みなさんは、スプレッドシートでGoogle Apps Script (GAS) を使用する際にどのようにスクリプトを実行していますか?
毎回スクリプトエディタを開いて実行するの手間だし、画像や図形にスクリプトを紐付けるのも面倒ですよね。
既存のメニューバーにオリジナルのメニューを追加して、そこから実行できたら便利だと思いませんか?

この記事では、Google Apps Script (GAS) を使ってオリジナルのメニューを追加する方法を解説します。
- オリジナルメニューやサブメニューを作りたい
- メニューからスクリプトを実行したい
- 画像や図形にスクリプトを紐付けるのが面倒
はじめに
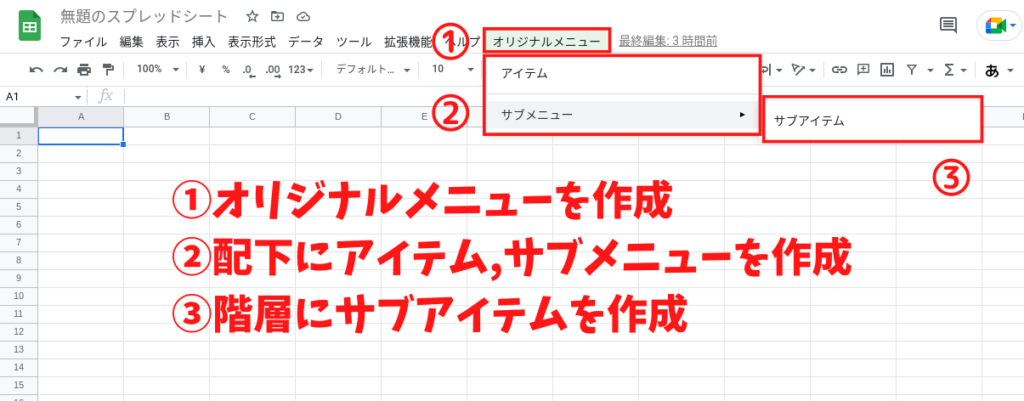
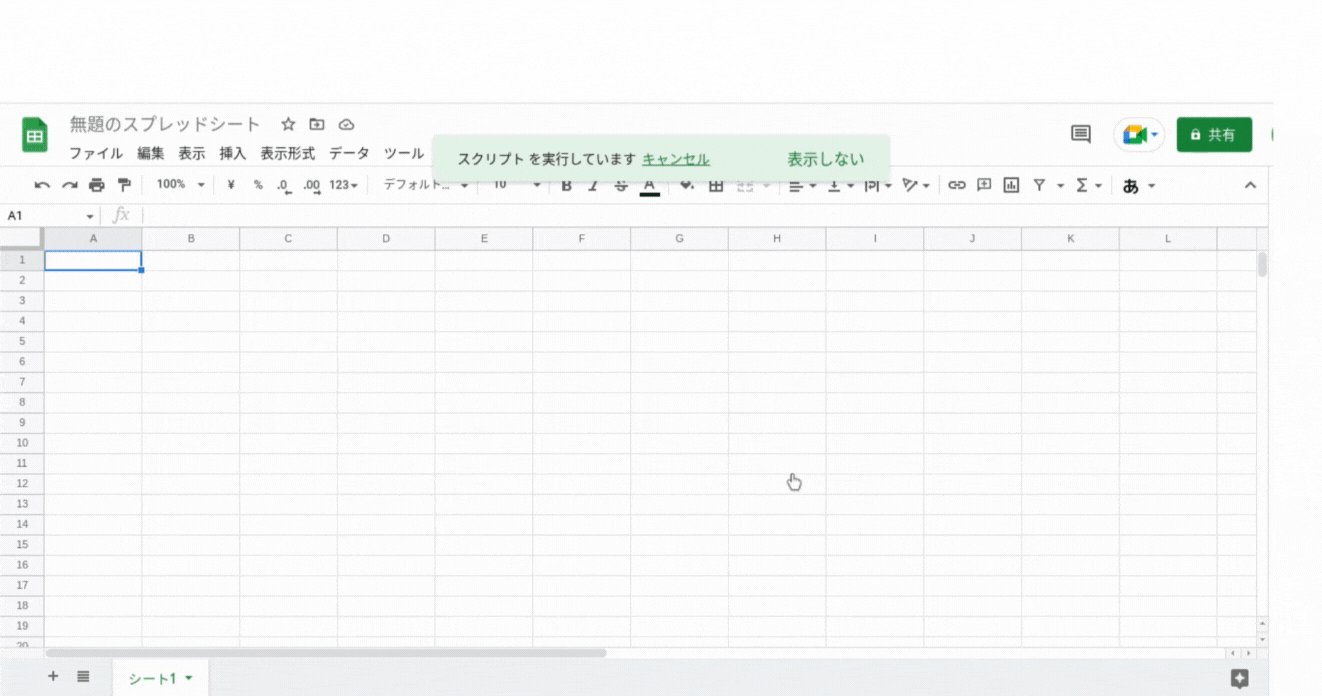
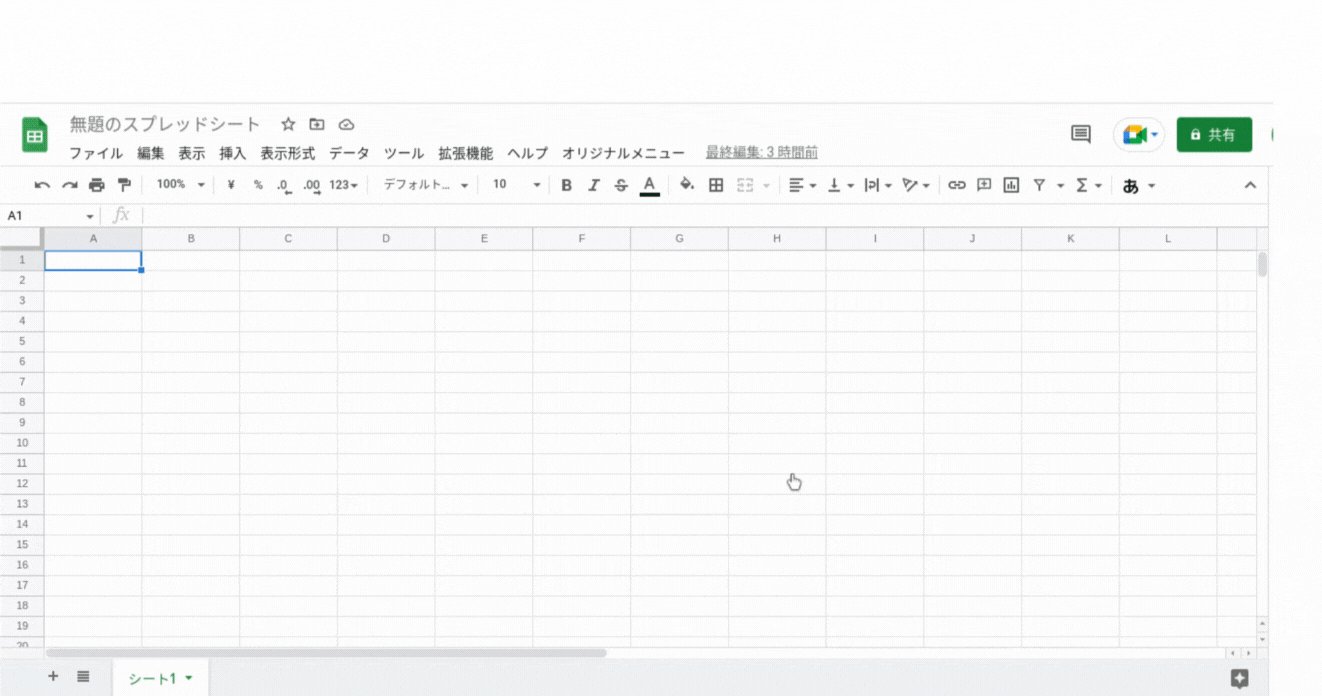
今回は『既存のメニューバーにオリジナルのメニューを追加し、そこからGASのスクリプト実行する』ことを目指します。
イメージ的には写真の通りです。自分で作ったオリジナルメニューを押せばスクリプトが実行されます。

【コピペで簡単作成!】サンプルコード
今回のサンプルコードです。
スクリプトエディタに以下のコードを打ち込むと、スプレッドシートが開かれた時に自動でオリジナルメニューが作成されます。
//ファイルを開いた時にオリジナルメニューを表示するスクリプト
function onOpen() {
var ui = SpreadsheetApp.getUi(); //スプレッドシートのUiオブジェクトを取得する
var menu =ui.createMenu('オリジナルメニュー'); //メニューバーにオリジナルメニューを作成する
menu.addItem('アイテム','selectItem'); //オリジナルメニューの配下にアイテムを作成する
menu.addSeparator(); //区切り線を作成する
menu.addSubMenu(
ui.createMenu('サブメニュー') //オリジナルメニューの配下にサブメニューを作成する
.addItem('サブアイテム','selectSubItem') //サブメニューにサブアイテムを追加する
)
menu.addToUi(); //作成したオブジェクトを反映する
}
//アイテムが選択された時の実行スクリプト
function selectItem() {
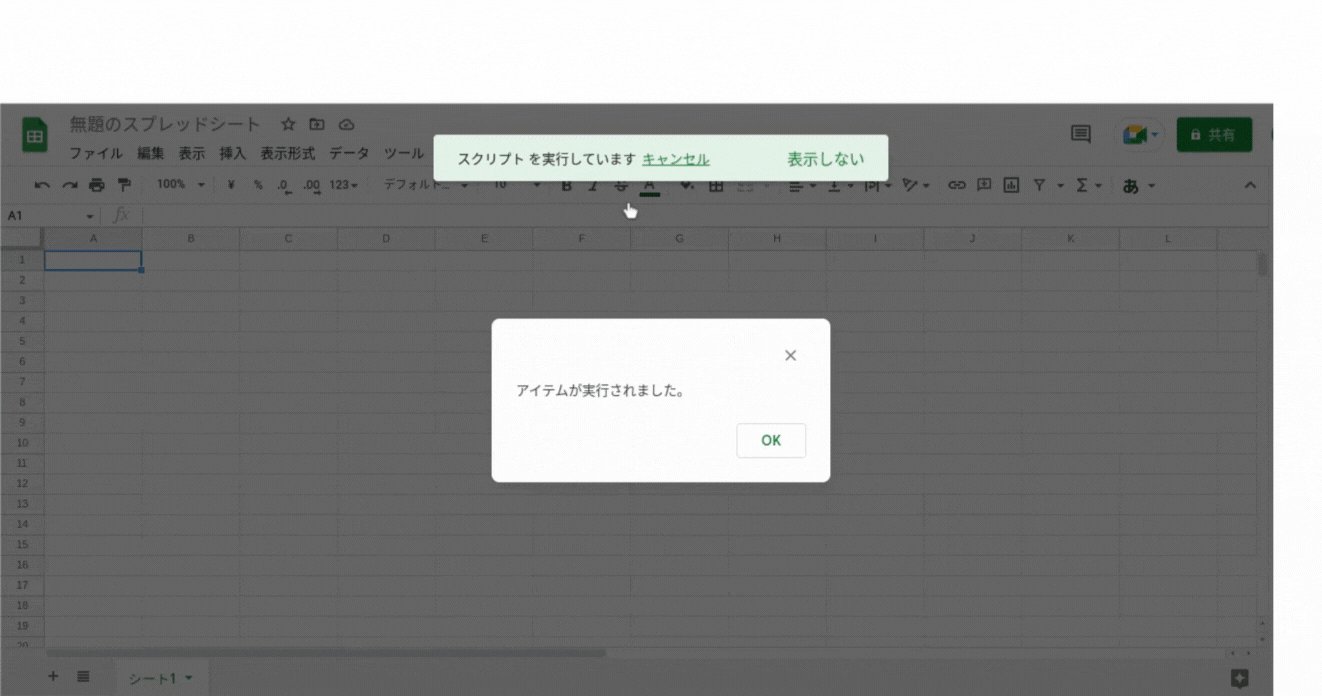
Browser.msgBox('アイテムが実行されました。'); //メッセージボックスを表示
}
//サブアイテムが選択された時の実行スクリプト
function selectSubItem() {
Browser.msgBox('サブアイテムが実行されました。'); //メッセージボックスを表示
}解説①:onOpen
オリジナルメニューはファイルを開いた時からあったほうが便利ですよね。
ということで今回はonOpenというトリガー機能を使いました。
function onOpen() { 処理 }
トリガーというのは特定のイベントにあわせて自動的にスクリプトを実行させる機能のことです。
なかでもonOpen関数は、スプレッドシートやドキュメント、フォーム、スライドの起動時に独自のメニューを追加する際によく使います。
解説②:メニューを作成する
オリジナルのメニューを作成するには取得したUiオブジェクトについて、createMenuメソッドを使用します。
Uiオブジェクト.createMenu(キャプション)
キャプションにはメニューとして表示させる文字列を入力します。
今回はオリジナルメニューと入力しましたが、ここの文字列を変えれば作成したメニュー名が変わります。
解説③:アイテムを追加する
アイテムというのは作成したメニューに対する階層のことで、addItemメソッドを使用します。
Menuオブジェクト.addItem(アイテム名, 関数名)
これによりMenuオブジェクトの配下に指定した関数名の関数を呼び出すアイテムを追加出来ます。
今回であれば、オリジナルメニューの配下に作ったアイテムがselectItemという関数を呼び出し、スクリプトを実行(メッセージボックスを表示)します。

解説④:区切り線を追加する
今回のようにメニューが少数の場合は問題ありませんが、メニューが増えてくると見にくいですよね。
そんな時は区切り線を追加しましよう。

.addSeaparator()
スクリプトエディタで.addSeaparator()を一文追加するだけで区切り線が追加されます。
今回はアイテムを作成する一文のあとに追加しました。
解説⑤:サブメニューを追加する
区切り線でも手に負えないくらいアイテムが増える場合は、サブメニューを有効活用しましょう。
サブメニューを作成する場合は、addSubMenuメソッドを使用します。
Menuオブジェクト.addSubMenu(サブメニュー)
これによりMenuオブジェクトの配下にサブメニューを追加できます。
また、サブメニューに対してaddItemメソッドを使用することで、サブメニューに対するアイテム(今回はサブアイテムとして表示)を作る事ができます。
まとめ
オリジナルのメニューを作成し、そこからGASのスクリプトを実行する方法をご紹介しました。
これまでのスクリプト実行方法と比べても、手間がかからず扱いやすいですよね。
これからもGoogle Apps Script(GAS)やスプレッドシートに関するお役立ち情報をご紹介しますので、ぜひご覧ください!



コメント