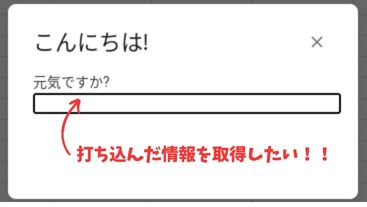
入力ボックスに打ち込んだ情報をスプレッドシートに反映したいことってありますよね。

- 入力した情報をスプレッドシートやドキュメントに反映できたら便利なのに…
- でも、入力した情報の取得方法が分からない…
- 結局、スクリプトエディタを開いて情報を入力している…
この記事では、入力ボックスに打ち込んだ情報を取得して、次の処理に反映する方法についてご紹介します。
この方法を理解すれば、スクリプト実行中に入力した情報をフォルダやファイル、シート名として指定したり、任意の情報を検索したりといった便利な操作が可能です。
- 入力した情報をconsole.logで表示するだけじゃ物足りない!
- 入力した情報をスプレッドシートに反映したいんだ!!
- スクリプトエディタからの情報入力をやめたい!!!
入力ボックスの情報をconsole.logで表示するだけ…はもうやめましょう!!!
はじめに
以前の記事で、メッセージボックスの表示方法をご紹介しましたので、簡単におさらいです。
本題に入るにあたり大切な内容ですので、ぜひご一読下さい。
前置きはいいから早く方法を教えて!という方は、こちら。
入力ボックス(プロンプトダイアログ)の表示方法は2種類
表示方法にはBrowserクラスによる方法とUiクラスによる方法がありました。
それぞれの特徴をまとめると以下のようになります↓
| 表示方法 | 構文 | 操作対象 | 注意点 |
|---|---|---|---|
| Browserクラス | Browser.iputBox( [title,] prompt [,buttons] ) | スプレッドシートのみ | ー |
| Uiクラス | Uiオブジェクト.prompt( [title,] prompt [,buttons] ) | スプレッドシート以外も可 | コンテナバインドのみ有効 |
今回はUiクラスによる方法を使ってご紹介します。
スプレッドシートのみを対象として操作したい場合はBrowserクラスによる方法を使ってもOKです。
それぞれの詳細については過去記事をご参照下さい↓
入力ボックス(プロンプトダイアログ)のメリット
入力ボックスの特徴は『スクリプト実行中に、ユーザーが任意の情報を与えられる』ということです。
これにより以下のようなメリットがあります。
- エディタから情報を入力する手間(エディタを開く→編集→保存→実行)が省ける
- GAS の知識がない人でも情報を入力出来る
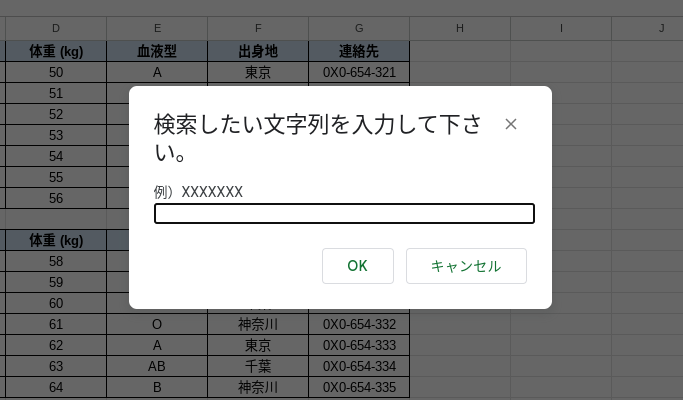
例えば、スプレッドシート内で任意の文字列を検索したいという場合…
入力ボックスが無いと、以下のようにエディタ内での編集が必要です。

こんなことしてたら面倒だし、GAS やプログラミングに馴染みのない方には少し敷居が高いように思えます。

↑こんな感じで検索できたら楽ですよね?
…ということで本題です!
入力ボックスの情報を取得する方法
ユーザーが入力した情報は以下のメソッドで取得できます。
getResponseText( )
ちなみに、入力ボックス内で選択されたボタン情報は以下のメソッドで取得します。
getSelectedButton( )
入力ボックス内で得られる情報は、ユーザーが入力した文字列と選択されたボタンの2つの情報だけですので、上の2つの構文さえ書ければ次の処理に使用する事ができます。
【実用例①】入力ボックスからファイル名を指定してみる
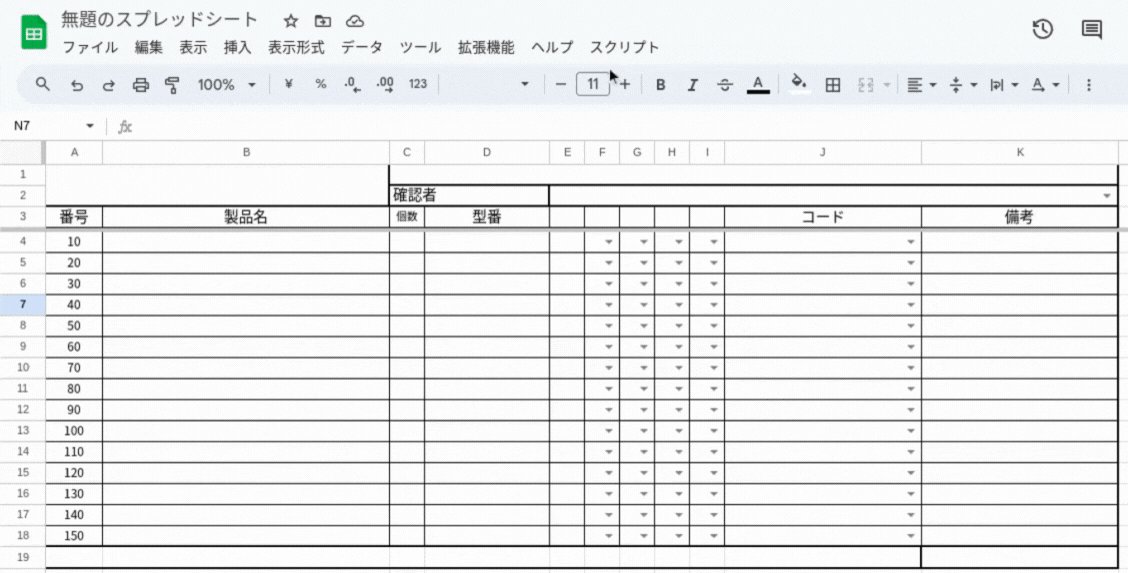
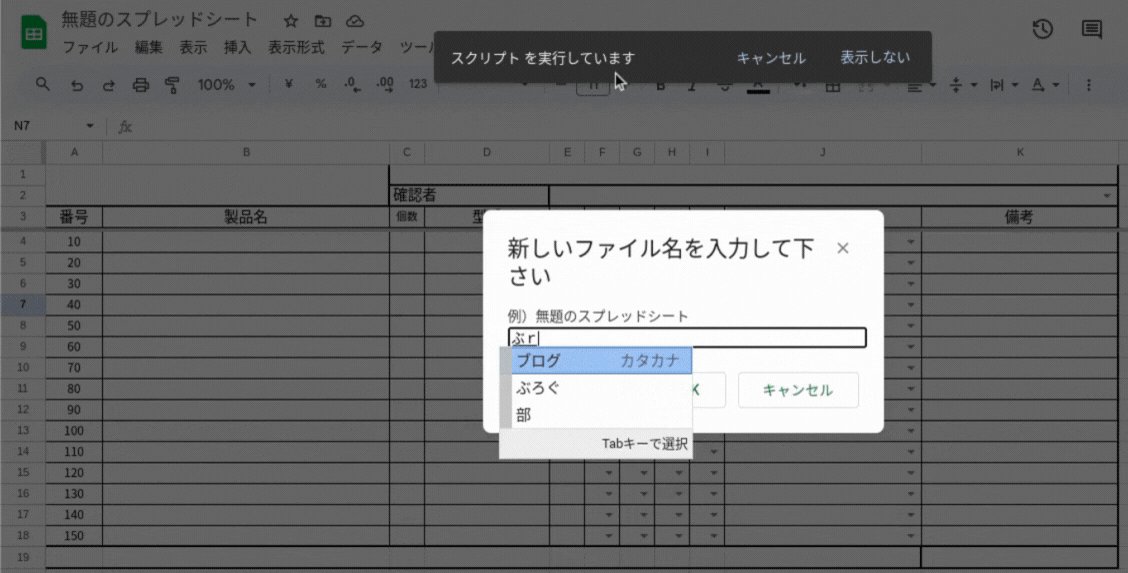
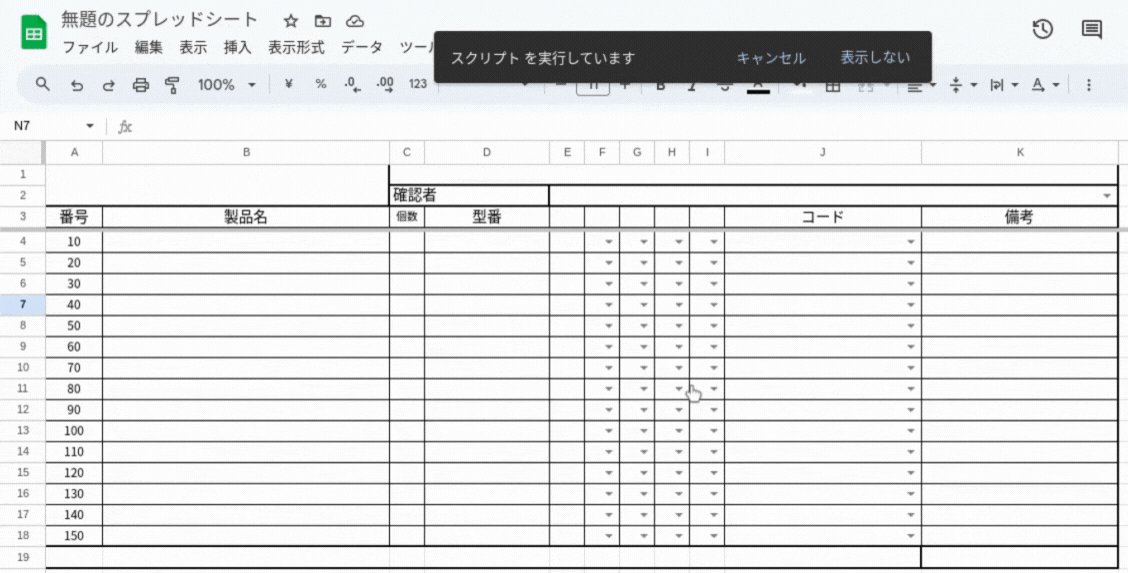
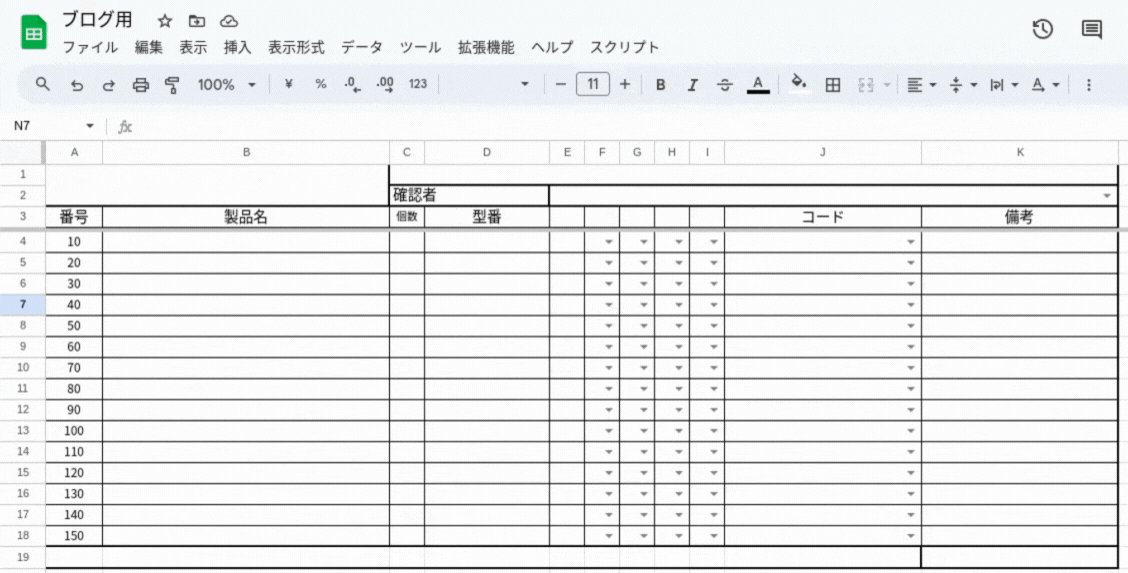
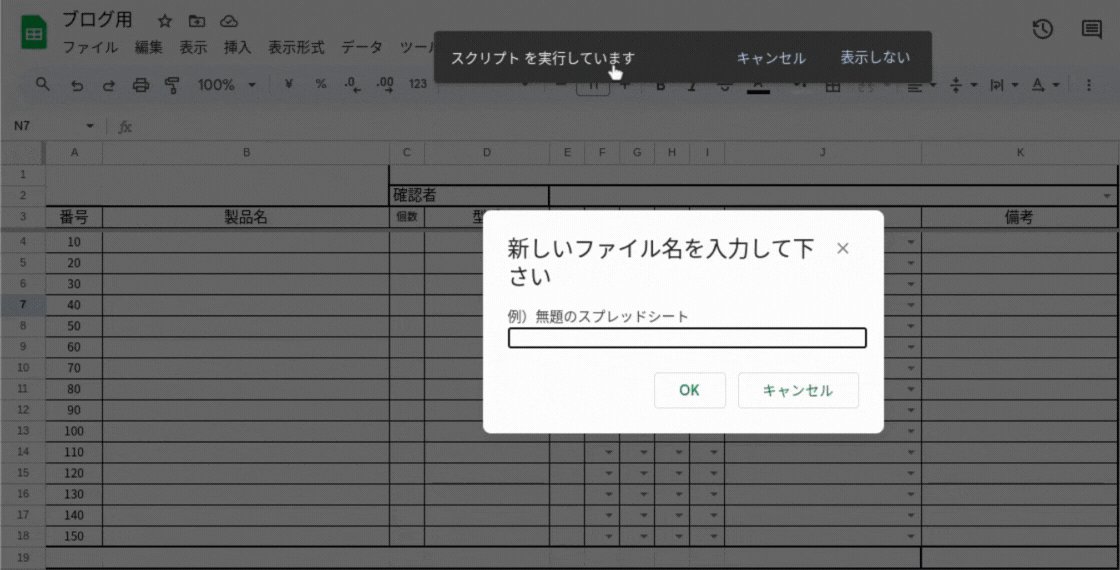
現在開いているスプレッドシートのファイル名を入力ボックスから変更してみました↓

ファイル名が『無題のスプレッドシート』から入力ボックスで打ち込んだ『ブログ用』に変更されていますね。
サンプルコードは以下の通りです↓
function myFunction() {
//入力ボックス(プロンプトダイアログ)を表示させる【過去記事参照】
const ui = SpreadsheetApp.getUi();
const title = "新しいファイル名を入力して下さい";
const prompt = "例)無題のスプレッドシート";
const response = ui.prompt(title,prompt,ui.ButtonSet.OK_CANCEL);
/*★★★ここで入力ボックスの情報を取得★★★*/
const new_file_name = response.getResponseText();
/*★★★ここで選択されたボタンの情報を取得★★★*/
const button = response.getSelectedButton();
//ボタンに応じて条件分岐
switch(button){
case ui.Button.CANCEL:
break;
case ui.Button.OK:
SpreadsheetApp.getActiveSpreadsheet().setName(new_file_name); //ファイル名を指定
}
}サンプルコードを簡単にまとめると次のようになります↓
- 入力ボックスを表示
- getResponseTextメソッドで入力情報を取得
- getSelectedButtonメソッドで選択されたボタン情報を取得
- switch文で条件分岐(OKの時のみ、ファイル名を変更)
【実用例②】入力ボックスからシート名を指定してみる
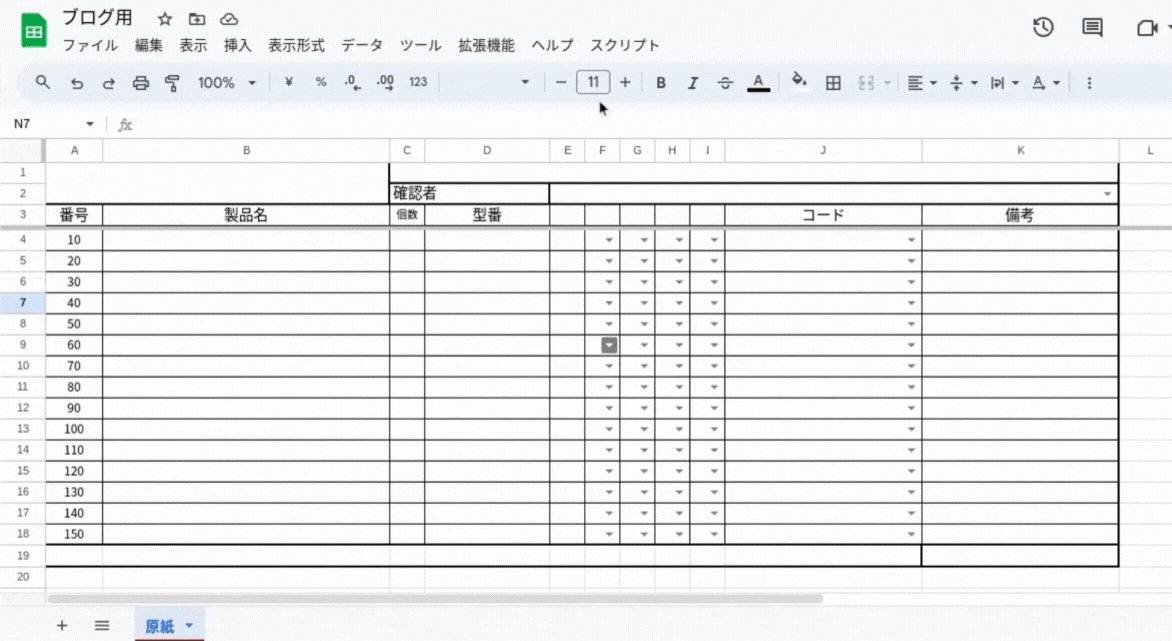
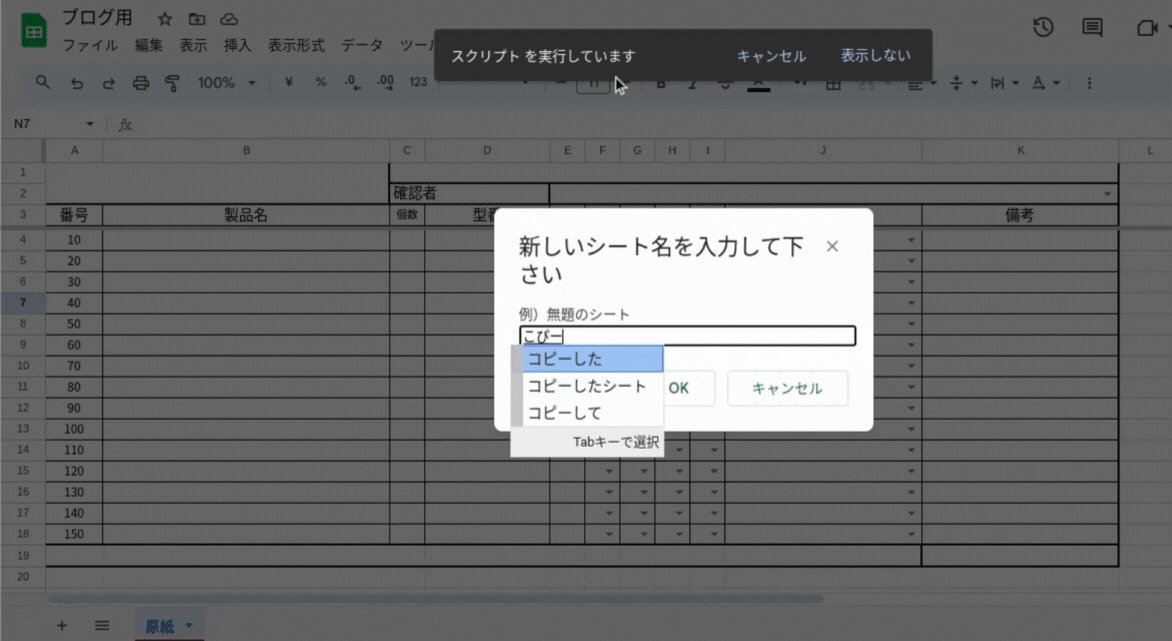
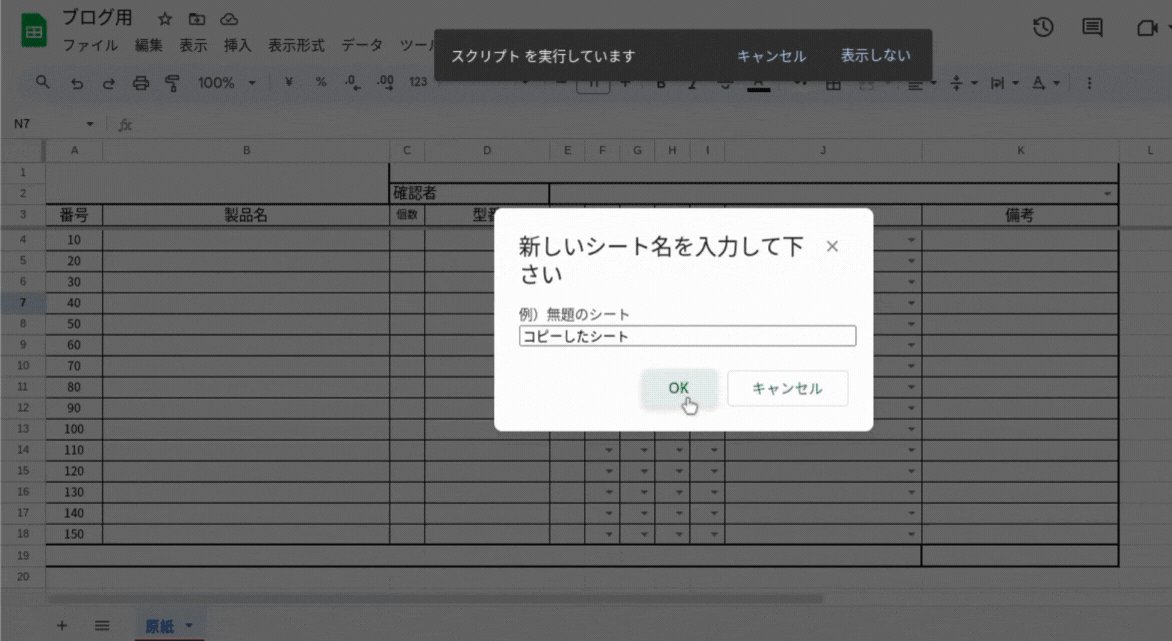
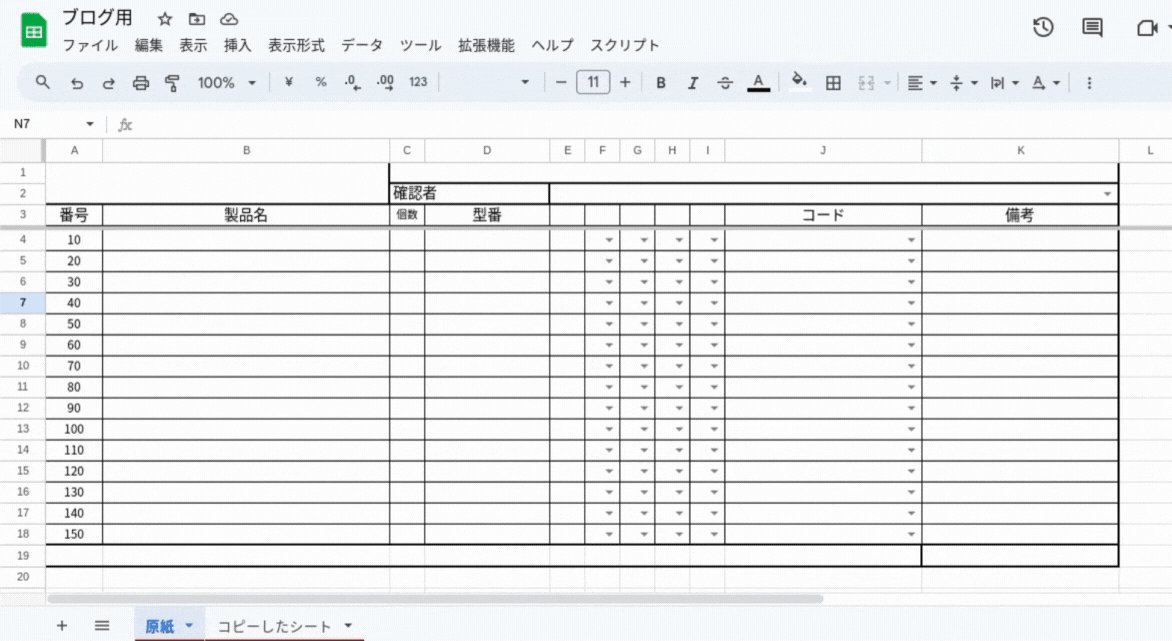
スプレッドシートをコピーして、新たなシート名を入力ボックスから指定してみました↓

原紙の右隣にシートがコピーされると同時に、入力ボックスに打ち込んだ内容がシート名として反映されていますね。
サンプルコードは以下の通りです↓
function myFunction() {
//入力ボックス(プロンプトダイアログ)を表示させる【過去記事参照】
const ui = SpreadsheetApp.getUi();
const title = "新しいシート名を入力して下さい";
const prompt = "例)無題のシート";
const response = ui.prompt(title,prompt,ui.ButtonSet.OK_CANCEL);
/*★★★ここで入力ボックスの情報を取得★★★*/
const new_sheet_name = response.getResponseText();
/*★★★ここで選択されたボタンの情報を取得★★★*/
const button = response.getSelectedButton();
//ボタンに応じて条件分岐
switch(button){
case ui.Button.CANCEL:
break;
case ui.Button.OK:
const ss = SpreadsheetApp.getActiveSpreadsheet();
new_sheet = ss.getSheetByName("原紙").copyTo(ss).setName(new_sheet_name); //シートをコピーしてシート名を指定
}
}先程のファイル名を指定するコードとは最後の2行のみが異なります。(変数名はnew_file_nameからnew_sheet_nameに変更してます)
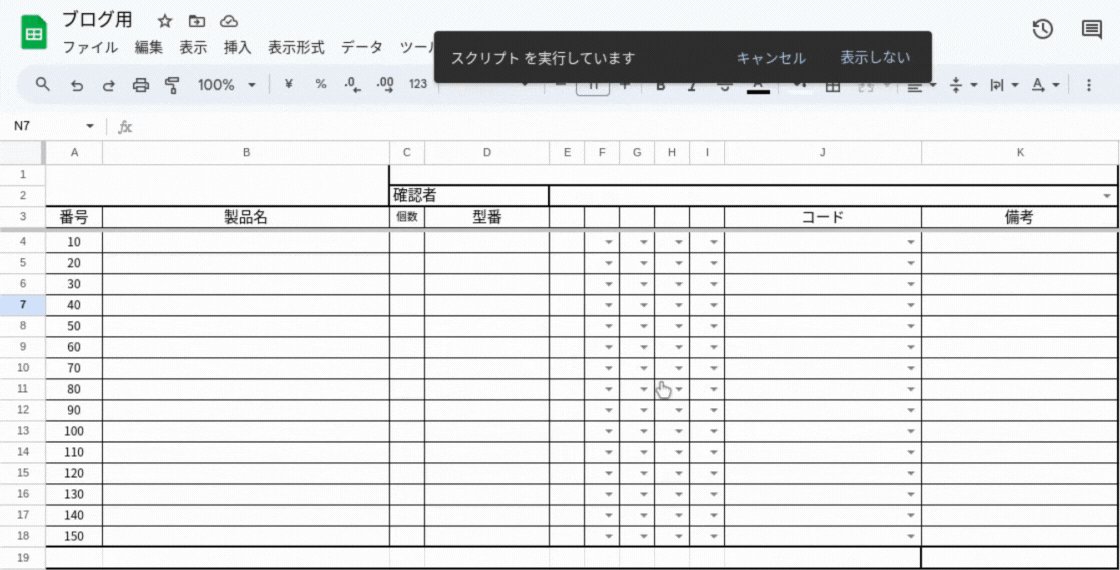
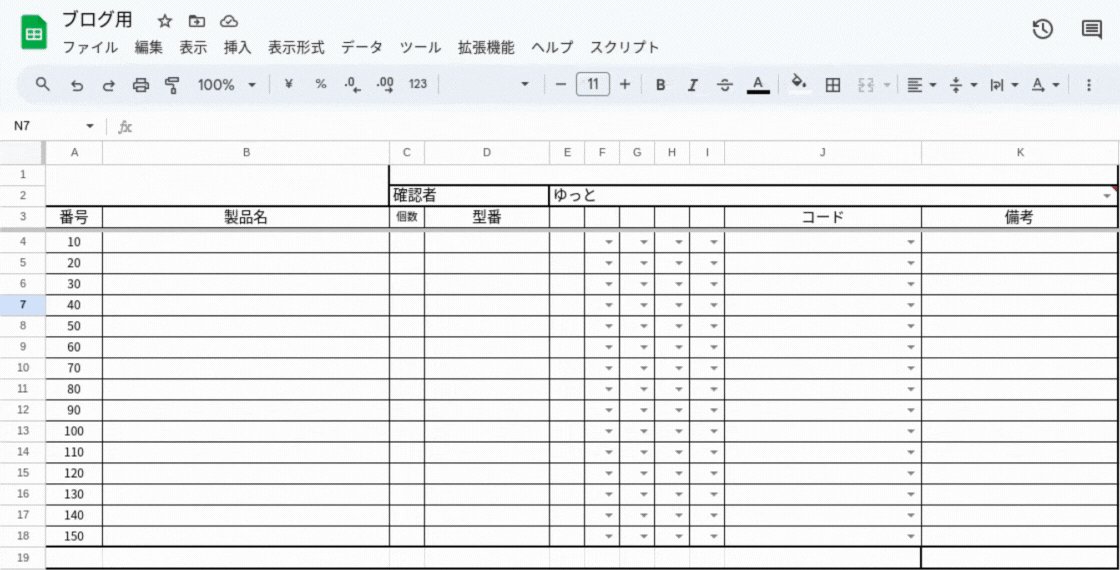
【実用例③】入力ボックスの内容をセルに反映してみる
最後に入力ボックスに打ち込んだ内容をセルに反映させてみました↓

確認者を入力するE2セルに入力ボックスの内容が反映されてますね。
サンプルコードは以下の通りです↓
function myFunction() {
//入力ボックス(プロンプトダイアログ)を表示させる【過去記事参照】
const ui = SpreadsheetApp.getUi();
const title = "新しいファイル名を入力して下さい";
const prompt = "例)無題のスプレッドシート";
const response = ui.prompt(title,prompt,ui.ButtonSet.OK_CANCEL);
/*★★★ここで入力ボックスの情報を取得★★★*/
const sign = response.getResponseText();
/*★★★ここで選択されたボタンの情報を取得★★★*/
const button = response.getSelectedButton();
//ボタンに応じて条件分岐
switch(button){
case ui.Button.CANCEL:
break;
case ui.Button.OK:
SpreadsheetApp.getActiveSpreadsheet().getRange("E2").setValue(sign) //E2セルに入力ボックの情報を反映
}
}これも最後の1行のみが異なるだけです。(変数名はsignに変更してます)
まとめ
今回は、入力ボックスに打ち込んだ情報を取得して、次の処理に反映する方法をご紹介しました。
getResponseTextメソッドで入力ボックスの情報を取得し、あとは反映したい対象(ファイル、シート、範囲など…)に変数として代入するだけです。
簡単に使えるので、ぜひ試してみて下さい!






コメント