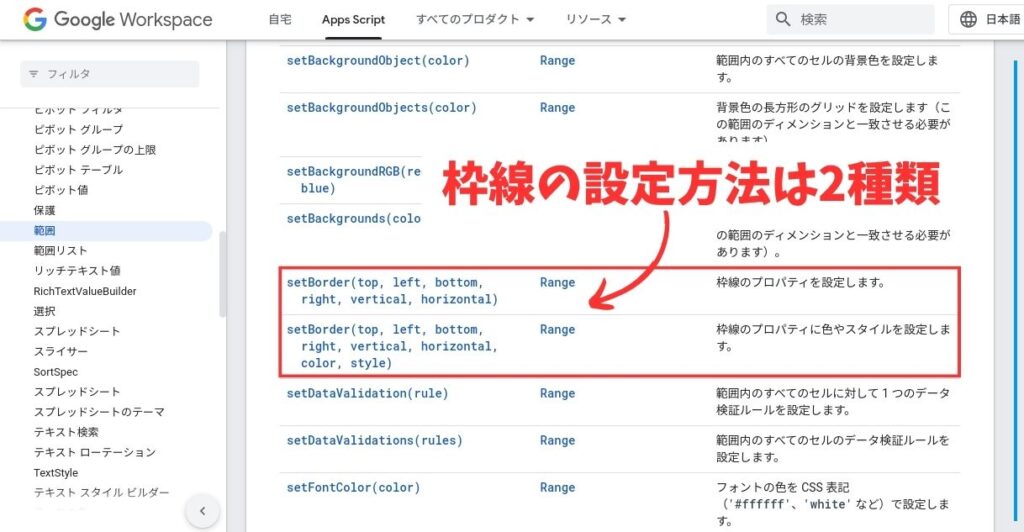
枠線の設定方法には、大きく分けて2つの方法があります。
『枠線のみを設定する方法』と『枠線の設定に加えて、枠線の色やスタイルまで設定する方法』です。
以下の図の通り、Google Workspace公式ページで詳細な解説がされているので順番に見ていきましょう。

① 枠線のみを設定する方法
枠線のみを設定したい場合の構文は以下のとおりです。
構文:Rangeオブジェクト.setBorder(top,left,bottom,right,vertical,horizontal)
Rangeオブジェクトというのは、セル範囲を指定している変数だと思って下さい。
一般的には”range”という変数名を使うことが多いですが、公式ページから引用したサンプルコードでは”cell”という変数名を使っているようです↓
function myFunction() {
//Google Workspace公式ページから引用
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var cell = sheet.getRange("B2");
// Sets borders on the top and bottom, but leaves the left and right unchanged
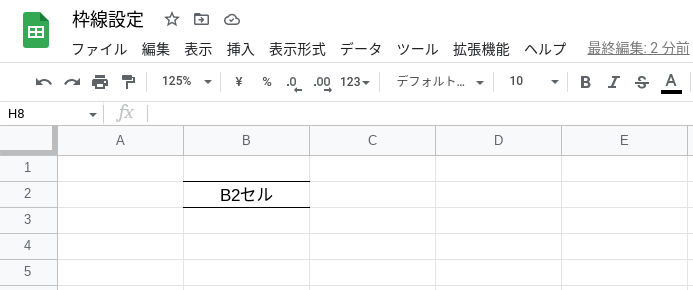
cell.setBorder(true, null, true, null, false, false);
}いずれにせよ、セル範囲(公式の例ではB2セル)を指定している変数だということに変わりはありませんのでお気になさらず。
詳しく知りたい方は、こちらの記事をご参照下さい↓
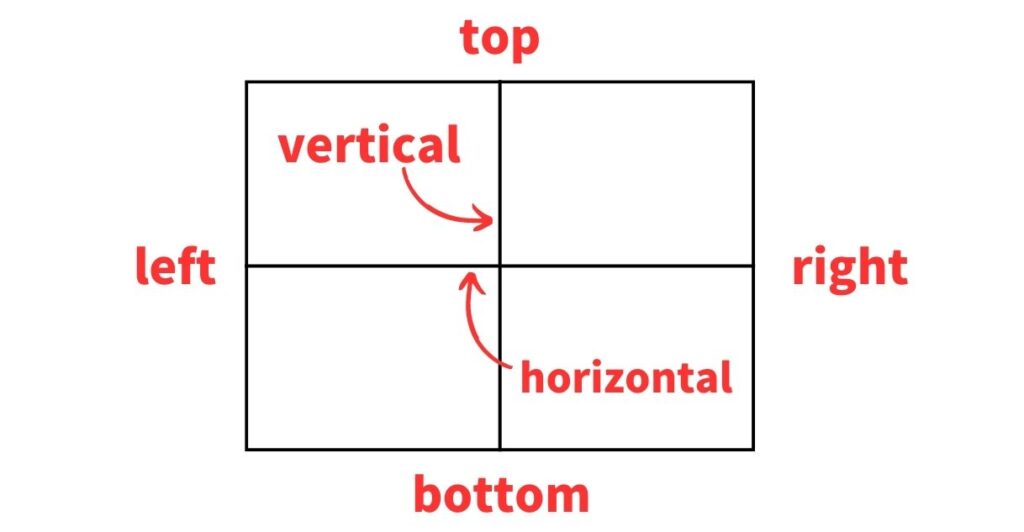
ところで、重要なのは括弧内の(top,left,bottom,right,vertical,horizontal)です。
それぞれが示す枠線は以下の図のとおりです↓

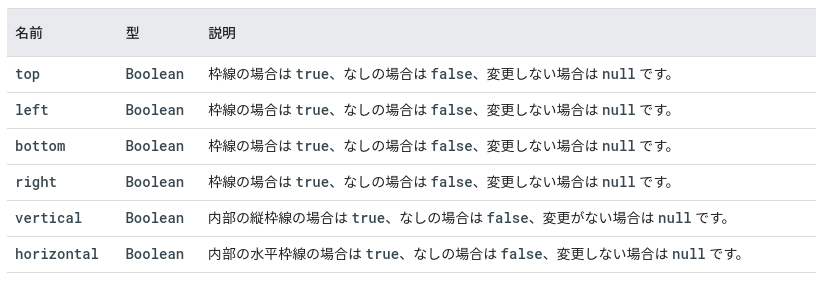
以下のリファレンスでも解説されていますが、それぞれの枠線はtrueまたはfalseで設定します。(Boolean:ブーリアンとはtrue/falseで表すデータ型です)

trueとすれば枠線が設定され、falseの場合は枠線は設定されません。nullは元の設定を保持する場合に使用します。
ですので、上のサンプルコードを実行すると以下のように上下の枠線のみが設定されます↓

ちなみに、verticalとhorizontalはセルの範囲が複数にまたがる場合のみ有効です。(上のサンプルコードでは指定範囲がB2セル単体なので、仮にvertical, horizontalをtrueにしても何も起こりません)
② 枠線の設定に加えて色やスタイルまで設定する方法
①と大きく変わるところは、枠線の色とスタイルも設定できるというところです。
構文は以下のとおりです。
構文:Rangeオブジェクト.setBorder(top,left,bottom,right,vertical,horizontal,color,style)
color, style以外の設定方法は、先程の①と同様です。
以下は公式ページから引用したサンプルコードですが、colorをred、styleをDASHEDとしていますね。
function myFunction() {
//Google Workspace公式ページから引用
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var cell = sheet.getRange("B2");
// Sets borders on the top and bottom, but leaves the left and right unchanged
// Also sets the color to "red", and the border to "DASHED".
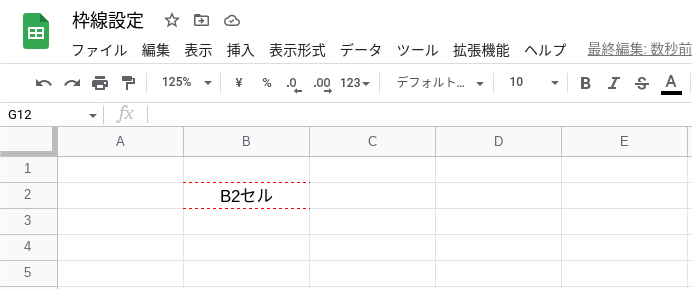
cell.setBorder(true, null, true, null, false, false, "red", SpreadsheetApp.BorderStyle.DASHED);
}ちなみに、上のサンプルコードを実行するとB2セルの枠線は以下の図のようになります↓

前置きが長くなりましたが、colorとstyleの設定方法を見ていきましょう!
colorの設定方法
まずは枠線の色を設定する方法です。
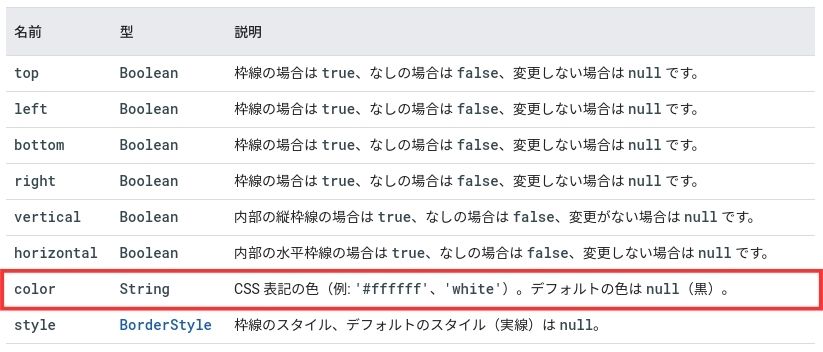
公式ページを見ると、CSS表記の色となっていますね。

赤なら’red’、黄色なら’yellow’というように、単純に色をアルファベット表記で指定したり、#○○○○○○のように、#の後に6桁の数字またはアルファベットを組み合わせて指定するカラーコードを利用できるということです。
色とアルファベット表記の関係性や、カラーコードについてはこちらの記事をご参照下さい↓
styleの設定方法
次にstyleの設定方法です。
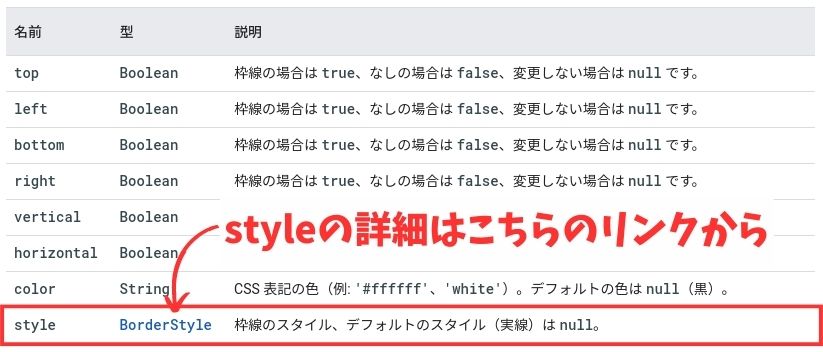
詳細な設定については、下記リンクから別のページで解説されています。

リンク先に記載されている内容です↓

全部で6種類の枠線を設定できます。
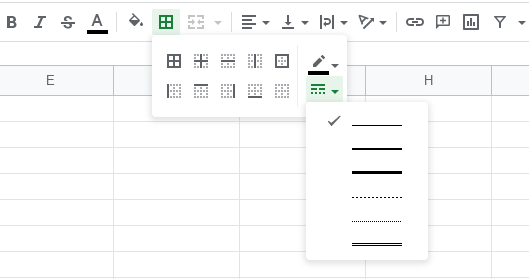
メニューバーから設定できる枠線も以下の通り6種類なので、全て網羅されているのがわかります。

style設定時の注意点
ここで1つ注意点です!
枠線を設定する際、上の表のプロパティ(DOTTED, DASHED…etc)を記載するだけではエラーが発生してコードが機能しません。
サンプルコードのように以下の通り記載して下さい。
SpreadsheetApp.BorderStyle.プロパティ
まとめ
今回は『GASでスプレッドシートの枠線を設定する方法』についてご紹介しました。
枠線を設定したい範囲を指定して、決まったコードを書くだけなので比較的簡単に設定できそうです。
途中で条件分岐の制御構文などを挟めば、決められた条件に合わせて枠線を設定することも可能です。
ぜひ試してみて下さい!





コメント