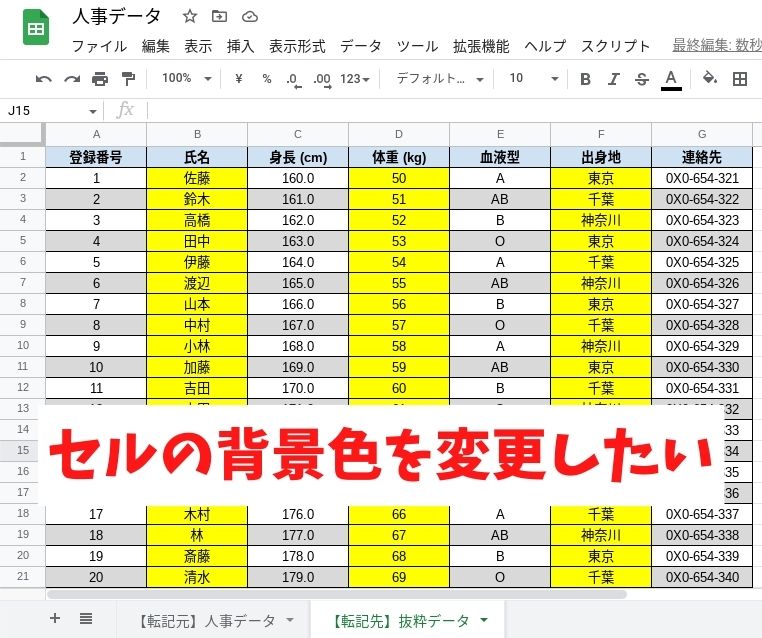
スプレッドシートを使っている時、セルの背景色を変更する機会って非常に多いですよね。

セルの色を変えることで、データを注視させることが出来たり、見映えも良くなります。
しかしながら、毎回メニューバーから背景色を変えるのは少し手間が掛かりますよね?
・背景色を変えるセルを間違えた
・広い範囲や数多くのセルを選択して背景色を変えるのが大変
・セルによって背景色が微妙に違っていた
こんな面倒な作業ですが、GASを使えば簡単に背景色を変えることが出来ます。
この記事では、GASでセルの背景色を設定する方法を3つご紹介します
・GASで背景色を変える方法を知りたい
・早く正確に背景色を設定したい
・背景色の微妙な違いを無くしたい
はじめに
今回ご紹介する背景色の設定方法は以下の3つです。
- 文字列で設定する
- カラーコードで設定する
- getBackground()で背景色を取得してから設定する
いずれの場合も、背景色を設定する際には、以下の構文を使用します。
Rangeオブジェクト.setBackground( )
( )の部分に色を指定するための文字列やコードを入れるだけのシンプルな構文です。
サンプルコードと実行結果
まずはサンプルコードです。
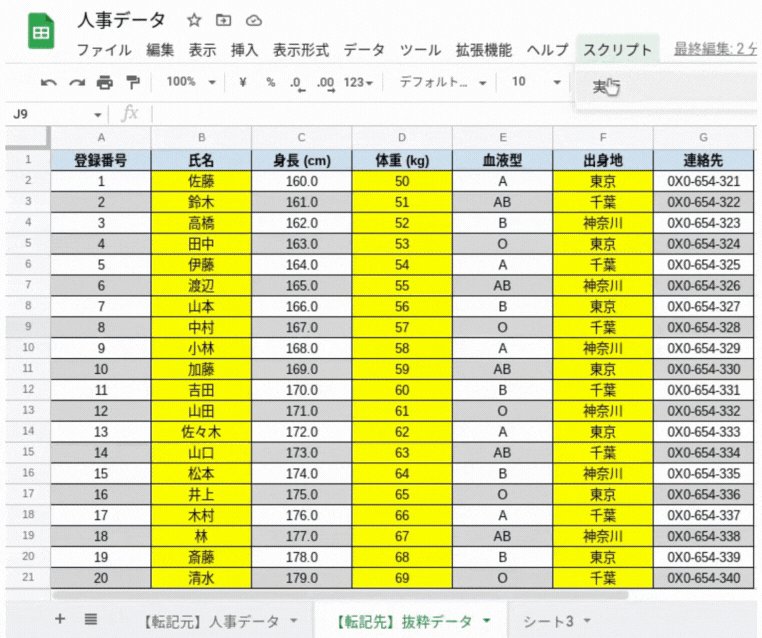
文字列、カラーコード、getBackgroundを使って、それぞれ黄色の背景色を設定してみました。
unction cell_color() {
const sheet = SpreadsheetApp.getActiveSheet(); //アクティブなシートを取得
const range_B = sheet.getRange("B2:B21"); //セル範囲(B2:B21)を取得
const range_D = sheet.getRange("D2:D21"); //セル範囲(D2:D21)を取得
const range_F = sheet.getRange("F2:F21"); //セル範囲(F2:F21)を取得
range_B.setBackground("yellow"); //文字列で背景色を設定
range_D.setBackground("#ffff00"); //カラーコードで背景色を設定
const color = range_D.getBackground(); //セル範囲(D2:D21)の背景色を取得
range_F.setBackground(color); //セル範囲(D2:D21)の背景色をセル範囲(F2:F21)に適用
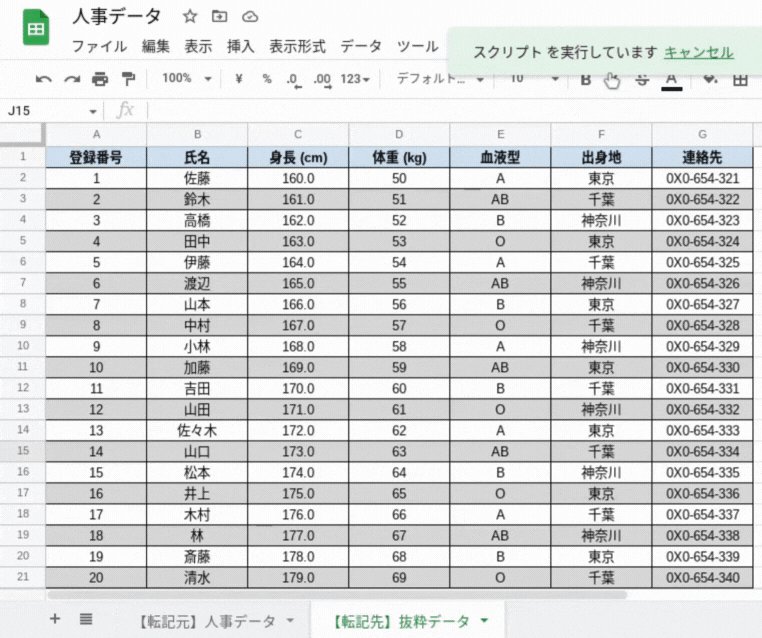
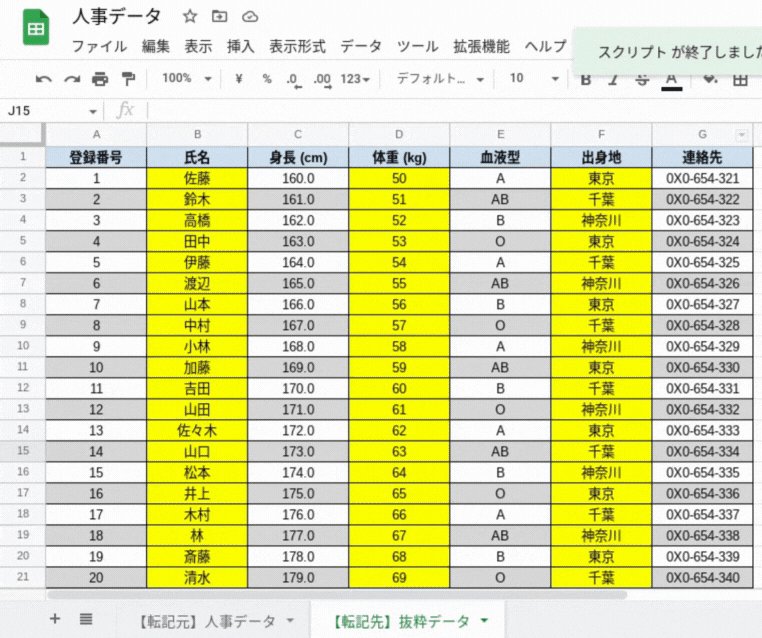
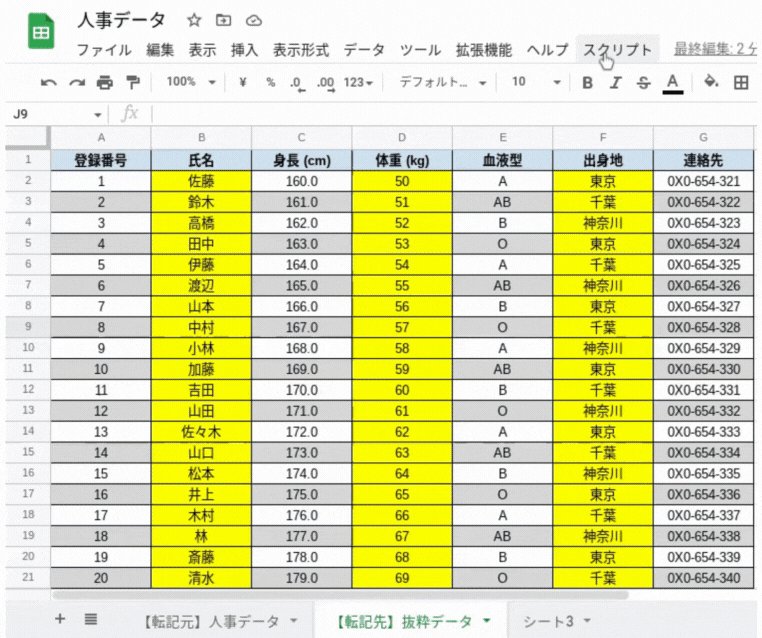
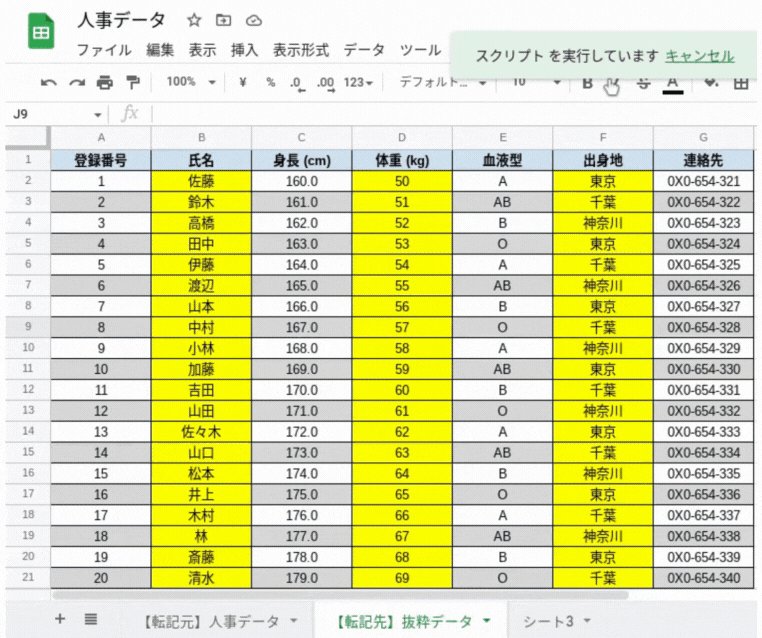
}次に実行結果です。

いずれの方法でも、ちゃんとセルの背景色が黄色に設定出来ていますね。
イメージがついたところで、それぞれの方法を順に見ていきましょう!
① 文字列で設定する
//サンプルコードの一部を抜粋
range_B.setBackground("yellow"); //文字列で背景色を設定赤なら’red’、黄色なら’yellow’というように、単純に色をアルファベット表記で指定する方法です。
これらの文字列は色キーワードとも呼ばれ、大文字でも小文字でも色を設定できます。
- 思い付いた色をアルファベット表記にするだけなので簡単
- スクリプトを見た時に、どの色を指定しているかが分かりやすい
- 複雑な色の場合、アルファベット表記を調べないといけない
色とアルファベット表記の関係性を知りたい方は、こちらからCSS Levelに応じた一覧を確認できます。
② カラーコードで設定する
//サンプルコードの一部を抜粋
range_D.setBackground("#ffff00"); //カラーコードで背景色を設定#○○○○○○のように、#の後に6桁の数字またはアルファベットを組み合わせて指定する方法です。
一見難しそうに思えますが、実は結構簡単です。
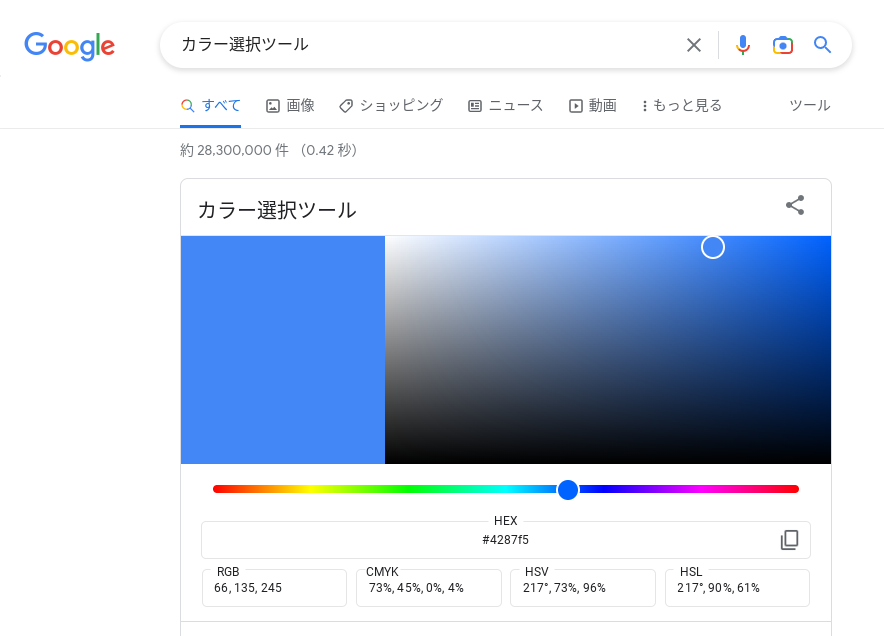
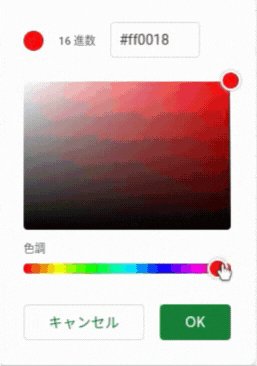
カラーコードを調べるには、先程ご紹介した一覧表や下記のようなGoogleのカラー選択ツールがありますが、わざわざ調べるのも手間ですよね。

そんな時はスプレッドシート内でカラーコードを調べてしまいましょう!
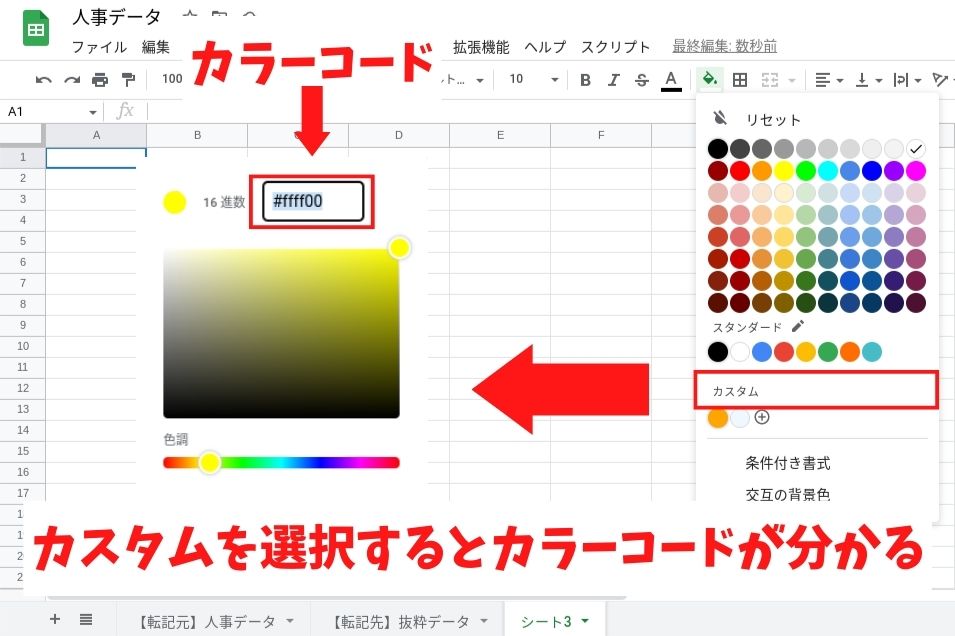
スプレッドシートのメニューバーから”塗りつぶしの色”を選択し、次に”カスタム”を選択して下さい。
そうするとカラーコードを確認することができます。

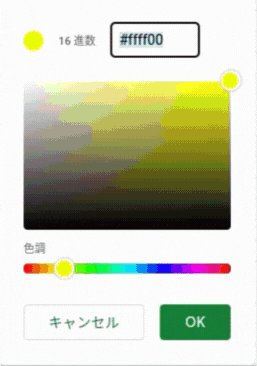
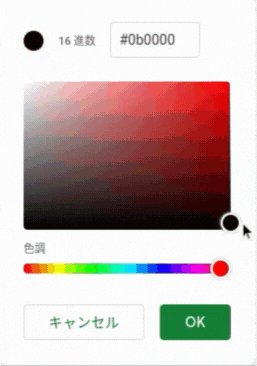
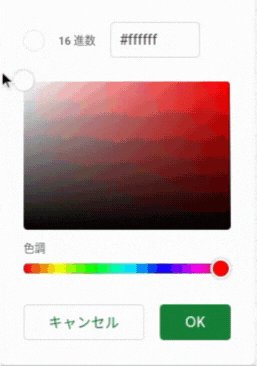
また、色調やグラデーションを変化させるとカラーコードも変化しますので、微妙な色の違いにも対応可能です↓

- スプレッドシート内でカラーコードを調べれば、複雑な色でも簡単に設定出来る
- 色合いの微妙な変化にも対応しやすい
スクリプトを見た時に、どの色を指定しているかが分かりにくい
③ getBackground( )で背景色を取得してから設定する
既にスプレッドシート内で使われてる色と全く同じ色を指定したいって時ありますよね。
そんな時は、getBackground( )で既に使われている色を取得してから、setBackground( )で指定しましょう。
//サンプルコードの一部を抜粋
const color = range_D.getBackground(); //セル範囲(D2:D21)の背景色を取得
range_F.setBackground(color); //セル範囲(D2:D21)の背景色をセル範囲(F2:F21)に適用今回の場合は、D列の背景色をgetBackground( )で取得して、それをそのままsetBackgroundでF列に適用しました。
そうすることで、確実に同じ色を背景色として設定でき、統一性を持たせることができます。
- 既に使われている色と同じ色を確実に指定できる
- スクリプトを見ても、どの色が指定されているか分からない
おまけ 背景色をリセットする
背景色を無くしたい場合、setBackground(null)と記載しましょう。
( )内にnullと書くだけで、背景色がリセットされます。
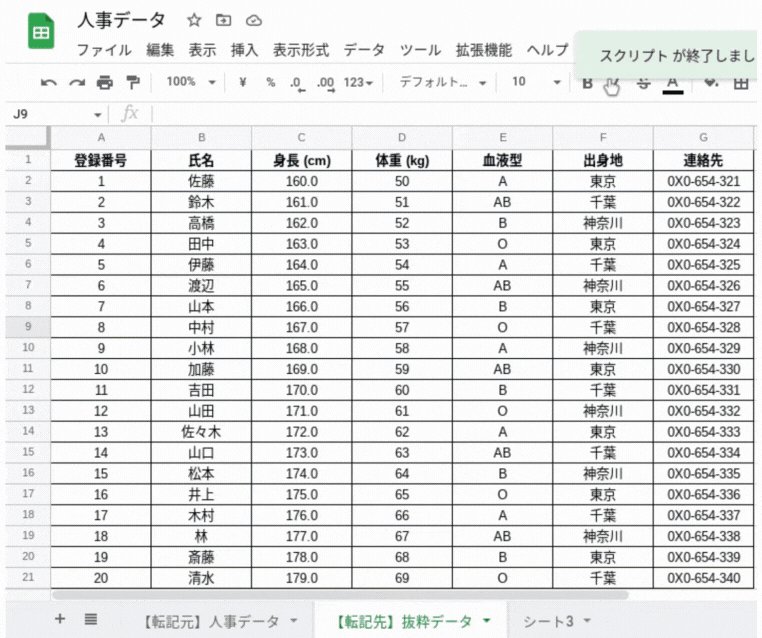
試しに、以下のコードで全ての範囲の背景色をリセットしてみました↓
function cell_color() {
const sheet = SpreadsheetApp.getActiveSheet(); //アクティブなシートを取得
const range = sheet.getRange("A1:G21"); //セル範囲(A1:G21)を取得
range.setBackground(null); //背景色をリセット
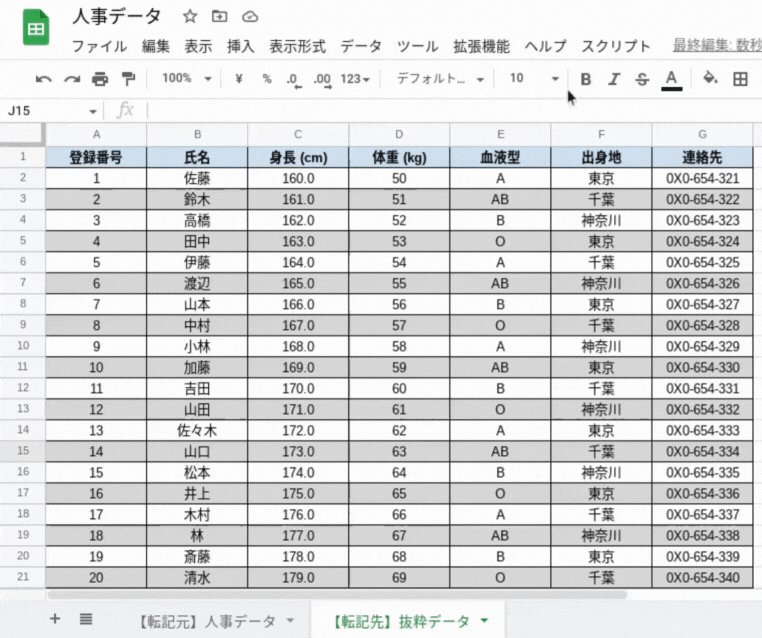
}実行結果はこんな感じです↓

一瞬で背景色をリセットすることが出来ました!
まとめ
今回は、『GASでセルの背景色を設定する3つの方法』をご紹介しました。
構文はsetBackdround( )のみで、どの方法も簡単でしたね!
3つの方法それぞれに利点・欠点がありますので、状況に合わせて使い分けてみて下さい。



コメント